如何添加innerHTML到打印页面
本任务要求将innerHTML添加到打印页面。我们要更改 < body>元素内的现有内容,并使用 document.body.innerHTML 将其设置为新指定的内容,这样可以指定要打印的内容。我们将讨论几种方法。
示例1: 在此示例中,指定的内容位于id为 “printThis” 的div内,可以通过innerHTML获取。并且,将body内容也通过innerHTML设置为上述指定的内容。
<!DOCTYPE html>
<html>
<head>
<title>How to add innerHTML
to print page?</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js">
</script>
</head>
<body>
<center>
<div id="printThis">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h3>How to add innerHTML to print page?
</h3>
<h4>
GeeksforGeeks<br>
A Computer Science Portal for Geeks.
</h4>
</div>
<input type="button"
onclick="printArea('printThis');"
Value="Print">
<script type="text/javascript">
function printArea(areaName) {
var newcontent =
document.getElementById(areaName).innerHTML;
var actContents = document.body.innerHTML;
document.body.innerHTML = newcontent;
window.print();
document.body.innerHTML = actContents;
}
</script>
</center>
</body>
</html>
输出:
在点击按钮之前:

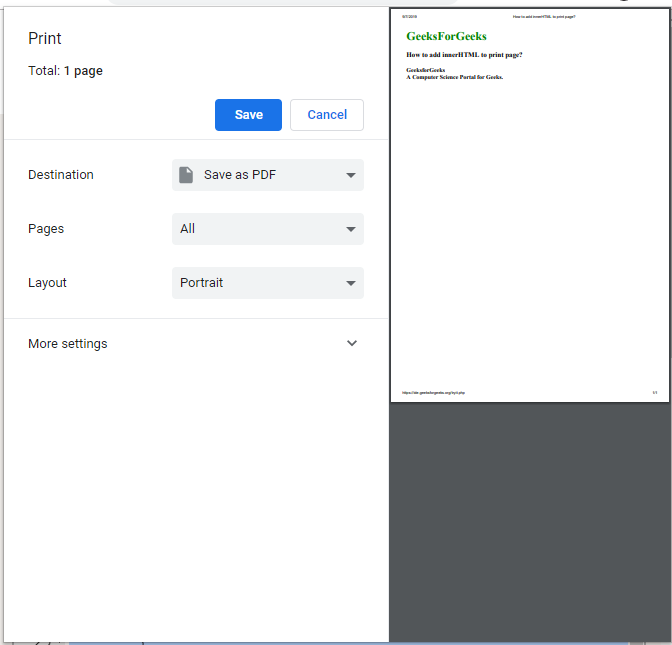
点击按钮之后:

示例2: 在这个示例中,指定的内容位于 <body> 原本是通过innerHTML获取的。然后,body的内容被打印出来。
<!DOCTYPE html>
<html>
<head>
<title>How to add innerHTML
to print page?</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js">
</script>
</head>
<body>
<center>
<div id="printThis">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h3>How to add innerHTML to print page?
</h3>
<h4>
GeeksforGeeks<br>
A Computer Science Portal for Geeks.
</h4>
</div>
<input type="button"
onclick="printArea('printThis');"
Value="Print">
<script type="text/javascript">
function printArea(areaName) {
var actContents = document.body.innerHTML;
document.body.innerHTML = actContents;
window.print();
}
</script>
</center>
</body>
</html>
输出: 点击按钮之前:

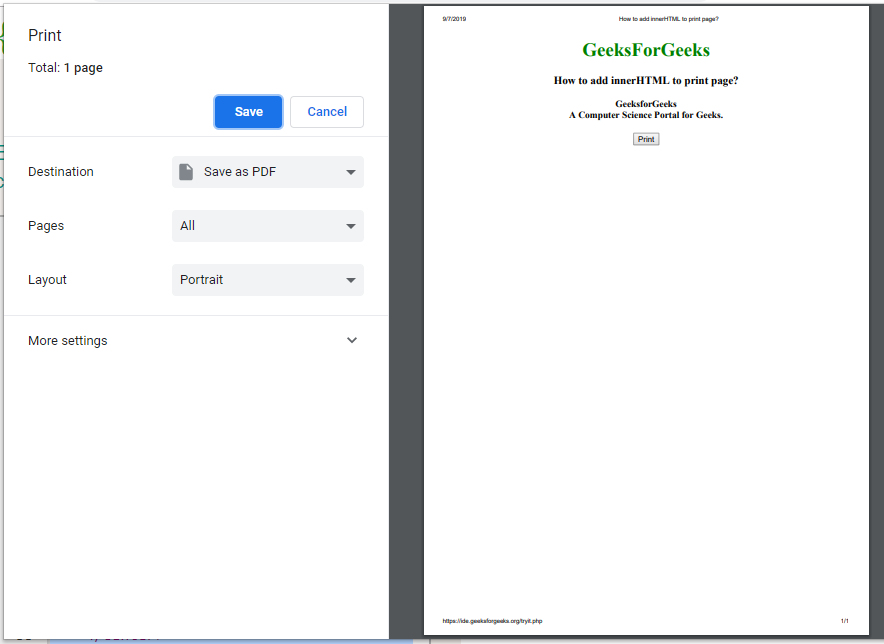
点击按钮后:

 极客教程
极客教程