JavaScript – if…else语句
编写程序时,可能会遇到需要从给定一组路径中采用一个路径的情况。在这种情况下,需要使用条件语句,允许程序做出正确的决定并执行正确的操作。JavaScript支持条件语句,用于根据不同条件执行不同的操作。在这里我们将解释if…else语句。
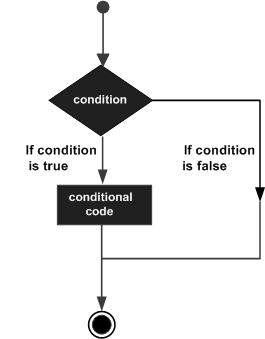
if-else的流程图
下面的流程图展示了if-else语句的工作原理。

JavaScript支持以下形式的if…else语句:-
- if语句
-
if…else语句
-
if…else if…语句。
if语句
if语句是基本控制语句,允许JavaScript根据条件做出决策并有条件地执行语句。
语法
基本if语句的语法如下:-
if (expression) {
如果表达式为真,则执行语句
}
这里评估JavaScript表达式。如果结果值为true,则执行给定的语句(们)。如果表达式为false,则不执行任何语句。大多数情况下,在做决策时,您将使用比较运算符。
示例
尝试以下示例以了解if语句的工作原理。
<html>
<body>
<script type = "text/javascript">
<!--
var age = 20;
if( age > 18 ) {
document.write("<b>有资格驾驶</b>");
}
//-->
</script>
<p>将变量设置为不同的值,然后尝试...</p>
</body>
</html>
输出
**有资格驾驶**
将变量设置为不同的值,然后尝试...
if…else语句
“if…else”语句是一种更受控制的控制语句,允许JavaScript以更受控制的方式执行语句。
语法
if (expression) {
如果表达式为真,则执行语句
} else {
如果表达式为假,则执行语句
}
这里评估JavaScript表达式。如果结果值为true,则在‘if’块中执行给定的语句。如果表达式为false,则在else块中执行给定的语句。
示例
尝试以下代码以了解如何在JavaScript中实现if…else语句。
<html>
<body>
<script type = "text/javascript">
<!--
var age = 15;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
} else {
document.write("<b>Does not qualify for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出
Does not qualify for driving
Set the variable to different value and then try...
if…else if…语句
if…else if…语句是一种更高级的if…else形式,允许JavaScript从多个条件中正确地做出决策。
语法
if-else-if语句的语法如下:-
if (expression 1) {
如果表达式1为真,则执行该语句
} else if (expression 2) {
如果表达式2为真,则执行该语句
} else if (expression 3) {
如果表达式3为真,则执行该语句
} else {
如果没有表达式为真,则执行该语句
}
这段代码没有什么特别之处。它只是一系列的 if 语句,每个 if 语句都是前一个语句的 else 子句的一部分。如果条件为真,则会执行语句,如果没有任何条件为真,则会执行 else 块。
例子
尝试以下代码,了解如何在JavaScript中实现if-else-if语句。
<html>
<body>
<script type = "text/javascript">
<!--
var book = "maths";
if( book == "history" ) {
document.write("<b>历史书</b>");
} else if( book == "maths" ) {
document.write("<b>数学书</b>");
} else if( book == "economics" ) {
document.write("<b>经济学书</b>");
} else {
document.write("<b>未知书</b>");
}
//-->
</script>
<p>将变量设置为不同的值,然后尝试...</p>
</body>
<html>
输出
**数学书**
将变量设置为不同的值,然后尝试...
 极客教程
极客教程