JavaScript 事件冒泡
事件冒泡 是HTML DOM API中事件传播的一种方法,当一个元素内部的元素触发了一个事件,并且这两个元素都已经注册了这个事件的处理程序时,事件冒泡就会发生。这是一个从触发事件的元素开始,然后向上冒泡到层次结构中的包含元素的过程。在事件冒泡中,事件首先被最内层的元素捕获和处理,然后传播到外层元素。
语法:
addEventListener(type, listener, useCapture)
- type : 用于引用事件的类型。
- listener : 指定类型事件发生时要调用的函数。
- userCapture : 布尔值。布尔值表示事件阶段。默认情况下,useCapture为false,这意味着其处于冒泡阶段。
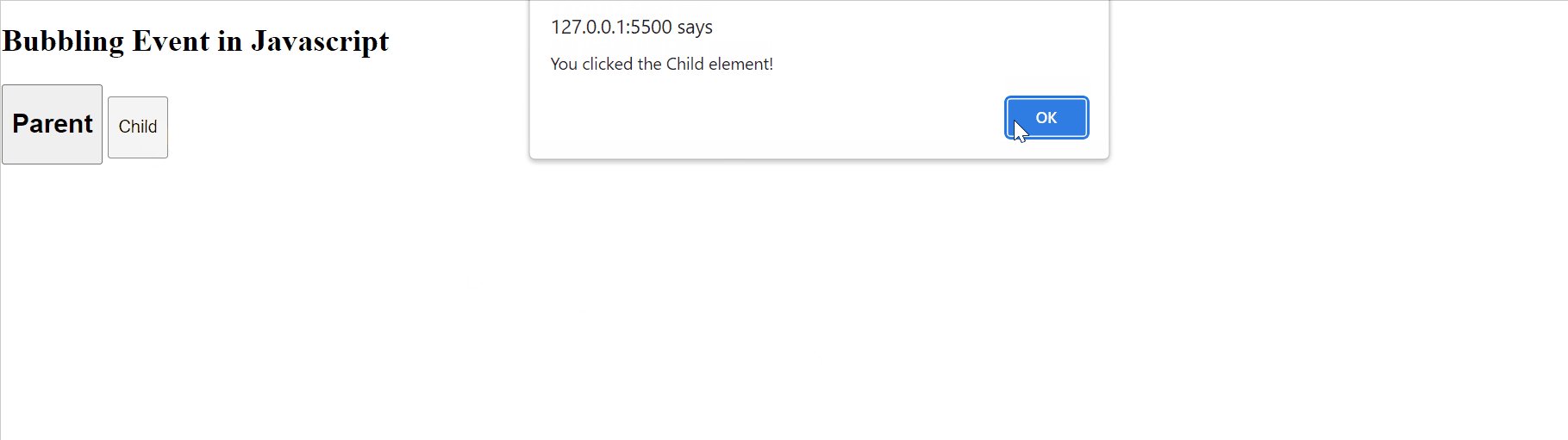
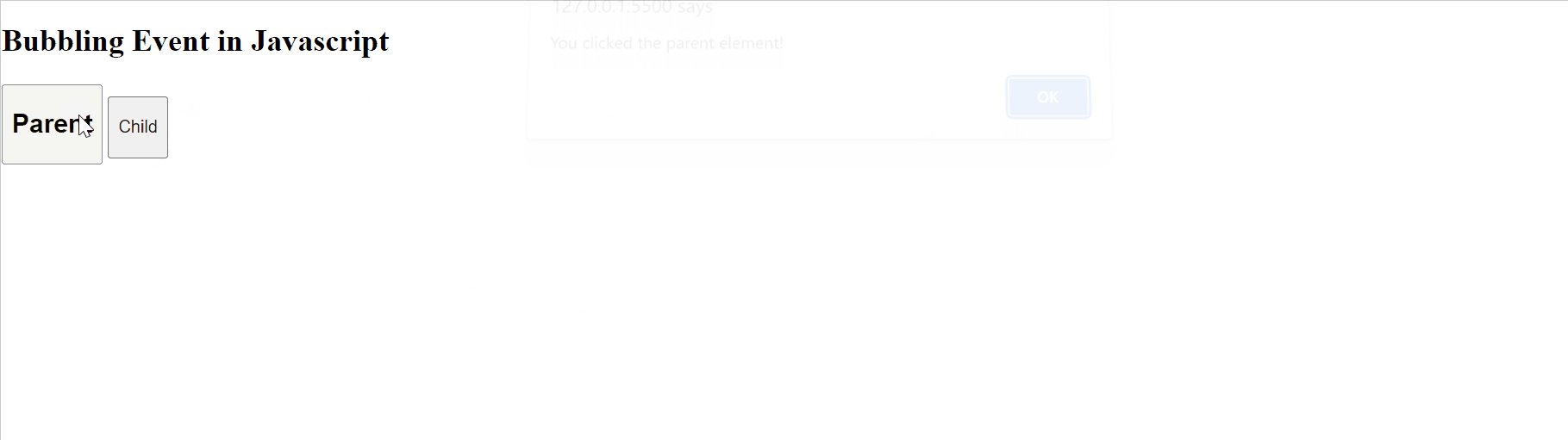
示例: 此示例展示了JavaScript中事件冒泡的工作原理。
<body>
<h2>Bubbling Event in Javascript</h2>
<div id="parent">
<button>
<h2>Parent</h2>
</button>
<button id="child">
<p>Child</p>
</button>
</div><br>
<script>
document.getElementById(
"child").addEventListener("click", function () {
alert("You clicked the Child element!");
}, false);
document.getElementById(
"parent").addEventListener("click", function () {
alert("You clicked the parent element!");
}, false);
</script>
</body>
输出:

 极客教程
极客教程