JavaScript – 循环控制
JavaScript 提供完整的控制来处理循环和 switch 语句。在某些情况下,您可能需要在不到达循环底部的情况下退出循环。在某些情况下,您可能希望跳过代码块的一部分并开始循环的下一次迭代。
为了处理所有这样的情况,JavaScript 提供了 break 和 continue 语句。这些语句用于立即退出任何循环或立即开始任何循环的下一次迭代。
break 语句
break 语句是用于提前退出循环的语句,在退出 enclosing curly braces 后终止循环。
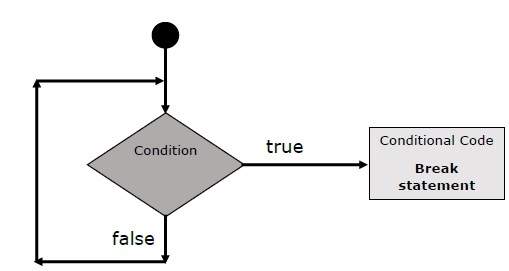
流程图
break 语句的流程图如下所示 −

示例
下面的示例说明了使用 while 循环的 break 语句的用法。请注意,一旦 x 达到5并到达 closing curly brace 下面的 document.write (..) 语句,循环将提前终止。
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 20) {
if (x == 5) {
break; // breaks out of loop completely
}
x = x + 1;
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>更改变量值并尝试...</p>
</body>
</html>
输出
Entering the loop
2
3
4
5
Exiting the loop!
更改变量值并尝试...
我们已经看到在 switch 语句中使用 break 语句的用法。
continue 语句
continue 语句告诉解释器立即开始循环的下一次迭代并跳过剩余的代码块。遇到 continue 语句时,程序流立即转移到循环检查表达式,如果条件仍然为真,则开始下一次迭代,否则控制流程退出循环。
示例
此示例说明了使用 while 循环的 continue 语句的用法。请注意,当变量 x 中的索引达到5时, continue 语句用于跳过打印操作。
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 10) {
x = x + 1;
if (x == 5) {
continue; // 跳过循环体的其余部分
}
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>更改变量值并尝试...</p>
</body>
</html>
输出
Entering the loop
2
3
4
6
7
8
9
10
Exiting the loop!
更改变量值并尝试...
使用标签来控制流程
从 JavaScript 1.2 开始,可以使用标签(label)来结合 break 和 continue 更精确地控制流程。一个标签就是一个标识符,后面跟一个冒号(:),应用于某个语句或一段代码块。为了理解如何使用带有 break 和 continue 的标签,我们将了解两个不同的示例。
注意: 不允许在 continue 或 break 语句及其标签名之间换行。另外,在标签名和关联循环之间不应有任何其他语句。
请尝试以下两个示例,以更好地理解标签。
示例1
以下示例演示了如何使用带有 break 语句的标签。
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // 这是标签名
for (var i = 0; i < 5; i++) {
document.write("Outerloop: " + i + "<br />");
innerloop:
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // 退出最内层循环
if (i == 2) break innerloop; // 做同样的事情
if (i == 4) break outerloop; // 退出外层循环
document.write("Innerloop: " + j + " <br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>
输出
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 2
Outerloop: 3
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 4
Exiting the loop!
示例2
以下示例演示了如何使用带有 continue 语句的标签。
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // 这是标签名
for (var i = 0; i < 3; i++) {
document.write("Outerloop: " + i + "<br />");
for (var j = 0; j < 5; j++) {
if (j == 3) {
continue outerloop;
}
document.write("Innerloop: " + j + "<br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>
输出
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 2
Innerloop: 0
Innerloop: 1
Innerloop: 2
Exiting the loop!
 极客教程
极客教程