JavaScript – While循环
写程序时,您可能会遇到需要重复执行某个动作的情况。在这种情况下,您需要编写循环语句来减少代码量。
JavaScript支持所有必要的循环以缓解编程压力。
while循环
JavaScript中最基本的循环是 while 循环,本章将讨论此循环。while循环的目的是根据 expression 是否为真来重复执行语句或代码块。一旦表达式变为 false ,循环停止。
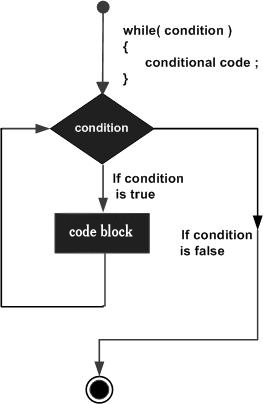
流程图
while循环的流程图如下所示:

语法
JavaScript中while循环的语法如下所示:
while (expression) {
在表达式为true时要执行的语句
}
实例
尝试以下实例以实现while循环。
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10) {
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
<p>设置变量为不同的值然后再试试... </p>
</body>
</html>
输出
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
设置变量为不同的值然后再试试...
do…while循环
do…while循环与while循环类似,只是条件检查发生在循环末尾。这意味着即使条件为 false ,循环也将至少执行一次。
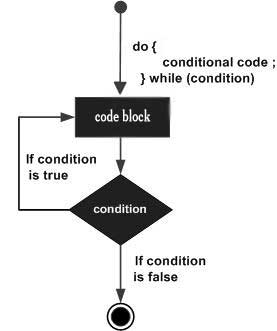
流程图
do-while循环的流程图如下所示:

语法
JavaScript中do-while循环的语法如下所示:
do {
要执行的语句;
} while (expression);
注意 - 不要错过在 do…while 循环末尾使用的分号。
实例
尝试以下示例,了解如何在JavaScript中实现do-while循环。
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do {
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
<p>设置变量为不同的值然后再试试... </p>
</body>
</html>
输出
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Loop Stopped!
设置变量为不同的值然后再试试...
 极客教程
极客教程