JavaScript中的负无穷是什么
负无穷(negative infinity) 在JavaScript中是一个常量,用于表示最小的可用值。意味着没有其他数小于这个值。它可以通过自定义函数或算术运算来生成。
注意: JavaScript将负无穷的值显示为-Infinity。
负无穷与数学上的无穷有以下区别:
- 负无穷除以任何其他数时结果为 -0 (不同于0)。
- 负无穷除以自身或正无穷时结果为NaN。
- 负无穷除以任何正数(除了正无穷)仍为负无穷。
- 负无穷除以任何负数(除了负无穷)为正无穷。
- 将负无穷乘以NaN得到的结果为NaN。
- 0与负无穷的乘积为NaN。
- 两个负无穷的乘积始终为正无穷。
- 正无穷与负无穷的乘积始终为负无穷。
语法:
Number.NEGATIVE_INFINITY
示例1:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
What is negative infinity in JavaScript?
</h3>
<button onclick="geekPositiveInfinity()">
Generate negative infinity
</button>
<p id="geek"></p>
<script>
function geekPositiveInfinity() {
let n = (-Number.MAX_VALUE) * 2;
document.getElementById("geek").innerHTML =
"Here the number generated is twice of negative of Number.MAX_VALUE" + "<br>" +
" which is lesser than lower limit" + "<br><br>" + n;
}
</script>
</body>
</html>
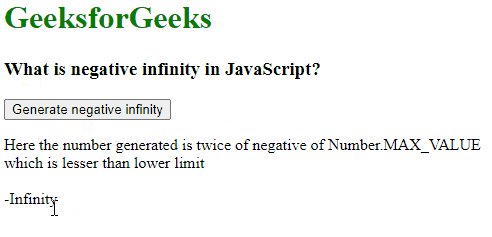
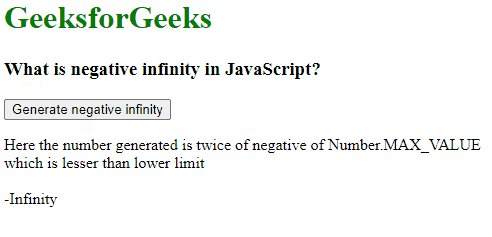
输出:

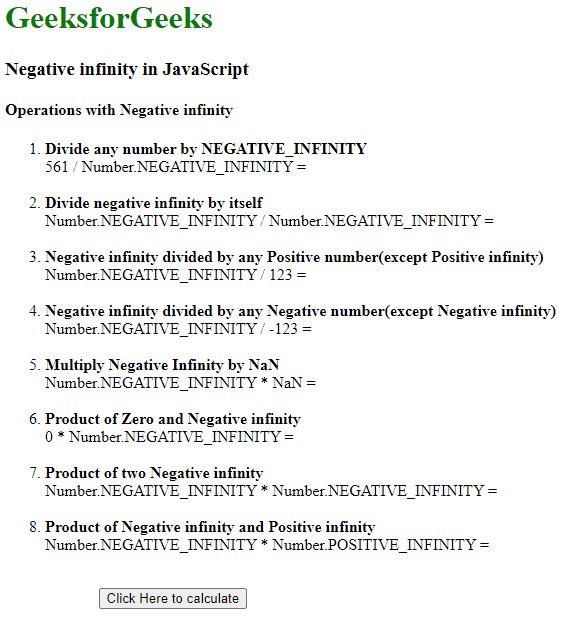
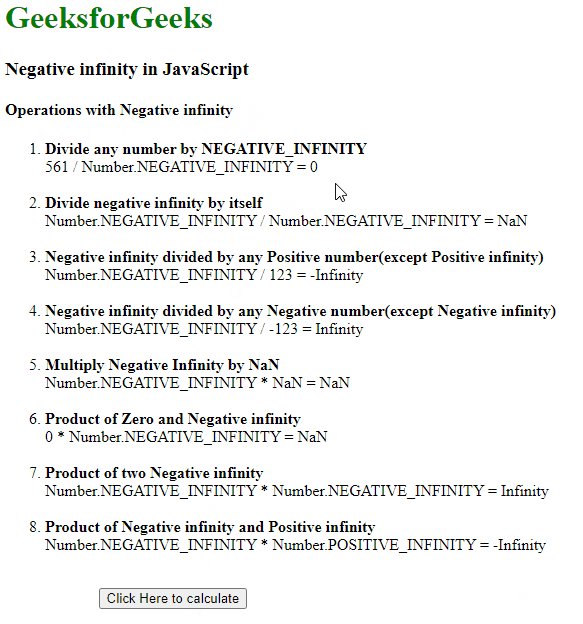
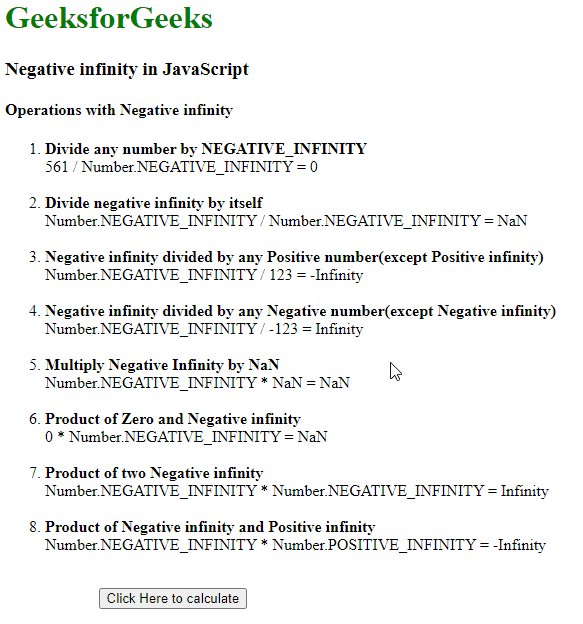
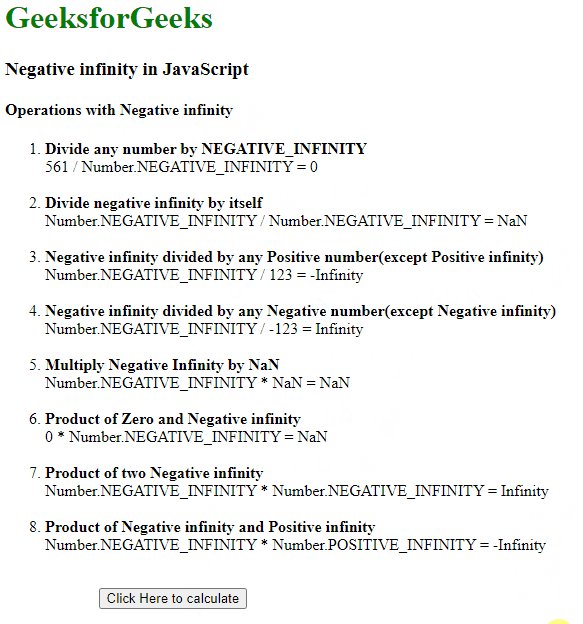
示例2:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
Negative infinity in JavaScript
</h3>
<h4>
Operations with Negative infinity
</h4>
<ol>
<li id="divide">
<b>Divide any number by NEGATIVE_INFINITY </b>
<br>
561 / Number.NEGATIVE_INFINITY =
</li>
<br>
<li id="divideSelf">
<b>Divide negative infinity by itself</b>
<br>
Number.NEGATIVE_INFINITY / Number.NEGATIVE_INFINITY =
</li>
<br>
<li id="dividePos">
<b>Negative infinity divided by any Positive number
