TypeScript 解释不同变体for循环
循环用于执行特定的代码块特定次数。TypeScript中有两种类型的循环,即明确循环(for)和不明确循环(while,do..while)
在TypeScript中,我们基本上有三种for循环。
- for
- for .. of
- for .. in
for循环:for循环用于根据特定的条件语句执行特定的代码块特定次数。这是我们一直在学习和使用的传统for循环。
语法:
for(Initialization; Condition; Updation) {
...
}
- 初始化 语句在循环开始之前执行,并将迭代变量初始化为特定值,该值用于在一定次数的迭代后终止循环。
- 条件 语句包含终止条件,定义了循环应该何时停止。这非常重要,因为错误的条件可能会导致循环无限继续!
- 更新 语句在每次迭代结束时执行。它更新迭代变量的值。这样做是为了使迭代变量达到一个使迭代条件为假的值,从而终止循环。
示例: 在这里,let i = 10; 是初始化 语句,将迭代变量i初始化为10。条件i < 15; 在每次迭代之前检查,而i++; 是更新语句,在每次迭代之后将迭代变量i增加1。
HTML
<script>
for(let i = 10; i < 15; i++) {
// This statement is repeated
console.log(i);
}
</script>
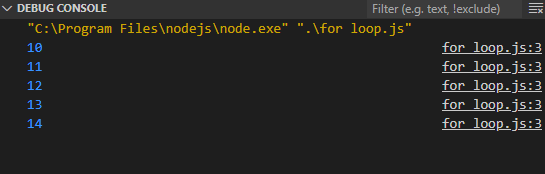
输出:

示例2: 在此示例中,我们将创建一个包含一些元素的数组,并使用for 循环访问数组的每个元素。
HTML
<script>
let animals = ['cat', 'dog', 'lion', 'wolf', 'deer']
for(let i = 0; i < animals.length; i++) {
// Prints i-th element of the array
console.log(animals[i]);
}
</script>
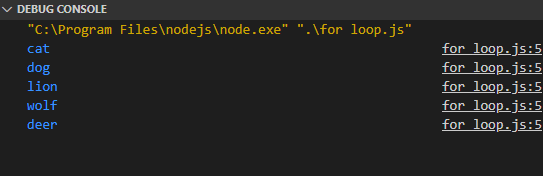
输出结果:

for…of循环: 这是Typescript中的另一种for循环类型,它的工作方式有所不同。它适用于可迭代对象,例如数组、列表等。它遍历可迭代对象的每个元素,并将其赋值给迭代变量。因此,如果我们想要访问可迭代对象的元素,就不再需要编写传统的for循环方式。我们可以使用for..of循环。
语法:
for (initializer of collection) {
...
}
示例: 在这里,数组animals 的元素逐个访问并存储在迭代变量i 中。因此,i 存储在特定迭代中的数组元素,所以我们不需要手动访问数组元素。另外,循环的执行次数与数组的长度相同,所以我们甚至不需要担心终止条件。
HTML
<script>
let animals = ['cat', 'dog', 'lion', 'wolf', 'deer']
for(let i of animals) {
// Print each element of the array
console.log(i);
}
</script>
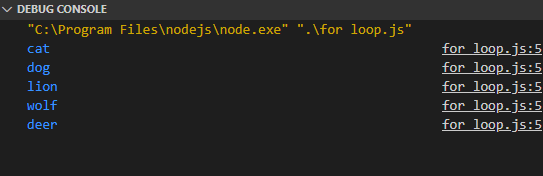
输出:

for…of循环 在我们只想要可迭代对象(数组,列表,元组)的元素,不需要担心元素在数组中的索引时非常有用。
for…in循环: for…in循环 的工作方式与for…of循环 相似,但是不是将数组元素赋值给循环变量,而是将元素的索引赋值给循环变量,因此我们在每次迭代中得到了元素的索引,可以进一步用于访问单个数组元素或执行需要索引而不是数组元素的必要操作(例如交换两个元素)。
语法:
for (initializer in collection) {
...
}
示例: 在这里,i 是迭代变量,它逐个赋值为数组的索引,从第一个索引开始,即0 ,一直到数组的最后一个索引,这里是4 。条件和更新由JavaScript自动管理。
HTML
<script>
let animals = ['cat', 'dog', 'lion', 'wolf', 'deer']
for(let i in animals) {
// Print each element of the array
console.log(i, animals[i]);
}
</script>
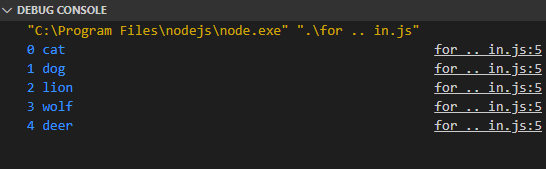
输出结果: 在代码中,我打印了i 以及animals[i] ,我们在每次迭代中获得索引和该索引处的值。

结论: 所有3种循环都有各自的优点。几乎可以使用传统和通用的for 循环完成所有任务,但是如果我们使用可迭代对象(数组,列表等),那么使用专门的for 循环版本,即for..of 和for..in 可以使代码更清晰、更简洁。
 极客教程
极客教程