HTML 计算器
HTML计算器 用于执行基本的数学运算,如加法、减法、乘法和除法。
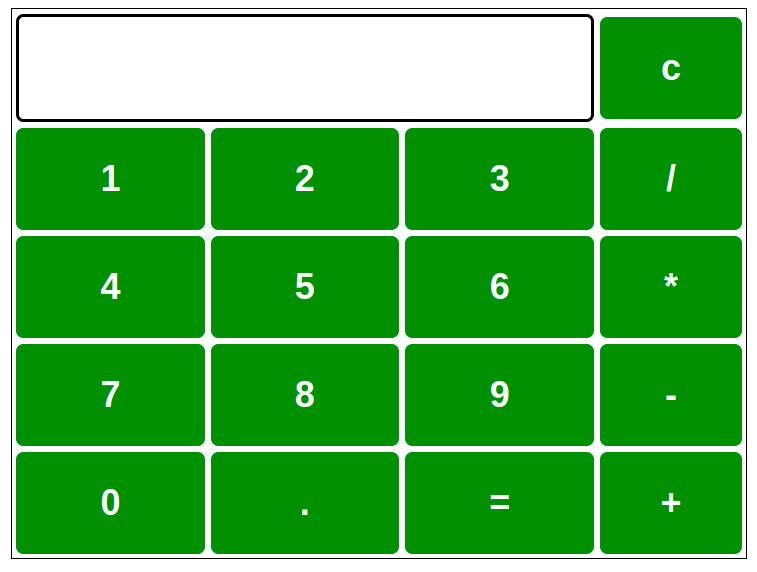
您可以在下面找到实时预览,请尝试:
要设计HTML计算器,我们将使用HTML和CSS。 HTML用于设计计算器的基本结构。 CSS样式用于对计算器应用样式。
方法:
- 使用HTML表格创建设计,其中第一个包含具有id =“result”的输入字段,其余的填充了输入按钮。
- 每次点击按钮时,通过使用dis()函数将按钮的相应值显示到输入字段。
- myFunction()用于将从键盘按下的值设置为同一个输入字段。
注意: 请查看这个 JavaScript计算器 以获取包括JavaScript的完整计算器代码。在本文中,我们只添加了HTML和CSS代码来设计计算器。
示例:
<!DOCTYPE html>
<html>
<head>
<title>HTML Calculator</title>
<!-- For styling -->
<style>
table {
border: 1px solid black;
margin-left: auto;
margin-right: auto;
}
input[type="button"] {
width: 100%;
padding: 20px 40px;
background-color: green;
color: white;
font-size: 24px;
font-weight: bold;
border: none;
border-radius: 5px;
}
input[type="text"] {
padding: 20px 30px;
font-size: 24px;
font-weight: bold;
border: none;
border-radius: 5px;
border: 2px solid black;
}
</style>
</head>
<body>
<!-- Create table -->
<table id="calcu">
<tr>
<td colspan="3">
<input type="text" id="result">
</td>
<td><input type="button" value="c"></td>
</tr>
<tr>
<td><input type="button" value="1"></td>
<td><input type="button" value="2"></td>
<td><input type="button" value="3"></td>
<td><input type="button" value="/"></td>
</tr>
<tr>
<td><input type="button" value="4"></td>
<td><input type="button" value="5"></td>
<td><input type="button" value="6"></td>
<td><input type="button" value="*"></td>
</tr>
<tr>
<td><input type="button" value="7"></td>
<td><input type="button" value="8"></td>
<td><input type="button" value="9"></td>
<td><input type="button" value="-"></td>
</tr>
<tr>
<td><input type="button" value="0"></td>
<td><input type="button" value="."></td>
<td><input type="button" value="="></td>
<td><input type="button" value="+"></td>
</tr>
</table>
</body>
</html>
输出:

 极客教程
极客教程