JavaScript 实现prepend和append
任务是使用正常的JavaScript实现prepend()和append()方法。我们将讨论一些方法。首先要了解的几个方法:
JavaScript的insertBefore()方法 : 该方法在指定的现有子节点之前将一个节点作为子节点插入。
语法:
node.insertBefore(newNode, existingNode)
参数:
- newNode: 必填参数。指定要插入的节点对象。
- existingNode: 必填参数。指定要在其之前插入新节点的子节点。如果不使用,该方法将在末尾插入新节点。
示例: 此示例创建一个新的 <p> 元素,并将其作为 <div> 元素的第一个子节点插入,使用 insertBefore()方法。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Implement prepend and append
with regular JavaScript
</title>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Click on Button to Implement
Prepend Method
</h3>
<ul id="parent">
<li class="child">Child 1</li>
<li class="child">Child 2</li>
<li class="child">Child 3</li>
</ul>
<button onclick="gfg_Run()">
Click Here
</button>
<p id="GFG"></p>
<script>
var elm = document.getElementById("GFG");
function gfg_Run() {
let par = document.getElementById("parent");
let child = document.getElementsByClassName("child");
let newEl = document.createElement("li");
newEl.innerHTML = "Child 0";
par.insertBefore(newEl, child[0]);
elm.innerHTML = "New element inserted";
}
</script>
</body>
</html>
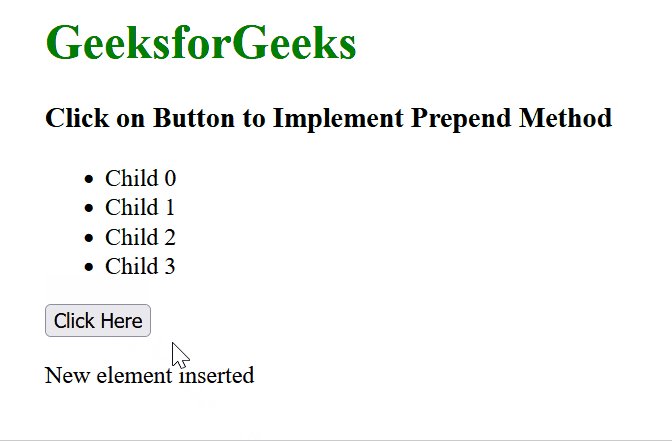
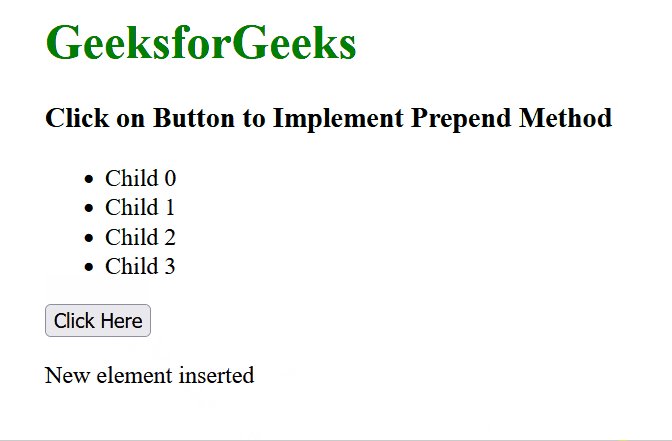
