JavaScript – For循环
“for”循环是最紧凑的循环形式。其包括以下三个重要部分 –
- 循环初始化 - 我们将计数器初始化为一个起始值。初始化语句在循环开始之前执行。
-
测试语句 - 测试给定条件是否为真。如果条件为真,则将执行循环内给定的代码,否则控制权就会跳出循环。
-
迭代语句 - 在此可以增加或减少计数器的值。
你可以将这三个部分放在单行中,用分号隔开。
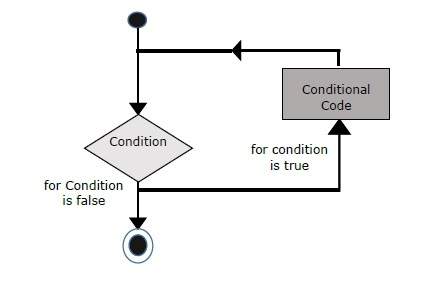
流程图
JavaScript中 for 循环的流程图如下 –

语法
for 循环的JavaScript中的语法如下 –
for (循环初始化; 测试条件; 迭代语句) {
如果测试条件为真,则执行下面的语句(Statement(s))
}
示例
尝试以下示例,了解 JavaScript 中 for 循环的工作方式。
<html>
<body>
<script type = "text/javascript">
<!--
var count;
document.write("Starting Loop" + "<br />");
for(count = 0; count < 10; count++) {
document.write("Current Count : " + count );
document.write("<br />");
}
document.write("Loop stopped!");
//-->
</script>
<p>将变量设置为不同的值,然后尝试...</p>
</body>
</html>
输出
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
将变量设置为不同的值,然后尝试...
 极客教程
极客教程