JavaScript 如何更改textarea的内容
在本文中,我们提供了一个包含<textarea>元素的HTML文档,任务是使用JavaScript更改<textarea>元素的内容。我们使用DOM操作来完成这个任务,使用了一些内置的DOM操作方法。
更改textarea内容的方法,有三种方法可以实现:
- 使用JavaScript的.value方法
- 使用JavaScript的.innerHTML方法
- 使用JavaScript的textContent方法
- 使用JavaScript的innerText方法
方法1:JavaScript的.value方法
这种方法使用textarea的id属性和value属性来更改<textarea>元素的内容。JavaScript代码写在 < script>标签内。
示例: 此示例使用上述方法来使用JavaScript更改textarea的内容。
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1"
/>
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>
How to change the Content of a textarea with
JavaScript?
</h3>
<textarea id="textArea">
A Computer Science Portal
</textarea>
<br /><br />
<button onclick="changeContent()">
Click to change
</button>
<script>
// JavaScript code to change
// the content of <textarea>
function changeContent() {
let x = document.getElementById("textArea");
x.value = "GeeksforGeeks";
}
</script>
</body>
</html>
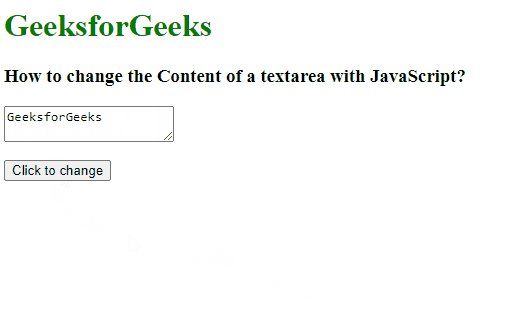
输出:

方法2:JavaScript .innerHTML方法
该方法使用内部HTML属性中带有id属性的textarea来更改<textarea>元素的内容。JavaScript代码写在 <script>标签中。
示例: 此示例使用上述方法使用JavaScript来更改textarea的内容。
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1"
/>
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>
How to change the Content of a textarea with
JavaScript?
</h3>
<textarea id="textArea">
A Computer Science Portal
</textarea>
<br /><br />
<button onclick="changeContent()">
Click to change
</button>
<script>
// JavaScript code to change
// the content of <textarea>
function changeContent() {
document.getElementById(
"textArea"
).innerHTML = "GeeksforGeeks";
}
</script>
</body>
</html>
输出:

方法3:JavaScript textContent方法
在该方法中,我们使用textContent属性用于设置或返回指定节点及其所有后代节点的文本内容。
示例: 在这个示例中,我们使用上述方法来改变内容文本区域。
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1"
/>
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>
How to change the Content of a textarea with
JavaScript?
</h3>
<textarea id="textArea">
A Computer Science Portal
</textarea>
<br /><br />
<button onclick="changeContent()">
Click to change
</button>
<script>
// JavaScript code to change
// the content of <textarea>
function changeContent() {
let x = (document.getElementById(
"textArea"
).textContent = "GeeksforGeeks");
}
</script>
</body>
</html>
输出:

方法4:使用JavaScript的innerText方法。
DOM的innerText属性 用于设置或返回指定节点及其后代的文本内容。
示例: 本示例演示了使用innerText属性更改文本区域的用法。
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1"
/>
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>
How to change the Content of a textarea with
JavaScript?
</h3>
<textarea id="textArea">
A Computer Science Portal
</textarea>
<br /><br />
<button onclick="changeContent()">
Click to change
</button>
<script>
// JavaScript code to change
// the content of <textarea>
function changeContent() {
document.getElementById(
"textArea"
).innerText = "GeeksforGeeks";
}
</script>
</body>
</html>
输出:

 极客教程
极客教程