如何使用jQuery/JavaScript检查两个元素是否相同
给定一个包含两个元素的HTML文档,任务是使用JavaScript检查这两个元素是否相同。
方法1
使用 is()方法 检查选定的两个元素是否相同。它接受一个元素作为参数,并检查它是否等于另一个元素。
示例: 此示例实现了上述方法。
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP" style="font-size: 15px; font-weight: bold;">
</p>
<button onclick="GFG_Fun()">
click here
</button>
<p id="GFG_DOWN"
style="color:green; font-size: 20px; font-weight: bold;">
</p>
<script>
var up = document.getElementById('GFG_UP');
var down = document.getElementById('GFG_DOWN');
var id1 = "GFG_UP";
var id2 = "GFG_UP";
up.innerHTML = "Click on the button to check if "
+ "both elements are equal.<br>" + "id1 = "
+ id1 + "<br>id2 = " + id2;
function GFG_Fun() {
if (('#GFG_UP').is(('#GFG_UP'))) {
down.innerHTML = "Both elements are same";
} else {
down.innerHTML = "Both elements are different";
}
}
</script>
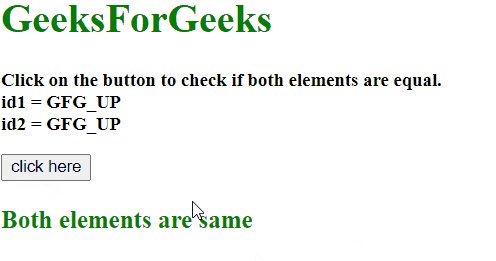
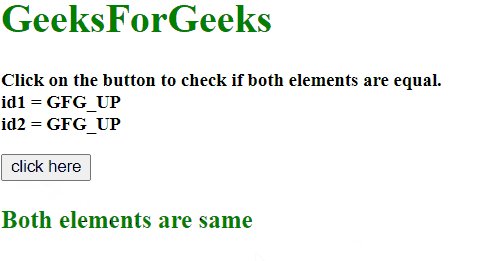
输出:

方法2
使用==运算符 比较两个JavaScript元素。如果两个元素相等,则返回True,否则返回False。
示例: 此示例实现了上述方法。
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"
style="font-size: 15px; font-weight: bold;">
</p>
<button onclick="GFG_Fun()">
click here
</button>
<p id="GFG_DOWN"
style="color:green; font-size: 20px; font-weight: bold;">
</p>
<script>
var up = document.getElementById('GFG_UP');
var down = document.getElementById('GFG_DOWN');
var id1 = "GFG_UP";
var id2 = "GFG_DOWN";
up.innerHTML = "Click on the button to check if both"
+ " elements are equal.<br>" + "id1 = "
+ id1 + "<br>id2 = " + id2;
function GFG_Fun() {
if (('#GFG_UP')[0] ==('#GFG_DOWN')[0]) {
down.innerHTML = "Both elements are same";
} else {
down.innerHTML = "Both elements are different";
}
}
</script>
输出:

 极客教程
极客教程