JavaScript 如何通过点击按钮来改变文本和图片
可以使用JavaScript函数来改变图片和文本,然后通过点击按钮来调用这些函数。我们将在三个部分中完成这个任务。在第一部分中,我们将使用仅仅使用HTML来创建结构。在第二部分中,我们将使用简单的CSS来设计简约而吸引人的外观。在第三部分中,我们将添加JavaScript代码来完成任务。
示例:
- HTML代码: 在这个部分我们创建结构,我们还会使用 Bootstrap 的 CDN链接来设计按钮和字体。
- CSS代码: 在这个部分我们将使用一些基本的CSS样式来使其尽可能看起来正常。
- JavaScript代码: 在这个部分,我们将定义JavaScript函数,并且我们已经获取了两个图片,它们存在于一个单独的“img”文件夹中。
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-3"></div>
<div class="col-md-6">
<h1 id="message">
Hii! GeeksforGeeks people
</h1>
<img id="myImage" src="img/photo1.jpg">
</div>
<div class="col-md-3"></div>
</div>
</div>
<div class="button">
<button class="btn btn-warning" onclick=before();>
Before
</button>
<button class="btn btn-success" onclick=afterr();>
Afterr
</button>
</div>
</body>
</html>
CSS代码
img{
height: 500px;
width: 450px;
}
h1{
color: darkgreen;
margin-top: 20px;
font-family: Comic Sans MS, cursive, sans-serif;
}
.button{
margin-left: 45%;
}
Javascript代码
function before(){
document.getElementById('myImage')
.src="img/photo1.jpg";
document.getElementById('message')
.innerHTML="Hii! GeeksforGeeks people";
}
function afterr(){
document.getElementById('myImage')
.src="img/photo2.jpg";
document.getElementById('message')
.innerHTML="Bye! GeeksforGeeks people";
}
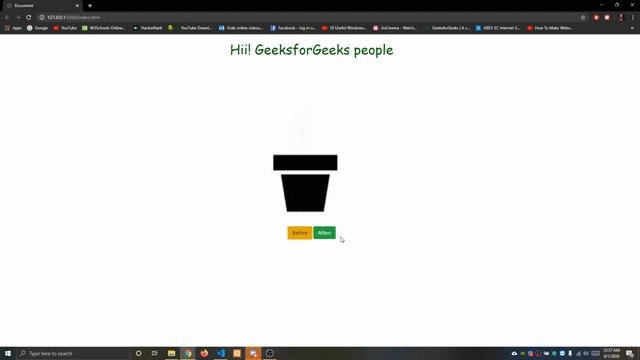
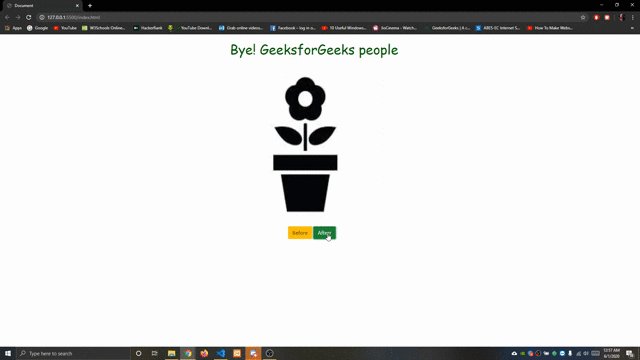
输出:

HTML和CSS都是网页的基础。HTML用于通过结构化网站和Web应用程序来开发网页,而CSS用于为网站和Web应用程序添加样式。JavaScript最为人所知的是用于网页开发,但它也在各种非浏览器环境中使用。您可以从下面的链接中了解更多关于HTML和CSS的信息:
- HTML教程和HTML示例。
- CSS教程和CSS示例。
- JavaScript教程和JavaScript示例。
 极客教程
极客教程