ES6中使用的数字方法有哪些
数字是JavaScript中的一种原始数据类型。JavaScript没有任何特定的数据类型(如int、float、long等)对不同的数字进行区分。它只有一种数据类型,即Number。它可以带有或不带有小数。它们基本上是一个64位双精度浮点数。
在ES6中有6种不同的Number方法:
1. Number.isNaN(): 它用于检查传入的值是否是NaN。如果它是一个数字或字符串或未定义,它将返回false。
示例:
Javascript
<script>
console.log(Number.isNaN(NaN)); // true
console.log(Number.isNaN(0/0)); // true
console.log(Number.isNaN(10)); // false
console.log(Number.isNaN("Sarthak")); // false
console.log(Number.isNaN("NaN")); // false
</script>
输出:

2. Number.isInteger() :
它用于判断传递的值是否为整数。该数字必须只能是整数(负数或正数),否则该方法将返回false。
示例:
Javascript
<script>
console.log(Number.isInteger(0)) // true
console.log(Number.isInteger(-9999)) // true
console.log(Number.isInteger(99999)) // true
console.log(Number.isInteger("Sarthak Delori")) // false
console.log(Number.isInteger(undefined)) // false
</script>
输出:

3. Number.isSafeInteger() : 它的工作原理与 Number.isInteger() 非常相似,因为它也确定传递的值是否是整数,但是范围限定在 -(2^53 – 1) 到 (2^53 – 1) 之间。
示例:
JavaScript
<script>
console.log(Number.isSafeInteger(0)) // true
console.log(Number.isSafeInteger(Math.pow(2,53)-1)) // true
console.log(Number.isSafeInteger(Math.pow(2,53))) // false
console.log(Number.isSafeInteger("Sarthak Delori")) // false
console.log(Number.isSafeInteger(undefined)) // false
</script>
输出结果:

4. Number.isFinite() : 它确定传递的值是否是有限的。它基本上接受一个数字并检查它是否是一个64位的数字。如果传递的值是一个字符串或null值,它会给出。但是JavaScript还有一个 全局的 isFinite() 函数,它在所有情况下都返回 true,无论它是一个小于或等于64位的数字,还是一个字符串(如“999”而不是“Sarthak”),甚至是一个null值。
示例:
JavaScript
<script>
console.log("For Number.isFinite():")
console.log(Number.isFinite(0)) // true
// 2e64 === 2*10^64
console.log(Number.isFinite(2e64)) // true
console.log(Number.isFinite(null)) // false
console.log(Number.isFinite("Sarthak Delori")) // false
console.log(Number.isFinite(undefined)) // false
console.log("For global isFinite():")
console.log(window.isFinite(null)) // true
console.log(window.isFinite("999")) // true
console.log(window.isFinite("Sarthak")) // false
</script>
输出:

5. Number.parseFloat()和Number.parseInt():
这两个是最重要的数字方法,它们的工作方式与全局函数类似。它们将传递的值解析为它们各自的类型。parseFloat将解析为浮点数值,parseInt将解析为整数值。
示例:
Javascript
<script>
console.log("For parseFloat():")
console.log(Number.parseFloat(45)) // 45
console.log(Number.parseFloat(45.1)) // 45.1
console.log(Number.parseFloat("45.87")) // 45.87
console.log(Number.parseFloat("45.87SarthakDelori")) // 45.87
console.log(Number.parseFloat("Sarthak45.87")) // NaN
console.log(Number.parseFloat("Sarthak Delori")) // NaN
console.log("For parseInt():")
console.log(window.parseInt(45)) // 45
console.log(window.parseInt(45.1)) // 45
console.log(window.parseInt("45.87Sarthak")) // 45
console.log(window.parseInt("Sarthak45")) // NaN
console.log(Number.parseInt("Sarthak Delori")) // NaN
</script>
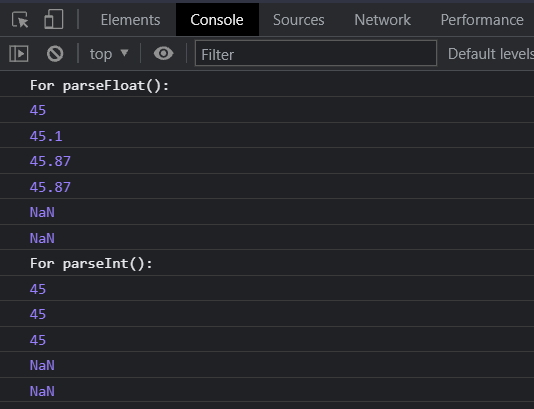
输出:

 极客教程
极客教程