JavaScript 如何检测广告拦截器
本文将使用JavaScript开发一个广告拦截器检测器。广告拦截器是一种用于阻止网站服务的广告的扩展程序。广告拦截器会阻止包含显示广告代码的DOM和脚本。广告拦截器拥有大量的拦截列表文件名,并且可以检测网站是否使用了其中的任何文件,从而限制了这些文件的下载,因此广告脚本不会加载。
easylist.text是一个包含大部分广告拦截文件名的拦截列表。
根据一项调查,有10%的人使用广告拦截器进行浏览而没有广告。这意味着网站减少了10%的收入。这对那些完全依赖广告的网站来说是令人沮丧的,其中一些网站使用广告拦截器检测脚本,并限制用户在不禁用广告拦截器的情况下进入网站(但从SEO角度来看,这是一个不好的想法)。
使用诱饵脚本检测广告拦截器: 在这种方法中,您需要创建一个具有类名ad-zone的div。将该div的高度设置为1像素。然后编写一个脚本来检查父div的偏移高度是否变为0,如果是,则用户使用了广告拦截器。广告拦截器会阻止该div渲染,导致偏移高度变为0。如果div的偏移高度保持不变,则浏览器中没有广告拦截器。原因是类名ad-zone,广告拦截器用于检查哪个元素具有类似广告的类名。
easylist.text中包含了一个巨大的此类类名列表。每个广告拦截器都有自己的一组类名,这些类名将被阻止,因此我们不应仅依赖一个类名。一些常见的类名有textads、banner-ads、banner_ads、ad-unit、ad-zone、ad-space等,这些都是广告拦截器检测到的广告。
示例:
<!DOCTYPE html>
<html>
<head>
<style>
.ad-zone{
height: 10px;
}
</style>
</head>
<body>
<h1>
<center>GeeksforGeeks</center>
</h1>
<center>
<p id="msg">checking for adblocker...</p>
</center>
<div
class="ad-zone ad-space ad-unit textads banner-ads banner_ads">
</div>
</body>
</html>
JavaScript代码
let x = document.querySelector(".ad-zone");
let x_height = x.offsetHeight;
let msg = document.getElementById("msg")
if(x_height){
msg.innerText = "No Adblocker detected"
} else{
msg.innerText = "Adblocker detected"
}
结果:
- 我们在jsbin.com上运行我们的代码,并使用AdBlock扩展。当广告拦截器运行时,可以看到以下输出。

* 当jsbin.com的广告拦截器关闭时,可以看到以下输出。

示例2: 以下代码可以在任何网页的<script>标签下使用。
let fakeAd = document.createElement("div");
fakeAd.className =
"textads banner-ads banner_ads ad-unit ad-zone ad-space adsbox"
fakeAd.style.height = "1px"
document.body.appendChild(fakeAd)
let x_width = fakeAd.offsetHeight;
let msg = document.getElementById("msg")
if(x_width){
console.log("No AdBlocker Detected")
}else{
console.log("AdBlocker detected")
}
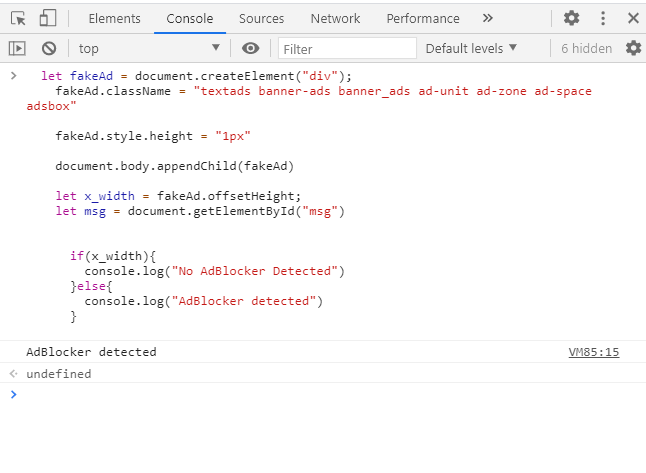
输出 : 您可以将此代码粘贴到任何浏览器控制台中,或者您可以将其用作 脚本 标签。

 极客教程
极客教程