如何在JQuery/Javascript中将JS对象转换为JSON字符串
在这个示例中,我们将学习如何在JQuery/Javascript中将JS对象转换为JSON字符串。当我们将数据发送到Web服务器时,我们以字符串的形式发送数据。
以下是几种将JS对象转换为JSON字符串的方法:
- 使用 JSON.stringify()方法
- 使用Lodash _.prototype.toJSON()方法
- 使用jQuery
方法1:使用JSON.stringify()方法
javascript中的JSON.stringify()方法允许我们将JavaScript对象或数组转换为JSON字符串。
语法:
JSON.stringify(value, replacer, space)
方法:
- 将JSON对象存储在变量中。
- 将该变量作为参数传递给 JSON.stringify() 。
- 将返回要转换为JSON字符串的值。
示例: JavaScript对象转换为字符串。
// Sample JS object
const geeks = {
name: "Shubham",
age: 21,
Intern: "Geeksoforgeeks",
Place: "Work from Home"
};
// Converting JS object to JSON string
const gfg = JSON.stringify(geeks);
console.log(gfg);
输出
{"name":"Shubham","age":21,"Intern":"Geeksoforgeeks","Place":"Work from Home"}
方法2:使用Lodash _.prototype.toJSON()方法
在Lodash的Sequence中,使用_.prototype.toJSON()方法可以执行链式序列,以解决未包装的值
示例:
// Sample JS object
const _ = require('lodash');
const geeks = {
name: "Shubham",
age: 21,
Intern: "Geeksoforgeeks",
Place: "Work from Home"
};
let res = _(geeks).toJSON();
console.log(res);
输出:
{"name":"Shubham","age":21,"Intern":"Geeksoforgeeks","Place":"Work from Home"}
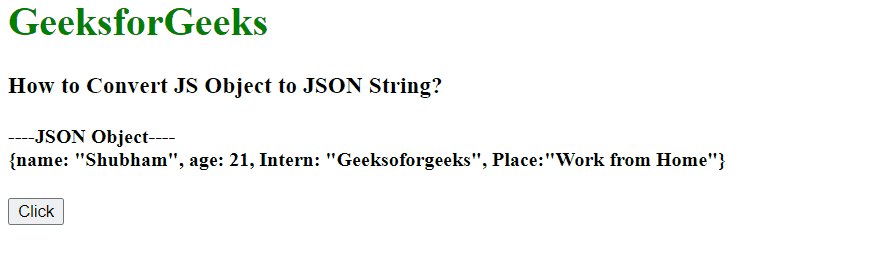
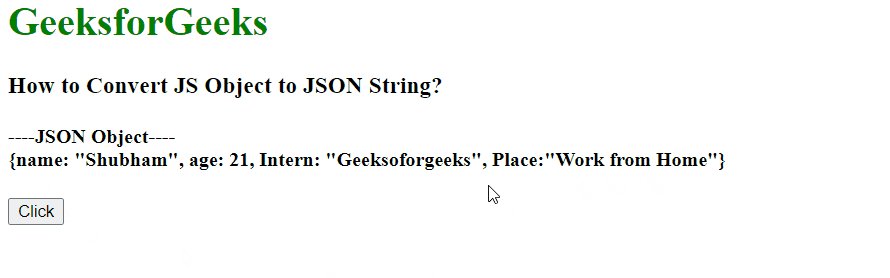
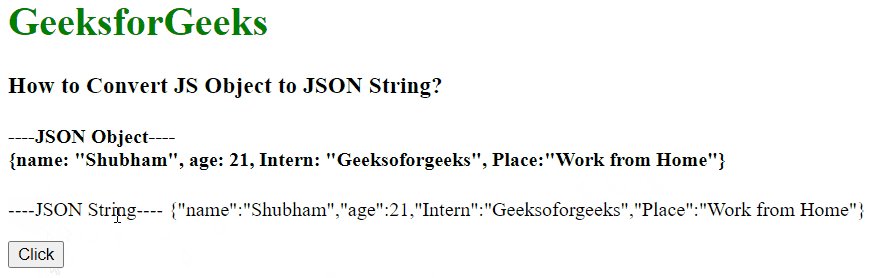
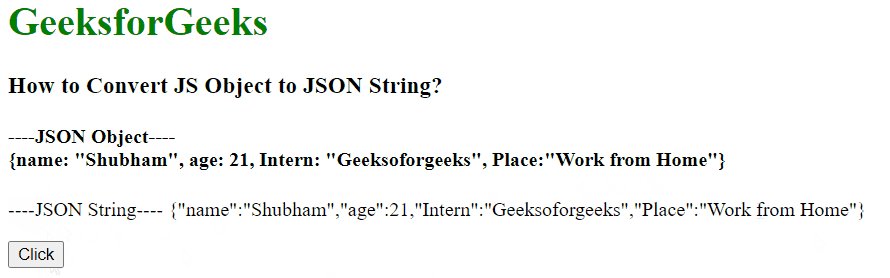
方法3:使用jQuery
JavaScript对象被转换为字符串并生成警告信息。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Using jQuery</title>
<script src=
"https://code.jquery.com/jquery-1.12.4.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
How to Convert JS Object to JSON String?
</h3>
<h4>
----JSON Object----
<br>
{name: "Shubham", age: 21,
Intern: "Geeksoforgeeks",
Place:"Work from Home"}
</h4>
<p id="gfg"></p>
<button onclick="myFunction()">Click</button>
<script>
function myFunction() {
// Sample JS object
let geeks = {
name: "Shubham",
age: 21,
Intern: "Geeksoforgeeks",
Place: "Work from Home"
};
// Converting JS object to JSON string
let gfg = JSON.stringify(geeks);
let print = "----JSON String----";
document.getElementById("gfg").innerHTML = print + "\n" + gfg;
/* alert: {"name": "Shubham", "age": 21,
"Intern": "Geeksoforgeeks",
"Place":"Work from Home"}*/
}
</script>
</body>
</html>
输出:

 极客教程
极客教程