输出:

JavaScript appendChild() 方法: 这个方法将一个节点追加到另一个节点的最后一个子节点位置。
语法:
node.appendChild(Node)
参数: 它接受单个参数 Node ,必需。它指定要附加的节点对象。
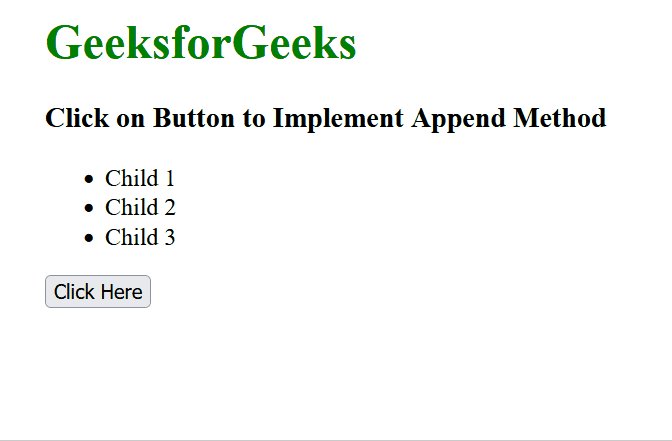
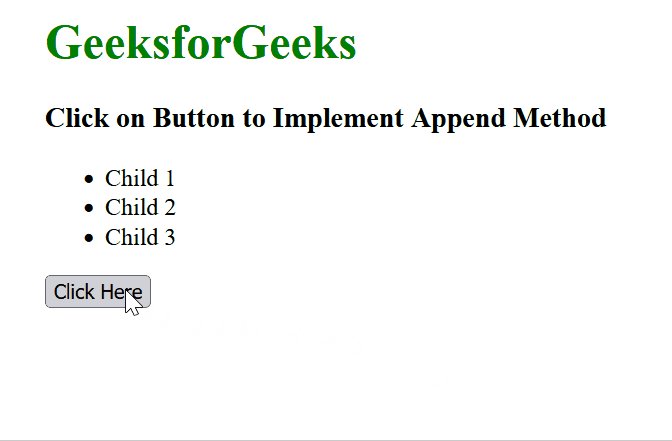
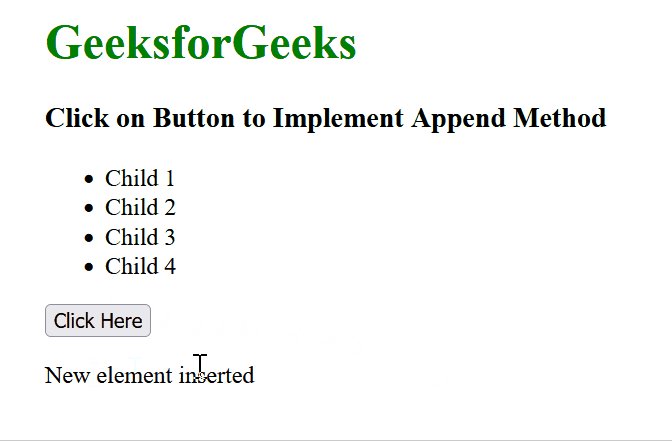
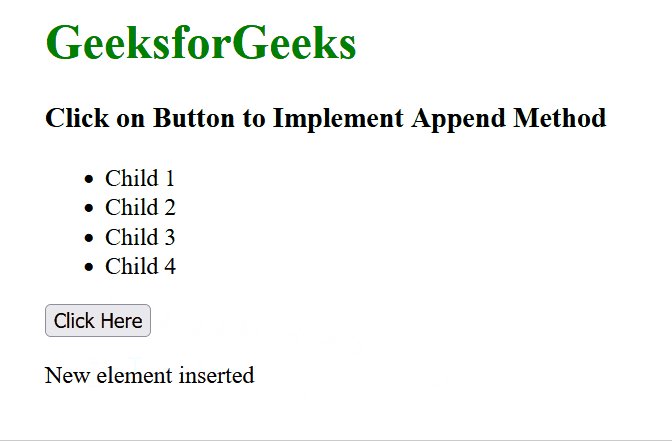
示例: 此示例创建一个新的 <p> 元素,并使用 appendChild() 方法 将其作为 <div> 元素的最后一个子节点插入。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Implement prepend and append
with regular JavaScript
</title>
</head>
<body style="margin-left: 50px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Click on Button to Implement Append Method
</h3>
<ul id="parent">
<li class="child">Child 1</li>
<li class="child">Child 2</li>
<li class="child">Child 3</li>
</ul>
<button onclick="gfg_Run()">
Click Here
</button>
<p id="GFG"></p>
<script>
var elm = document.getElementById("GFG");
function gfg_Run() {
let par = document.getElementById("parent");
let child = document.getElementsByClassName("child");
let newEl = document.createElement("li");
newEl.innerHTML = "Child 4";
par.appendChild(newEl);
elm.innerHTML = "New element inserted";
}
</script>
</body>
</html>
输出:

 极客教程
极客教程