JavaScript 未声明和未定义变量的区别
本文将介绍JavaScript中未定义和未声明变量的概念,并通过示例讨论它们之间的区别和实现方法。
在编程语言中,变量用于存储各种信息,每种编程语言都包含不同类型的过程和技术来创建这些变量并访问它们。在JavaScript中,存在执行上下文,它是一个独立的小节,在其中变量会获得内存并执行代码。程序的执行分为两个阶段:
- 内存分配阶段: 在这个阶段,程序中声明的所有变量都在堆区获得内存,JavaScript引擎为所有这些变量分配undefined的值。
- 线程执行阶段: JavaScript文件中的代码逐行执行。当JavaScript遇到一行代码,在这行代码中我们给变量赋值,那么该变量的undefined值将被程序员赋予的实际值替换。
现在,我们将了解变量如何在内存中分配,并且在代码行中遇到时JavaScript如何执行这些变量。
未定义变量: 代码中写入但尚未分配任何值的变量被称为未定义变量。
语法:
let x;
console.log(x);
例如,在这种情况下,变量x在赋值之前将保持未定义状态。
说明: 程序的执行将如下所示:
- 在内存分配阶段: JavaScript将扫描代码中的所有变量和函数。在这里,我们在整个代码中只有一个变量x。因此,它将在内存中获得空间,并且每个变量(在我们的情况下只有x)都将被赋值为undefined。
- 在代码执行阶段: 在代码的第一行中,写入了console.log(x)。现在JavaScript将在内存中搜索这个变量,它会被找到,但由于JavaScript引擎尚未遇到程序员对x进行赋值的行,因此将打印undefined。稍后,在下一行中,(x=5),undefined将被替换为5。
示例:
Javascript
<script>
let x;
console.log(x);
x = 5; // Now, variable is no longer undefined.
console.log(x);
</script>
输出结果:

未声明的变量: 未在内存堆区中存在的变量,即在代码中未被写入的变量,被称为未声明的变量。
语法:
console.log(y); // y will be considered as undeclared
例如,在此情况中,变量y未在代码中声明,即在内存分配阶段未分配名为y的空间。因此,它将被视为未声明。
示例:
Javascript
<script>
let x;
console.log(y); // y will be undeclared
x = x*2;
</script>
说明: 程序的执行过程如下:
- 在内存分配阶段: 所有的变量和函数(在我们的示例中只有x)将在内存中获得空间。
- 在执行线程中: JavaScript将遇到第一行中的 console.log(y)。 现在,它将在内存空间中搜索y,但是y将找不到。因此,它将被视为未声明的。
输出:

