JavaScript 获取日期之间的相对时间差
给定两个JavaScript日期,任务是获取它们之间的相对时间差(例如2小时前,2.5天前等)。这里讨论了两种使用JavaScript的方法。
方法1
- 使用Date()对象将prevDate和currDate存储在变量中。
- 计算分钟、小时、天、月和年的毫秒数。
- 计算prevDate和currDate之间的毫秒差。
- 按顺序将这些毫秒数与分钟、小时、天、月和年的毫秒数进行比较。
- 如果毫秒数小于任何一个值,则计算相应的分钟、小时、天、月和年。
示例1: 这个示例实现了上述方法。
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP">
</p>
<button onclick="GFG_Fun();">
click here
</button>
<p id="GFG_DOWN">
</p>
<script>
var up = document.getElementById('GFG_UP');
var down = document.getElementById('GFG_DOWN');
var prevDate = new Date();
prevDate.setDate(prevDate.getDate() - 6);
up.innerHTML =
"Click on the button to get relative time difference between dates." +
"<br><br>Older Date : " + prevDate;
function timeDiff(curr, prev) {
var ms_Min = 60 * 1000; // milliseconds in Minute
var ms_Hour = ms_Min * 60; // milliseconds in Hour
var ms_Day = ms_Hour * 24; // milliseconds in day
var ms_Mon = ms_Day * 30; // milliseconds in Month
var ms_Yr = ms_Day * 365; // milliseconds in Year
var diff = curr - prev; //difference between dates.
// If the diff is less then milliseconds in a minute
if (diff < ms_Min) {
return Math.round(diff / 1000) + ' seconds ago';
// If the diff is less then milliseconds in a Hour
} else if (diff < ms_Hour) {
return Math.round(diff / ms_Min) + ' minutes ago';
// If the diff is less then milliseconds in a day
} else if (diff < ms_Day) {
return Math.round(diff / ms_Hour) + ' hours ago';
// If the diff is less then milliseconds in a Month
} else if (diff < ms_Mon) {
return 'Around ' + Math.round(diff / ms_Day) + ' days ago';
// If the diff is less then milliseconds in a year
} else if (diff < ms_Yr) {
return 'Around ' + Math.round(diff / ms_Mon) + ' months ago';
} else {
return 'Around ' + Math.round(diff / ms_Yr) + ' years ago';
}
}
function GFG_Fun() {
var diff = timeDiff(new Date(), prevDate)
document.getElementById("GFG_DOWN").innerHTML = diff;
}
</script>
</body>
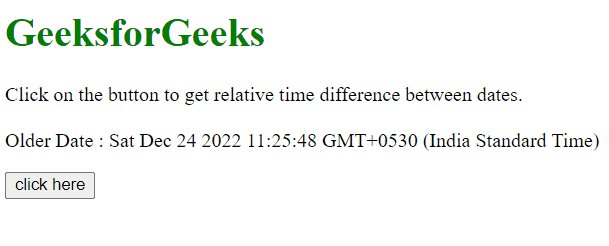
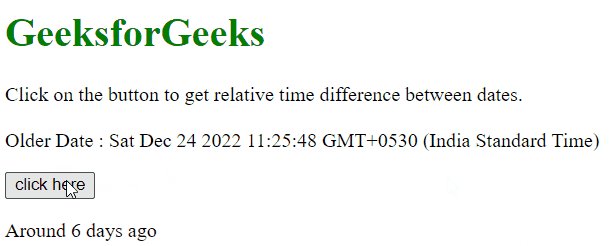
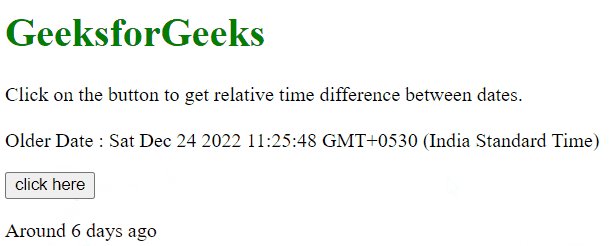
输出:

方法2
- 将prevDate和currDate存入一个变量中。
- 计算日期之间的秒数、分钟数、小时数和天数差异。
- 按照60秒、60分钟、24小时、一天的顺序,比较这些参数。
- 如果其中任何条件满足,则返回相应的参数。
示例2: 此示例实现了上述方法。
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP">
</p>
<button onclick="GFG_Fun()">
click here
</button>
<p id="GFG_DOWN">
</p>
<script>
var up = document.getElementById('GFG_UP');
var down = document.getElementById('GFG_DOWN');
var prevDate = new Date();
prevDate.setDate(prevDate.getDate() - 6);
prevDate.setHours(prevDate.getHours() - 6);
up.innerHTML =
"Click on the button to get relative time " +
"difference between dates.<br><br>Older Date : " + prevDate;
function conversion(ms) {
// Calculating Seconds
var sec = (ms / 1000).toFixed(1);
// Calculating Minutes
var min = (ms / (1000 * 60)).toFixed(1);
// Calculating hours
var hrs = (ms / (1000 * 60 * 60)).toFixed(1);
// Calculating days
var days = (ms / (1000 * 60 * 60 * 24)).toFixed(1);
if (sec < 60) {
return sec + " Sec";
} else if (min < 60) {
return min + " Min";
} else if (hrs < 24) {
return hrs + " Hrs";
} else {
return days + " Days"
}
}
function GFG_Fun() {
var date = new Date();
var diff = conversion(date.getTime() - prevDate.getTime())
document.getElementById("GFG_DOWN").innerHTML = diff;
}
</script>
</body>
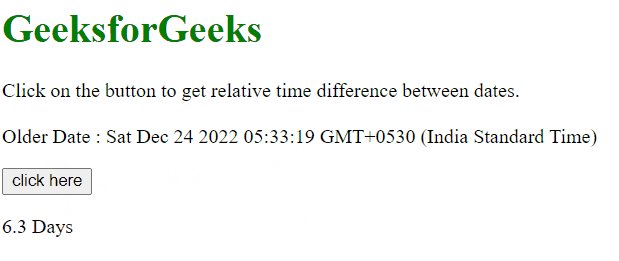
输出:

 极客教程
极客教程