如何检测输入字段的值是否重复
假设您正在制作一个注册表单,在其中输入用户的电话号码。现在,您想要要求用户提供四个备用联系电话。您想要确保用户提供的所有四个联系电话都不同。
这个功能可以通过两种方式实现:
- 在提交表单之前输入时: 为此,我们可以使用HTML本身提供的“oninput”事件,每当输入字段中的输入发生变化时,它会触发在JavaScript中指定的函数。
- 在提交表单后: 为此,我们可以使用HTML提供的“onsubmit”或“onclick”事件,它们适用于按钮。“onclick”事件适用于按钮,“onsubmit”事件适用于表单。
下面的示例说明了两种方法:
示例1: 在此示例中,我们将看到使用oninput方法检测重复值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
detect the duplication of
values of input fields
</title>
</head>
<body>
Ph no1:
<input id="gfg_field0"
oninput="gfg_check_duplicates()" />
<div id="status0"></div>
<br />
Ph no2:
<input id="gfg_field1"
oninput="gfg_check_duplicates()" />
<div id="status1"></div>
<br />
Ph no3:
<input id="gfg_field2"
oninput="gfg_check_duplicates()" />
<div id="status2"></div>
<br />
Ph no4:
<input id="gfg_field3"
oninput="gfg_check_duplicates()" />
<div id="status3"></div>
<br />
<script>
function gfg_check_duplicates() {
let myarray = [];
for (i = 0; i < 4; i++) {
myarray[i] =
document.getElementById("gfg_field" + i).value;
}
for (i = 0; i < 4; i++) {
for (j = i + 1; j < 4; j++) {
if (i == j || myarray[i] == "" || myarray[j] == "")
continue;
if (myarray[i] == myarray[j]) {
document.getElementById("status" + i)
.innerHTML = "duplicated values!";
document.getElementById("status" + j)
.innerHTML = "duplicated values!";
}
}
}
}
</script>
</body>
</html>
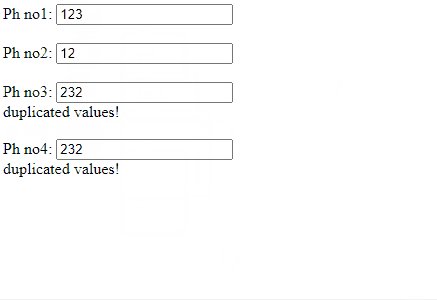
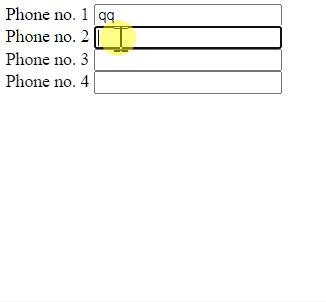
输出:

示例2: 在这个示例中,我们将展示哪些值相同,并在我们改变输入时动态工作。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
detect the duplication
of values of input fields
</title>
</head>
<body>
<label>Phone no. 1</label>
<input id="gfg_field0"
oninput="gfg_check_duplicates()" />
<div id="status0"></div>
<label>Phone no. 2</label>
<input id="gfg_field1"
oninput="gfg_check_duplicates()" />
<div id="status1"></div>
<label>Phone no. 3</label>
<input id="gfg_field2"
oninput="gfg_check_duplicates()" />
<div id="status2"></div>
<label>Phone no. 4</label>
<input id="gfg_field3"
oninput="gfg_check_duplicates()" />
<div id="status3"></div>
<script>
function gfg_check_duplicates() {
let myarray = [];
for (i = 0; i < 4; i++) {
document.getElementById("status" + i).innerHTML = "";
myarray[i] =
document.getElementById("gfg_field" + i).value;
}
for (i = 0; i < 4; i++) {
let flag = false;
for (j = 0; j < 4; j++) {
if (i == j || myarray[i] == "" || myarray[j] == "")
continue;
if (myarray[i] == myarray[j]) {
flag = true;
document.getElementById("status" + i)
.innerHTML +=
"<br>Its identical to the phone number " + (j + 1);
}
}
if (flag == false)
document.getElementById("status" + i)
.innerHTML = "";
}
}
</script>
</body>
</html>
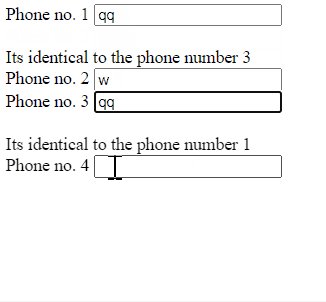
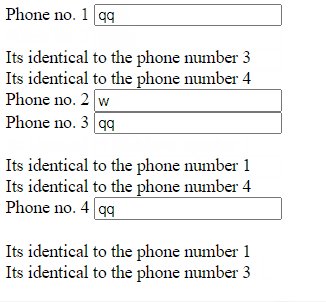
输出:

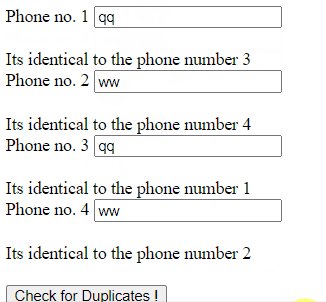
示例3: 在这个示例中,我们将使用onclick HTML事件来检查重复项。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
detect the duplication of
values of input fields
</title>
</head>
<body>
<label>Phone no. 1</label>
<input id="gfg_field0" />
<div id="status0"></div>
<label>Phone no. 2</label>
<input id="gfg_field1" />
<div id="status1"></div>
<label>Phone no. 3</label>
<input id="gfg_field2" />
<div id="status2"></div>
<label>Phone no. 4</label>
<input id="gfg_field3" />
<div id="status3"></div>
<br>
<button type="submit"
onclick="gfg_check_duplicates()">
Check for Duplicates !
</button>
<script>
function gfg_check_duplicates() {
let myarray = [];
for (i = 0; i < 4; i++) {
document.getElementById("status" + i)
.innerHTML = "";
myarray[i] =
document.getElementById("gfg_field" + i)
.value;
}
for (i = 0; i < 4; i++) {
let flag = false;
for (j = 0; j < 4; j++) {
if (i == j || myarray[i] == "" || myarray[j] == "")
continue;
if (myarray[i] == myarray[j]) {
flag = true;
document.getElementById("status" + i)
.innerHTML +=
"<br>Its identical to the phone number " + (j + 1);
}
}
if (flag == false)
document.getElementById("status" + i)
.innerHTML = "";
}
}
</script>
</body>
</html>
输出:

 极客教程
极客教程