JavaScript 如何将按钮与复选框和文本框放在同一行
在HTML DOM中,使用“display”属性来设置元素的“display”属性。使用 inline 属性将按钮与网页的其他元素放在同一行。
语法:
它返回“display”属性。
object.style.display
它设置了“display”属性。
object.style.display = inline;
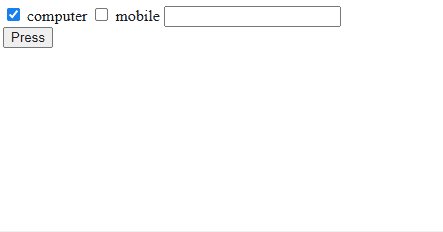
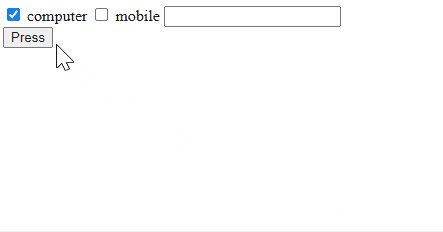
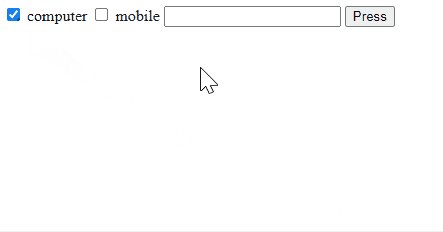
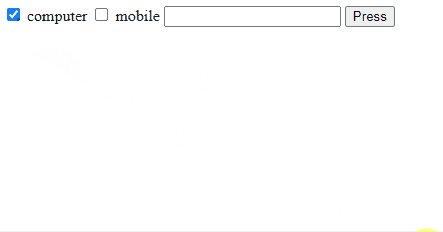
示例: 在这个示例中,点击按钮时,按钮将与复选框位于同一行中。
<body>
<script>
function myGeeks() {
document.getElementById("GFG")
.style.display = "inline";
}
</script>
<div id="GFG">
<input type="checkbox" checked> computer
<input type="checkbox"> mobile
<input type="text">
</div>
<button onclick="myGeeks()">
Press
</button>
</body>
输出:

 极客教程
极客教程