未声明变量和未定义变量之间的区别:
| 序号 | 未声明的变量 | 未定义的变量 |
|---|---|---|
| 1. | 这些变量在内存堆中不存在。 | 这些变量在内存中存在,但是程序员没有明确地给它们赋值。 |
| 2. | 这些变量被认为是未声明的,因为程序员没有使用var、let或const进行声明。 | 这些变量被认为是未定义的,因为它们是由JavaScript分配的。 |
| 3. | 如果我们在代码执行阶段尝试访问它们,JavaScript会抛出引用错误。 | 如果我们尝试访问这些变量,将会得到未定义的值。 |
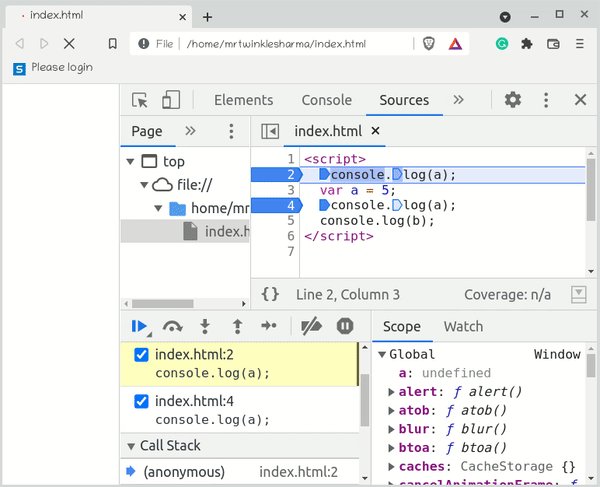
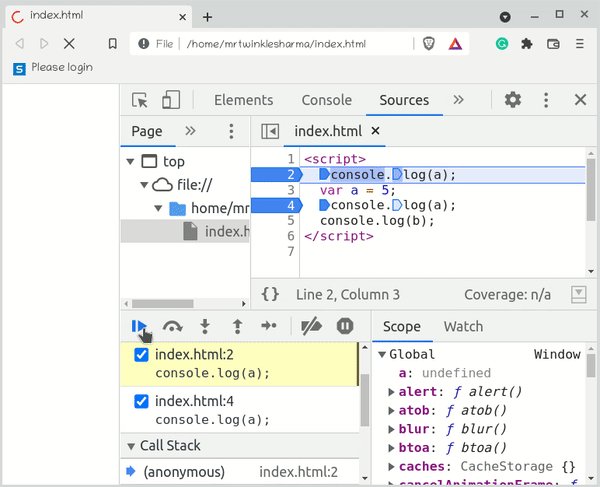
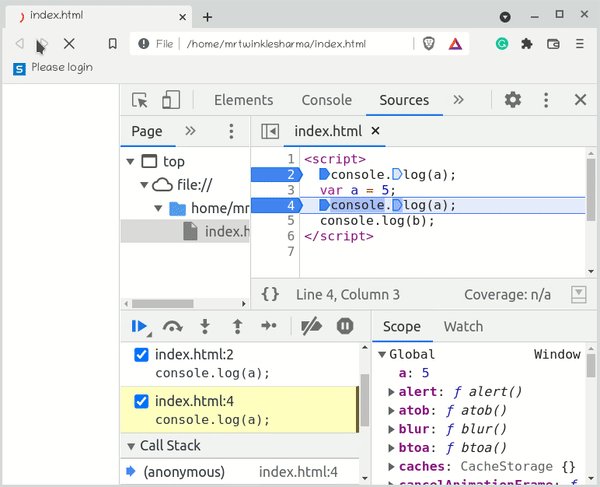
实际示例: 在内存分配阶段,变量a将获得内存,并且JavaScript将其赋值为undefined。您可以在第一个断点中看到这种情况,我们已经在代码的第一行停止了程序。

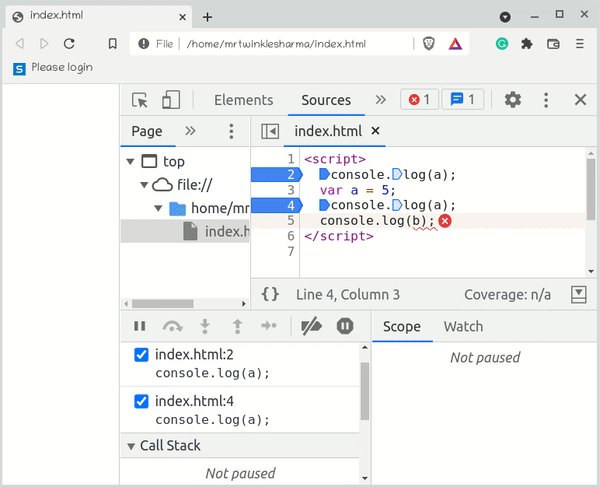
之后,代码执行阶段将从控制台.log的第一行开始执行,将打印undefined。稍后,a的值将被替换为5,您可以在第二个断点处观察到这一点。最后,当代码尝试访问某种变量(在我们的情况下是b),而该变量在内存中不存在时,它将抛出一个引用错误,因为程序员未声明该变量。
HTML
<script>
console.log(a); // a will be undefined here
var a = 5;
console.log(a); // a will be 5 here
console.log(b); // b will be undeclared here
</script>
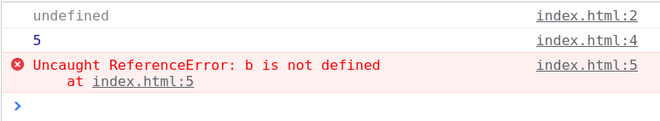
输出:

 极客教程
极客教程