如何将HTML表单数据作为文本并发送到html2pdf
为了将HTML表单数据转换为pdf,主要方法是使用html2pdf库中的html2pdf()函数。
方法: 首先,创建一个加密类型为text的表单,并添加一些输入字段。之后,我们需要在表单的提交按钮上使用onclick()功能,并使用html2pdf(element)函数从html2pdf库中提供。html2pdf(element)函数接受一个输入,即要转换为pdf格式的标签或表单的id。
示例: 这个示例展示了上述方法的使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width,initial-scale=1.0">
<!-- CSS only -->
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css"
integrity=
"sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1"
crossorigin="anonymous" rel="stylesheet">
<!-- Html2Pdf -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/html2pdf.js/0.8.1/html2pdf.bundle.min.js"
integrity=
"sha512vDKWohFHe2vkVWXHp3tKvIxxXg0pJxeid5eo+UjdjME3DBFBn2F8yWOE0XmiFcFbXxrEOR1JriWEno5Ckpn15A=="
crossorigin="anonymous">
</script>
<style>
.heading{
text-align: center;
color: #2F8D46;
}
</style>
</head>
<body>
<h2 class="heading">
GeeksForGeeks
</h2>
<!-- Form encrypted as text -->
<form id ="form-print" enctype="text/plain"
class="form-control">
<label for="name">
<strong>Name: </strong>
</label>
<input class="form-control" type="text"
id="name" name="Name" placeholder="Enter Name">
<br>
<label for="age">
<strong>Enter Age: </strong>
</label>
<input class="form-control" type="text"
id="age" name="Age" placeholder="Enter Age">
<br>
<label for="subject">
<strong>Select Subject: </strong>
</label>
<select class="form-control"
id="subject" name="subject">
<option value="Web">
Web development
</option>
<option value="App">
App development
</option>
<option value="Others">
Others
</option>
</select>
<br>
<label for="message">
<strong>Enter Message </strong>
</label>
<textarea class= "form-control"
id="message" name="message"
placeholder="Enter you message"
style="height:100px">
</textarea>
<br>
<input type="button" class="btn btn-primary"
onclick="GeneratePdf();" value="GeneratePdf">
</form>
<script>
// Function to GeneratePdf
function GeneratePdf() {
var element = document.getElementById('form-print');
html2pdf(element);
}
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW"
crossorigin="anonymous">
</script>
</body>
</html>
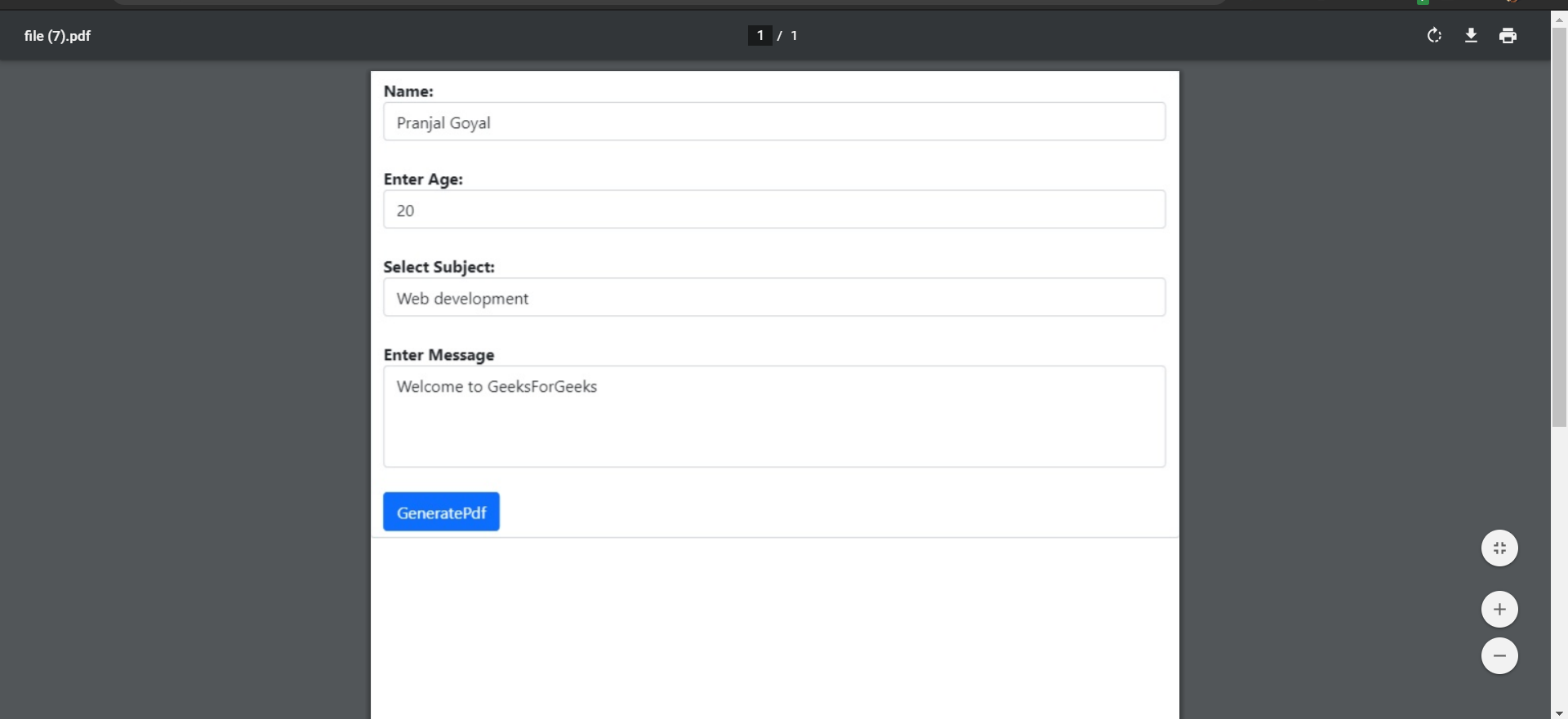
输出:

有很多html2pdf库的功能可以用来更改Pdf文件的文件名、比例等等。要了解更多信息,请参考html2pdf库的文档。
 极客教程
极客教程