JavaScript 如何获取当前月份的首日和末日
给定一个月份,任务是使用JavaScript确定该月份的首日和末日的正确格式。
JavaScript getDate()方法: 该方法返回定义日期的月份的日期(从1到31)。
语法:
Date.getDate()
参数: 该方法不接受任何参数。
返回值: 它返回一个从1到31的数字,表示月份的日期。
JavaScript getFullYear() 方法: 该方法返回定义日期的年份(对于1000年到9999年之间的日期,四位数字)。
语法:
Date.getFullYear()
参数: 此方法不接受任何参数。
返回值: 它返回一个数字,表示定义日期的年份。
JavaScript getMonth()方法: 此方法根据本地时间返回定义日期的月份(从0到11)。
语法:
Date.getMonth()
参数: 这个方法不接受任何参数。
返回值: 它返回一个数字,从0到11,表示月份。
示例1: 该示例使用 getFullYear() 和 getMonth() 方法 通过获取当前日期的年份和月份来设置变量firstDay和lastDay的日期,然后获取该月的第一天和最后一天。
function GFG_Fun() {
let date = new Date();
let firstDay = new Date(date.getFullYear(), date.getMonth(), 1);
let lastDay = new Date(date.getFullYear(), date.getMonth() + 1, 0);
console.log("First day=" + firstDay)
console.log("Last day = " + lastDay);
}
GFG_Fun()
输出
First day=Thu Jun 01 2023 00:00:00 GMT+0000 (Coordinated Universal Time)
Last day = Fri Jun 30 2023 00:00:00 GMT+0000 (Coordinated Universal Time)
示例2: 这个示例与前一个示例相似。这个示例也是通过使用 getFullYear()和getMonth()方法 获取当前日期的年份和月份来设置变量firstDay和lastDay的日期,然后通过不同的方法获取月份的第一天和最后一天。
function daysInMonth(month, year) {
return new Date(year, month, 0).getDate();
}
function GFG_Fun() {
let date = new Date();
let firstDay = new Date(date.getFullYear(),
date.getMonth(), 1);
let lastDay = new Date(date.getFullYear(),
date.getMonth(), daysInMonth(date.getMonth() + 1,
date.getFullYear()));
console.log("First day = " + firstDay)
console.log("Last day = " + lastDay);
}
GFG_Fun()
输出
First day = Thu Jun 01 2023 00:00:00 GMT+0000 (Coordinated Universal Time)
Last day = Fri Jun 30 2023 00:00:00 GMT+0000 (Coordinated Universal Time)
使用 Moment.js 库: 使用了 JavaScript 库 Moment.js。因此,可以在 JavaScript 中解析、修改、验证和显示日期和时间。
语法:
const moment = require('moment');
const date = new Date('2022/01/01');
moment(date).format('MMMM d, YYYY');
示例: 在这个示例中,我们使用Moment.js来获得当前月份的第一天和最后一天的日期。
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.26.0/moment.min.js">
</script>
<script
src=
"https://cdnjs.cloudflare.com/ajax/libs/momenttimezone/0.5.31/moment-timezone-with-data-2012-2022.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p>Click on button to get the first and
last day of current month
</p>
<p id="firstDate"></p>
<p id="lastdate"></p>
<button onClick="data()">
click here
</button>
<script>
function data() {
const firstdate = moment().startOf('month').format('DD-MM-YYYY');
const lastdate = moment().endOf('month').format("DD-MM-YYYY");
document.getElementById("firstDate").innerHTML = "First day = " + firstdate;
document.getElementById("lastdate").innerHTML = "Last day = " + lastdate;
}
</script>
</body>
</html>
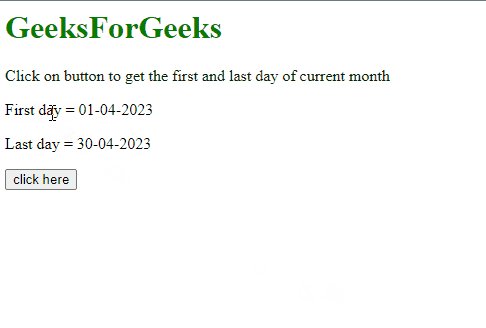
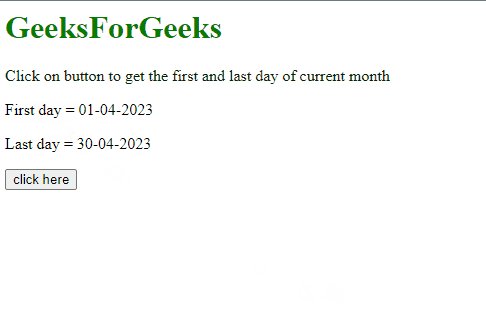
输出:

 极客教程
极客教程