JavaScript arrayBuffer slice() 方法
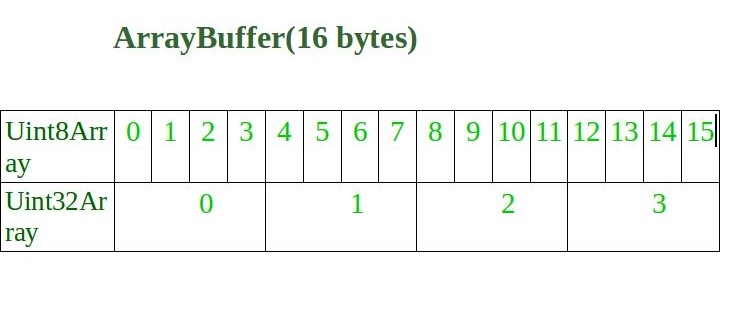
arrayBuffer.slice 是JavaScript中的一个属性,它返回另一个arrayBuffer,包含了从开始到结束的内容(以字节为单位),其中开始和结束都是包含的。ArrayBuffer是一个用于表示定长二进制数据的对象。
JavaScript中属性和函数的区别。
JavaScript中的属性只是一个值,而方法是一个函数。
语法:
arraybuffer.slice(begin[, end])
参数:
- begin: 切片的开始位置,以零为基准的字节索引。
- end: 切片的结束位置,以字节索引计算。如果未指定end,则新的ArrayBuffer将包含所有内容。必须为当前数组指定有效的索引范围。如果新的ArrayBuffer长度为负数,则会被修正为零。
返回值: 该属性返回一个新的ArrayBuffer对象。
示例:
Input : uint32View[1] = 31
myBuffer.slice(4, 12)
sliced_bu[0]
Output : 31
Input : uint32View[1] = 32
myBuffer.slice(4, 12)
sliced_bu[0]
Output : 32

示例: 在这个示例中,我们将了解Javascript的arrayBuffer.slice()属性。
// create an ArrayBuffer with a size 25 in bytes
let myBuffer = new ArrayBuffer(16);
// produces Uint32Array [0, 0, 0, 0]
let uint32View = new Uint32Array(myBuffer);
uint32View[1] = 30;
// produces Uint32Array [30, 0]
let sliced_buf = new Uint32Array(myBuffer.slice(4, 12));
// expected output: 30
console.log(sliced_buf[0]);
输出:
30
支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程