JavaScript 如何获取元素的数据属性
在这篇文章中,我们将学习如何使用JavaScript获取元素的数据属性。给定一个HTML文档,任务是使用JavaScript选择元素的数据属性。下面有几种解决这个问题的方法:
- 使用dataset属性
- 使用.getAttribute()方法
我们将讨论获取元素数据属性的两种方法。
方法:
- 首先,选择具有数据属性的元素。
- 我们可以使用dataset属性来访问数据属性,或者使用.getAttribute()方法通过键入特定的属性名来选择它们。
在下面的示例中,我们将使用getElementById()方法,该方法将返回具有给定ID的元素。parseInt()函数用于接受字符串和基数参数,并将它们转换为整数。JSON.stringify()方法用于将对象转换为JSON字符串。这个方法对于将对象转换为字符串很有帮助。
示例1: 此示例使用dataset属性来获取元素的数据属性。
<!DOCTYPE HTML>
<html>
<head>
<title>
How to get the data attributes
of an element using JavaScript ?
</title>
</head>
<body align="center">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP" style="font-size: 15px;
font-weight: bold;">
</p>
<span data-typeId="123" data-name="name"
data-points="10"
data-important="true"
id="span">
This is the Element.
</span>
<br>
<br>
<button onclick="GFG_Fun()"> click here </button>
<p id="GFG_DOWN" style="font-size: 20px;
font-weight: bold;
color:green;">
</p>
<script>
let el_up = document.getElementById('GFG_UP');
let el_down = document.getElementById('GFG_DOWN');
let input = document.getElementById('span');
el_up.innerHTML = "Click on the button to get "
+ "the data attributes of element.";
function GFG_Fun() {
let jsonData = JSON.stringify({
id: parseInt(input.dataset.typeid),
points: parseInt(input.dataset.points),
important: input.dataset.important,
dataName: input.dataset.name
});
el_down.innerHTML = jsonData;
}
</script>
</body>
</html>
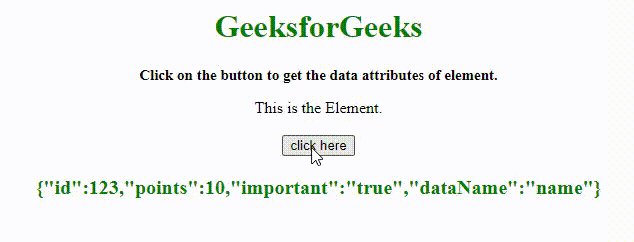
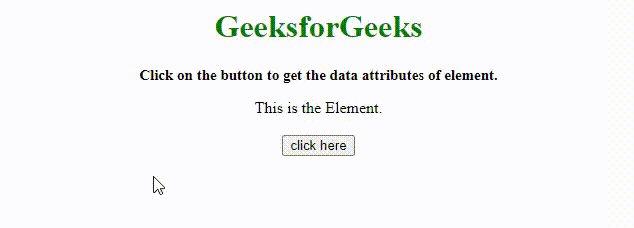
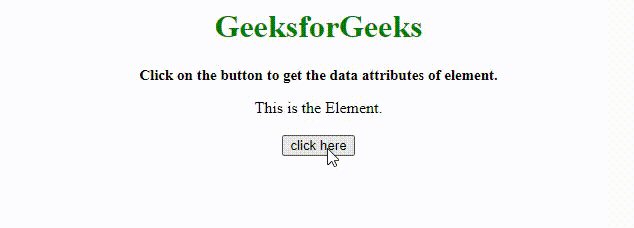
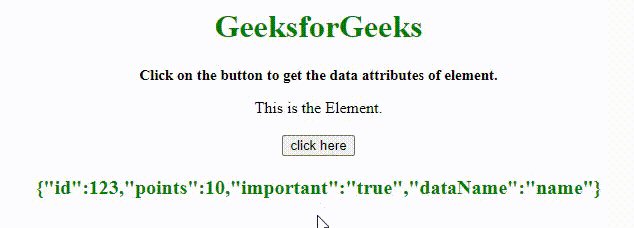
输出:

示例2: 此示例使用 .getAttribute()方法 来获取元素的数据属性。
<!DOCTYPE HTML>
<html>
<head>
<title>
How to get the data attributes
of an element using JavaScript ?
</title>
</head>
<body align="center">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP" style="font-size: 15px;
font-weight: bold;">
</p>
<span data-typeId="123" data-name="name"
data-points="10"
data-important="true" id="span">
This is thecElement.
</span>
<br>
<br>
<button onclick="GFG_Fun()"> click here </button>
<p id="GFG_DOWN" style="font-size: 20px;
font-weight: bold;
color:green;">
</p>
<script>
let el_up = document.getElementById('GFG_UP');
let el_down = document.getElementById('GFG_DOWN');
let input = document.getElementById('span');
el_up.innerHTML = "Click on the button to get "
+ "the data attributes of element.";
function GFG_Fun() {
let jsonData = JSON.stringify({
id: parseInt(input.getAttribute('data-typeId')),
points: parseInt(input.getAttribute('data-points')),
important: input.getAttribute('data-important'),
dataName: input.getAttribute('data-name')
});
el_down.innerHTML = jsonData;
}
</script>
</body>
</html>
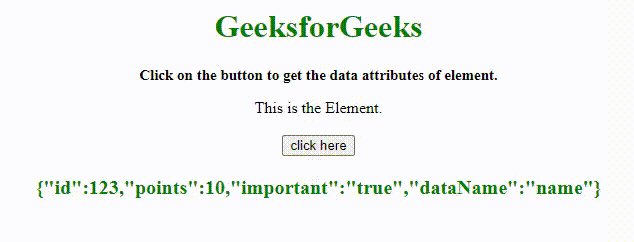
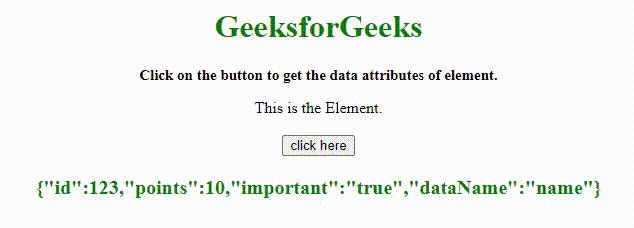
输出:

 极客教程
极客教程