JavaScript 什么是的严格模式,如何启用它
JavaScript是一种宽容的语言,它忽视开发人员在代码中的愚蠢错误或错误,如语句终止、变量声明错误、变量的错误数据类型、变量提升问题等等。有时这些错误会导致异常结果,使得程序员难以在1000行代码这样的长代码中找到错误。因此,需要一些方法使开发人员在这里知道他们的错误,而不是JavaScript进行干预或处理。为了消除这些问题,“使用严格模式”就出现了。
严格模式是ECMAScript 5中的一个新特性,它允许将程序或函数放置在“严格”的操作环境中。这个严格的上下文会阻止某些操作的执行并且引发更多的异常。语句“use strict”;指示浏览器使用严格模式,这是JavaScript的一个减少和更安全的功能集。
示例1:
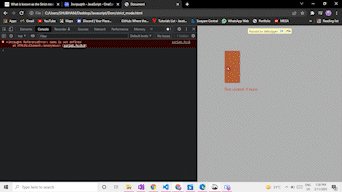
- index.html
HTML
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style type="text/css">
#box {
height: 20vh;
width: 10vw;
background-color: coral;
margin: 100px;
border-radius: 4px;
border: 2px palevioletred solid;
margin-bottom: 0px;
}
p {
color: red;
margin-left: 100px;
}
</style>
<body>
<div id="box"></div>
<p>Box clicked: <span id="click-count">0</span> times</p>
<script type="text/javascript" src="script.js"></script>
</body>
</html>
- script.js
Javascript
const box = document.getElementById('box');
const click = document.getElementById('click-count');
//Not declared count here
count = 0;
box.addEventListener('click', function () {
count++;
console.log(count);
click.innerText = count + " ";
});
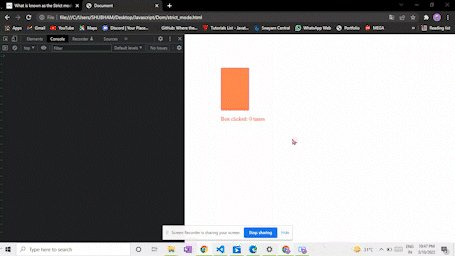
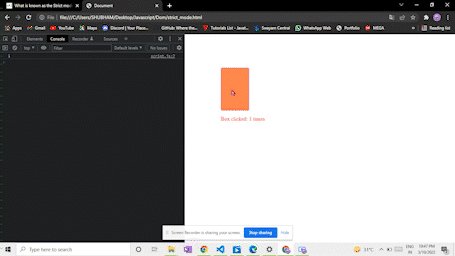
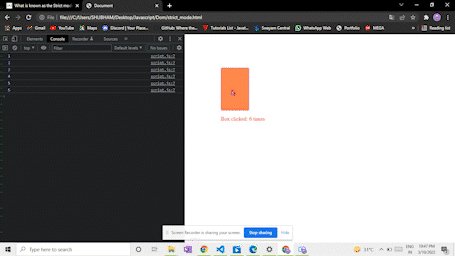
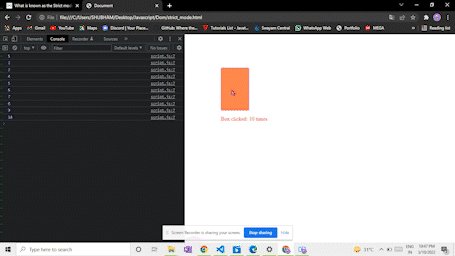
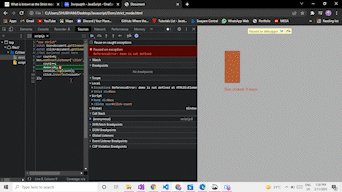
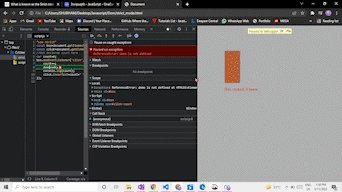
输出

