JavaScript 如何创建倒计时器
倒计时器是一个准确的计时器,可以用于网站或博客上显示倒计时,例如生日或纪念日。
倒计时器的基本原理:
- 设置一个有效的结束日期。
- 计算剩余时间。
- 将时间转换为可用格式。
- 将时钟数据输出为可重复使用的对象。
- 在页面中显示时钟,并在倒计时达到零时停止时钟。
步骤1:设置一个有效的结束日期
有效的结束日期和时间应为字符串,格式可以为JavaScript的Date.parse()方法理解的格式之一。
let deadline = new Date("dec 31, 2017 15:37:25").getTime();
首先,我们通过将截止日期减去当前日期和时间来计算剩余时间,然后我们计算天数、小时数、分钟数和秒数。 Math.floor()函数用于返回小于或等于给定数字的最大整数。
let now = new Date().getTime();
let t = deadline - now;
let days = Math.floor(t/(1000*60*60*24));
let hours = Math.floor((t%(1000*60*60*24))/(1000*60*60));
let minutes = Math.floor((t%(1000*60*60))/(1000*60));
let seconds = Math.floor((t%(1000*60))/1000);
步骤2:输出结果
在下面的代码中,结果通过id=”demo”来输出
document.getElementById('demo').innerHTML = days + "d "
+ hours+ "h "+minutes+"m "+ seconds + "s ";
步骤3:如果倒计时结束,请编写一些文本
如果倒计时计时器结束,则屏幕上会显示“已过期”。
if(t<0){
clearIntervl(x);
document.getElementById("demo").innerHTML = "EXPIRED";
}
示例:
<!DOCTYPE html>
<html>
<head>
<!-- Adding CSS/Stylesheet -->
<style>
p {
text-align: center;
font-size: 60px;
}
</style>
</head>
<body>
<p id="demo"></p>
<!-- Adding JavaScript code -->
<script>
// Converting string to required date format
let deadline = new Date("Jan 5, 2024 15:37:25")
.getTime();
// To call defined fuction every second
let x = setInterval(function () {
// Getting current time in required format
let now = new Date().getTime();
// Calculating the difference
let t = deadline - now;
// Getting value of days, hours, minutes, seconds
let days = Math.floor(t / (1000 * 60 * 60 * 24));
let hours = Math.floor(
(t % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
let minutes = Math.floor(
(t % (1000 * 60 * 60)) / (1000 * 60));
let seconds = Math.floor(
(t % (1000 * 60)) / 1000);
// Output the remaining time
document.getElementById("demo").innerHTML =
days + "d " + hours + "h " +
minutes + "m " + seconds + "s ";
// Output for over time
if (t < 0) {
clearInterval(x);
document.getElementById("demo")
.innerHTML = "EXPIRED";
}
}, 1000);
</script>
</body>
</html>
输出:

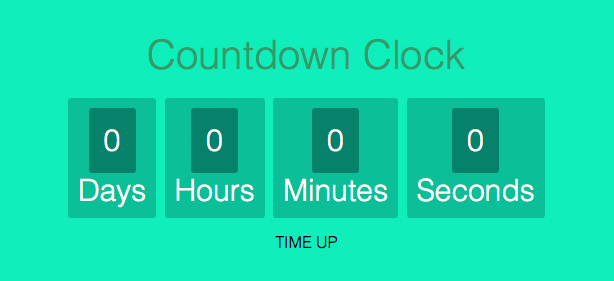
当倒计时结束时

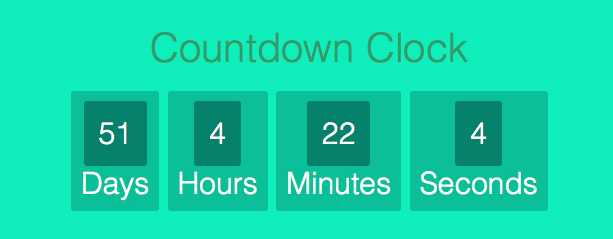
使用JavaScript和CSS的倒计时计时器
示例:
<!DOCTYPE html>
<html>
<head>
<!-- Add style/CSS -->
<style>
body {
text-align: center;
background: #00ecb9;
font-family: sans-serif;
font-weight: 100;
}
/* Styling for heading */
h1 {
color: #396;
font-weight: 100;
font-size: 40px;
margin: 40px 0px 20px;
}
#clockdiv {
font-family: sans-serif;
color: #fff;
display: inline-block;
font-weight: 100;
text-align: center;
font-size: 30px;
}
#clockdiv > div {
padding: 10px;
border-radius: 3px;
background: #00bf96;
display: inline-block;
}
#clockdiv div > span {
padding: 15px;
border-radius: 3px;
background: #00816a;
display: inline-block;
}
/* Style for visible text */
.smalltext {
padding-top: 5px;
font-size: 16px;
}
</style>
</head>
<body>
<!-- Title or heading -->
<h1>Countdown Clock</h1>
<div id="clockdiv">
<div>
<!-- Show No. of days -->
<span class="days" id="day"></span>
<div class="smalltext">Days</div>
</div>
<div>
<!-- Show no.of hours -->
<span class="hours" id="hour"></span>
<div class="smalltext">Hours</div>
</div>
<div>
<!-- Show no. of minutes -->
<span class="minutes" id="minute"></span>
<div class="smalltext">Minutes</div>
</div>
<div>
<!-- Show seconds -->
<span class="seconds" id="second"></span>
<div class="smalltext">Seconds</div>
</div>
</div>
<p id="demo"></p>
<!-- Adding JavaScript code -->
<script>
// Getting formated date from date string
let deadline = new Date(
"dec 31, 2023 15:37:25"
).getTime();
// Calling defined function at certain interval
let x = setInterval(function () {
// Getting current date and time in required format
let now = new Date().getTime();
// Calculating difference
let t = deadline - now;
// Getting values of days,hours,minutes, seconds
let days = Math.floor(
t / (1000 * 60 * 60 * 24)
);
let hours = Math.floor(
(t % (1000 * 60 * 60 * 24)) /
(1000 * 60 * 60)
);
let minutes = Math.floor(
(t % (1000 * 60 * 60)) / (1000 * 60)
);
let seconds = Math.floor(
(t % (1000 * 60)) / 1000
);
// Show the output time
document.getElementById("day")
.innerHTML = days;
document.getElementById("hour")
.innerHTML = hours;
document.getElementById("minute")
.innerHTML = minutes;
document.getElementById("second")
.innerHTML = seconds;
// Show overtime output
if (t < 0) {
clearInterval(x);
document.getElementById(
"demo"
).innerHTML = "TIME UP";
document.getElementById(
"day"
).innerHTML = "0";
document.getElementById(
"hour"
).innerHTML = "0";
document.getElementById(
"minute"
).innerHTML = "0";
document.getElementById(
"second"
).innerHTML = "0";
}
}, 1000);
</script>
</body>
</html>
输出结果:

当倒计时计时器会话超过时,将显示以下输出:

倒计时器的应用
- 在活动期间用于显示开始的剩余时间。
- 在在线商务网站中用于显示持续销售的剩余时间。
- 在促销活动期间使用。
- 在赛车游戏、足球游戏等中使用。
- 在拍卖网站中用于显示竞标剩余时间。
使用JavaScript制作倒计时器的好处,而不使用插件
- 代码将更轻量化,因为没有任何依赖项。
- 网站的性能将更好,因为不需要加载外部脚本和样式表。
- 用户获得更多的控制权,因为他可以根据自己的意愿来构建时钟,而不是试图根据插件来调整。
 极客教程
极客教程