javascript 如何检查对象是否存在
在本文中,我们将学习如何检查javascript中的对象是否存在。对象包含键值对。可以使用2种方法来检查对象是否存在:
- 使用typeof运算符
- 使用try-catch语句
方法1:使用typeof运算符
typeof运算符将调用它的变量的类型作为字符串返回。对于任何不存在的对象,返回的字符串是”undefined”。可以使用这个来检查对象是否存在,因为不存在的对象永远返回”undefined”。
语法:
if (typeof objectToBeTested != "undefined")
// object exists
else
// object does not exist
示例: 在这个示例中,我们将看到typeof操作符的使用。
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>How to check whether an
object exists in javascript</b>
<p>Click on the button to
check if the object exists</p>
<p>Output for existing object:
<span class="outputExist"></span>
</p>
<p>Output for non existing object:
<span class="outputNonExist"></span>
</p>
<button onclick="checkObjectExists()">
Click here
</button>
<script type="text/javascript">
function checkObjectExists() {
// create an existing object for comparison
let existingObject = {};
if (typeof existingObject != "undefined") {
ans = true;
} else {
ans = false
}
document.querySelector(
'.outputExist').textContent = ans;
if (typeof nonExistingObject != "undefined") {
ans = true;
} else {
ans = false;
}
document.querySelector(
'.outputNonExist').textContent = ans;
}
</script>
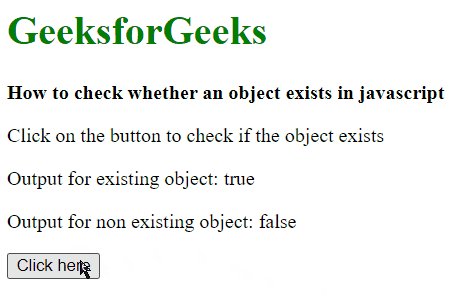
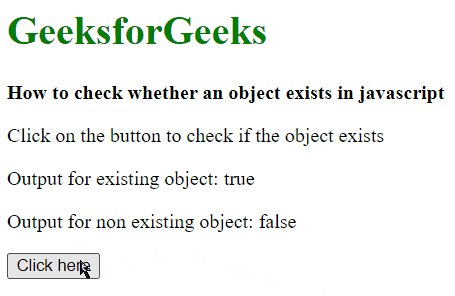
输出:

方法2:使用try-catch语句捕获引用错误
访问不存在的对象将始终引发 引用 错误。可以使用try-catch块来确定此错误。可以访问元素的任何随机属性以引发此错误。
语法:
try {
objectToBeTested.prop;
// object exists
}
catch {
// object does not exist
}
示例: 在这个示例中,我们将看到try-catch语句的用法。
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>How to check whether an
object exists in javascript</b>
<p>Click on the button to check
if the object exists</p>
<p>Output for existing object:
<span class="outputExist"></span>
</p>
<p>Output for non existing object:
<span class="outputNonExist"></span>
</p>
<button onclick="checkObjectExists()">Click here</button>
<script type="text/javascript">
function checkObjectExists() {
// create an existing object for comparison
let existingObject = {};
try {
// accessing a random property
existingObject.prop;
ans = true;
} catch {
ans = false;
}
document.querySelector(
'.outputExist').textContent = ans;
try {
// accessing a random property
nonExistingObject.prop;
ans = true;
} catch {
ans = false;
}
document.querySelector(
'.outputNonExist').textContent = ans;
}
</script>
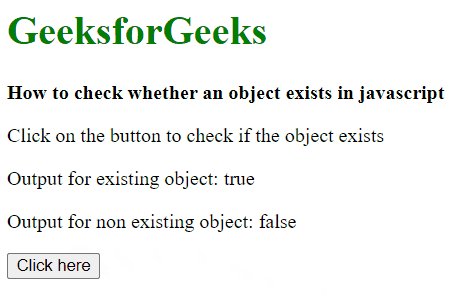
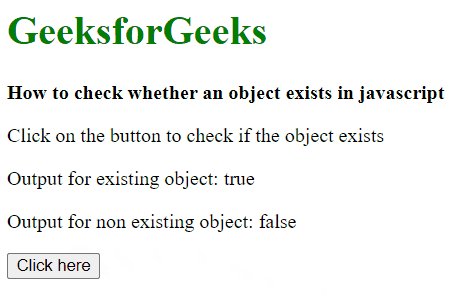
输出:

 极客教程
极客教程