JavaScript Host对象和Native对象之间有什么区别
在本文中,我们将了解什么是Host对象和Native对象,以及它们之间的区别。
JavaScript对象可以广泛分为两类-原生JavaScript对象和宿主JavaScript对象。
原生对象: 原生JavaScript对象是由JavaScript本身提供的标准JavaScript对象。它们也被称为内建对象、预定义对象或全局对象。这些对象以相同的方式工作,并可供所有用户使用,无论机器和环境如何。它们的功能不随机器或环境的改变而改变,既可以用作构造函数(例如String(),Array(),Object()),也可以用作原始值(例如true,999)。
例如:
- String()
- Number()
- true
示例:
Javascript
<script>
console.log(new Date())
console.log(new String("Hello World"))
console.log(new Number(123))
</script>
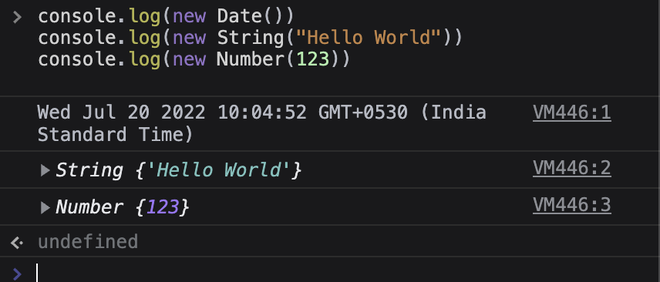
输出:

主机对象: 主机JavaScript对象是环境特定的JavaScript对象,并且可能因使用JavaScript的机器环境而异。一个环境提供的对象,在另一个环境中可能存在也可能不存在。例如,大多数浏览器提供窗口对象或导航器对象,但这些对象在运行Node.js的服务器中不存在。然而,一些对象像控制台由浏览器和Node.js服务器提供。因此,我们可以说主机对象是特定于主机的,并且可能不同于另一个主机(环境)。
例如:
- window(窗口)
- NodeList(节点列表)
- console(控制台)
示例:
JavaScript
<script>
console.log(window)
console.log(console)
console.log(NodeList)
</script>
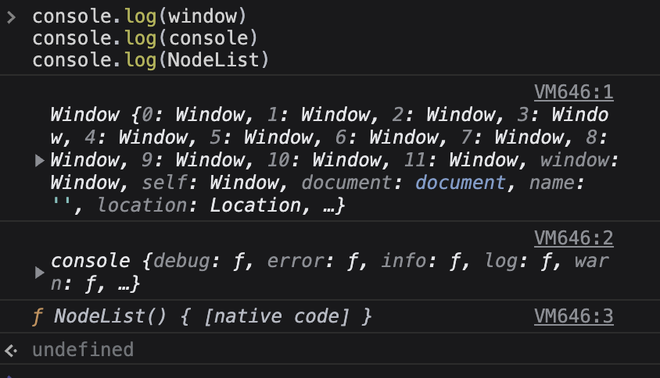
输出:

Native对象和Host对象之间的区别:
| Native对象 | Host对象 |
|---|---|
| 这些是标准的全局JavaScript对象,由JavaScript本身提供。 | 这些是主机(环境)特定的JavaScript对象,在不同的环境中有所不同。 |
| 这些对象对所有用户都可用。 | 一个环境提供的对象在另一个环境中可能不存在。 |
| 示例: String(),Array(),Number(),false,“Hello World” | 示例: window,console,navigator,NodeList |
 极客教程
极客教程