JavaScript 如何更改标签的文本内容
给定一个HTML文档,任务是使用JavaScript更改标签的文本内容。
什么是标签? 标签用于提供对鼠标用户的可用性改进,即如果用户点击元素内的文本,则会切换控件。
步骤:
- 创建一个label元素,并为该元素分配一个 id 。
- 定义一个按钮,用于调用函数。它充当一个开关,用于更改标签元素中的文本内容。
- 定义一个JavaScript函数,用于更新标签文本。
- 使用 innerHTML 属性更改标签内的文本。innerHTML属性设置或返回一个元素的HTML内容。
示例1: 该示例实现了上述方法。
<!DOCTYPE html>
<html>
<head>
<title>
How to change the text of
a label using JavaScript ?
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h4>
Click on the button to change
the text of a label
</h4>
<label id = "GFG">
Welcome to GeeksforGeeks
</label>
<br>
<button onclick="myGeeks()">
Click Here!
</button>
<script>
function myGeeks() {
document.getElementById('GFG').innerHTML
= 'A computer science portal for geeks';
}
</script>
</body>
</html>
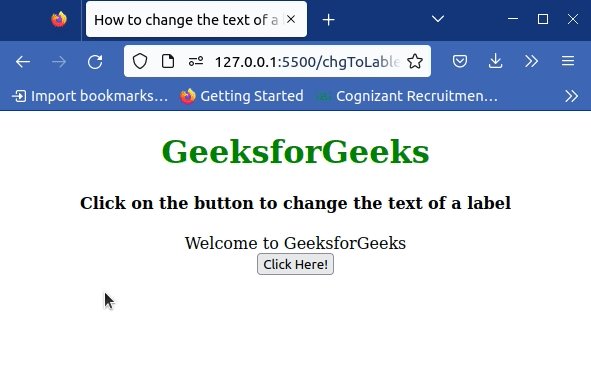
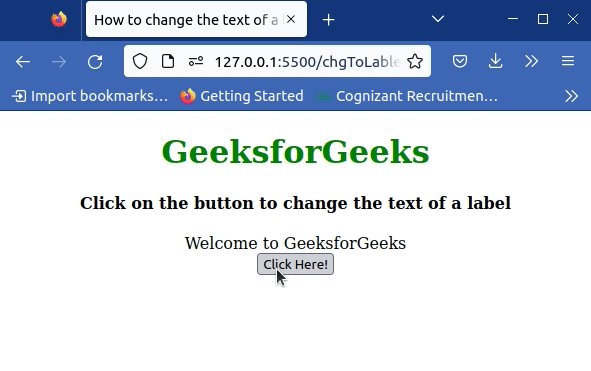
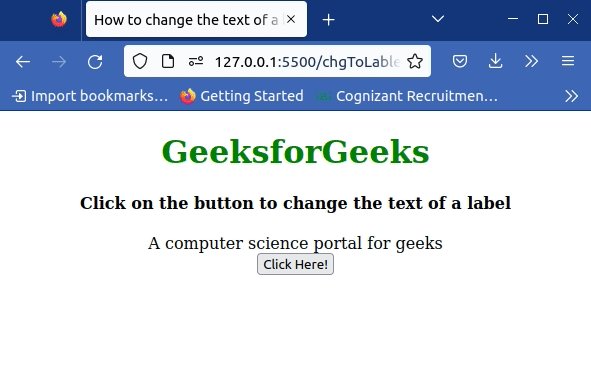
输出:

示例2: 在这个示例中,使用JavaScript改变标签的文本。
<!DOCTYPE html>
<html>
<head>
<title>
How to change the text of
a label using JavaScript ?
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h4>
Click on the button to change
the text of a label
</h4>
<label id = "GFG">
Welcome to GeeksforGeeks
</label>
<br>
<button onclick="myGeeks()">
Click Here!
</button>
<script>
function myGeeks() {
var x = document.getElementById("GFG");
if (x.innerHTML === "Welcome to GeeksforGeeks") {
x.innerHTML = "A computer science portal for geeks";
} else {
x.innerHTML = "Welcome to GeeksforGeeks";
}
}
</script>
</body>
</html>
输出:

 极客教程
极客教程