JavaScript 如何获取滚动条的位置
JavaScript 是一种很棒的语言,我们可以通过它来访问HTML页面中的任何元素。下面讨论了一些获取滚动条位置的简单技巧:
方法1
当遇到函数 getScroll() 时,它将当前滚动条的值设置为其 id 为 position 的元素。水平和垂直轴上的滚动条位置由整数表示。pageXOffset属性返回沿水平轴(即左右)滚动的像素数,pageYOffset属性返回沿垂直轴(即上下)滚动的像素数。pageXOffset和pageYOffset属性等于scrollX和scrollY属性,它们是只读属性。
示例: 在此示例中,我们使用了上述解释的方法。
<style>
.scroll-area {
height: 1000px;
background-color: #eee;
padding: 10%;
}
button {
margin-top: 200px;
margin-bottom: 100px;
display: block;
}
</style>
<h1 style="color: green">
GeeksforGeeks
</h1>
<div>
<p>Current position is:
<b><span id="position"></span></b>
</p>
</div>
<p>
Click on the buttons below to get the current
position of the scrollbar.
</p>
<p class="scroll-area">
GeeksforGeeks is a computer science portal.
This is a large scrollable area.
<button onclick="getScroll()">
Click to get current scrollbar position
</button>
<button onclick="getScroll()">
Click to get current scrollbar position
</button>
<button onclick="getScroll()">
Click to get current scrollbar position
</button>
</p>
<script>
getScroll = () => {
let position = document.getElementById('position');
position.innerHTML = ""
if (window.pageYOffset != undefined) {
position.innerHTML = " X-axis : "
+ pageXOffset + " Y-axis : " + pageYOffset;
} else {
let x_axis, y_axis, doc = document,
ele = doc.documentElement,
b = doc.body;
x_axis = ele.scrollLeft || b.scrollLeft || 0;
y_axis = ele.scrollTop || b.scrollTop || 0;
position.innerHTML = " X-axis : "
+ x_axis + " Y-axis : " + y_axis;
}
}
</script>
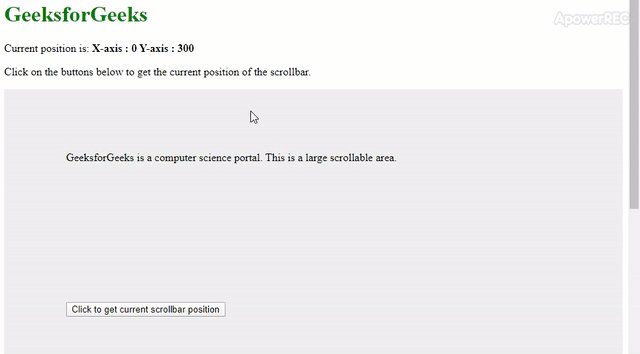
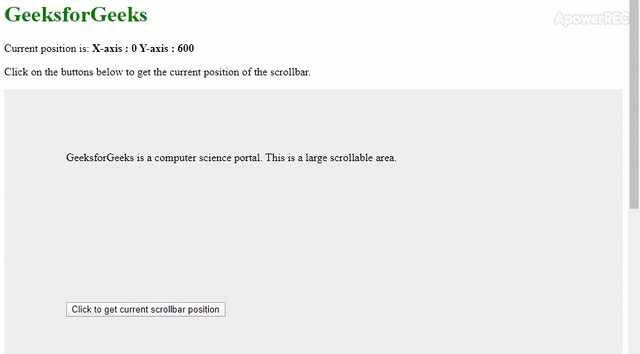
输出:

方法2
使用事件监听器获取滚动条位置。Window接口表示包含DOM文档的窗口,我们可以通过在其上添加事件监听器来获取滚动条位置。每当滚动事件触发时,该函数将自动触发。scrollX和scrollY返回浮点数。每当滚动事件发生时,事件监听器将自动触发并更新id为position的元素中滚动条位置的值。
示例: 此示例演示了上述方法。
<style>
.scroll-area {
height: 1000px;
background-color: #eee;
padding: 10%;
}
#sticky {
position: sticky;
top: 0;
background: #008000;
color: white;
padding: 1px;
text-align: center;
}
</style>
<h1 style="color: green">
GeeksforGeeks
</h1>
<div id="sticky">
<p>Current position is:
<b><span id="position"></span></b>
</p>
</div>
<p>
Click on the buttons below to get the
current position of the scrollbar.
</p>
<p class="scroll-area">
GeeksforGeeks is a computer science portal.
This is a large scrollable area.
</p>
<script>
let position = document.getElementById('position');
position.innerHTML = ""
window.addEventListener("scroll", function (event) {
let scroll_y = this.scrollY;
let scroll_x = this.scrollX;
console.log(scroll_x, scroll_y);
position.innerHTML = " X-axis : "
+ scroll_x + "Y-axis : " + scroll_y
});
</script>
输出:

 极客教程
极客教程