因此,这里的count变量在JavaScript代码中没有声明,但它可以正常工作而不会出现任何错误,因为JavaScript被认为对开发人员很宽容,所以如果实际上不创建一个变量作为var或const,那么它实际上会创建一个全局变量。
示例2:
Javascript
<script>
// var c execute before declare
console.log(c);
var c=10;
//function call before declare
sum(30,40)
function sum(a,b){
//add is not declared as var or let
add = a + b;
console.log(add);
//string compare with integer gives true
console.log('2'==2);
}
</script>
输出:

例子3:
JavaScript
//function call before declare
operation(30, 40)
function operation(a, b) {
// undefined output because variable
console.log(subtract);
//hoisting works as c is declared as var.
//subtract variable is declared as var
//browser understand statement terminate
var subtract = a - b
console.log(subtract); // -10 output
//create error because add is not defined yet
console.log(add);
//because browser also dont know add is defined or not
//add is not declared
add = a + b;
console.log(add);
}
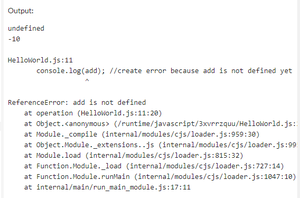
输出:

严格模式: 更倾向于得到错误而不是让它们继续干扰。因此,在JavaScript中添加严格检查是一种减少错误的方式。在使用它之后,JavaScript不再自动为我们填充,而是生成错误。因此,开发人员现在能够轻松修复自己的错误,而不是从JavaScript端获得意外结果并花费大量时间修复这些错误,现今几乎所有浏览器都支持严格模式。
示例4: 让我们以相同的 Example1 并使用严格模式:
Javascript
"use strict"
const box = document.getElementById('box');
const click = document.getElementById('click-count');
//Not declared count here
count = 0;
box.addEventListener('click', function () {
count++;
console.log(count);
click.innerText = count + " ";
});
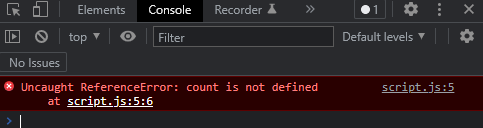
输出:

在这里会产生一个错误,因为count被定义但没有声明,所以在使用严格模式后,count是未知的。现在JavaScript可以轻松地识别错误。如果将count声明为var或let或const,它就可以正常工作。
让我们来了解如何在JavaScript中启用严格模式。
我们可以通过编写以下简单语句来在JavaScript代码中启用严格模式: ‘use strict’; 或者 “use strict”。
我们可以将严格模式应用于整个脚本,或者应用于单个函数或代码段:
- 对于整个脚本,可以将其放置在脚本顶部以全局应用严格模式。
- 对于特定的函数,可以将其放置在函数内部,仅应用于该特定函数。
它允许严格模式和非严格模式共存。因此,在需要向旧的现有JavaScript文件中添加新的JavaScript代码的地方,它可以很容易地应用。
示例5:
Javascript
const box = document.getElementById('box');
const click = document.getElementById('click-count');
// declared count here
var count = 0;
box.addEventListener('click', function () {
//non strict mode
"use strict"
count++;
//demo is not declared
demo = 100;
console.log(count);
click.innerText = count + " ";
});
输出:

严格模式的属性:
- 不允许重复的值
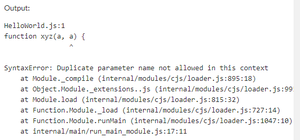
例子6:
Javascript
function xyz(a, a) {
'use strict';
console.log(a + a);
}
xyz(10, 20);
输出:

- 无法删除变量或在严格模式下无法删除
示例7:
JavaScript
"use strict"
var x = 3.14;
delete x;
console.log(x)
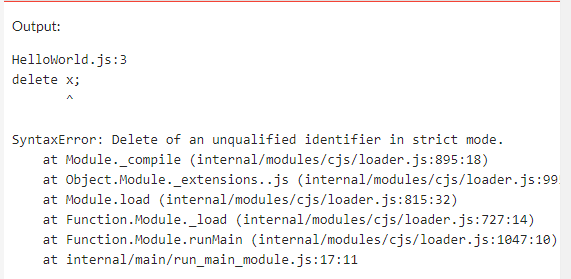
输出:

 极客教程
极客教程