(except Positive infinity)
</b>
<br>
Number.NEGATIVE_INFINITY / 123 =
</li>
<br>
<li id="divideNeg">
<b>Negative infinity divided by any Negative number
(except Negative infinity)
</b>
<br>
Number.NEGATIVE_INFINITY / -123 =
</li>
<br>
<li id="mulnan">
<b>Multiply Negative Infinity by NaN</b>
<br>
Number.NEGATIVE_INFINITY * NaN =
</li>
<br>
<li id="mulZero">
<b>Product of Zero and Negative infinity</b>
<br>
0 * Number.NEGATIVE_INFINITY =
</li>
<br>
<li id="mulSelf">
<b>Product of two Negative infinity</b>
<br>
Number.NEGATIVE_INFINITY * Number.NEGATIVE_INFINITY =
</li>
<br>
<li id="mulInf">
<b>Product of Negative infinity and Positive infinity</b>
<br>
Number.NEGATIVE_INFINITY * Number.POSITIVE_INFINITY =
</li>
<br>
</ol>
<button onclick="calc()">Click Here to calculate</button>
<script>
function calc() {
document.getElementById("divide").innerHTML +=
561 / Number.NEGATIVE_INFINITY;
document.getElementById("divideSelf").innerHTML +=
Number.NEGATIVE_INFINITY / Number.NEGATIVE_INFINITY;
document.getElementById("dividePos").innerHTML +=
Number.NEGATIVE_INFINITY / 123;
document.getElementById("divideNeg").innerHTML +=
Number.NEGATIVE_INFINITY / -123;
document.getElementById("mulnan").innerHTML +=
Number.NEGATIVE_INFINITY * NaN;
document.getElementById("mulZero").innerHTML +=
0 * Number.NEGATIVE_INFINITY;
document.getElementById("mulSelf").innerHTML +=
Number.NEGATIVE_INFINITY * Number.NEGATIVE_INFINITY;
document.getElementById("mulInf").innerHTML +=
Number.NEGATIVE_INFINITY * Number.POSITIVE_INFINITY;
}
</script>
</body>
</html>
输出:

 极客教程
极客教程