JavaScript 为什么当一个非 Promise 抛出错误时Promise.all 不会拒绝
本文将讨论为什么当其中一个非输入 Promise 抛出错误时,Promise.all() 方法不会被拒绝,以及哪些情况下 Promise.all() 会被拒绝。
Promise.all() 是一个返回 Promise 的方法。它以一个 Promise 数组作为参数并返回一个单独的 Promise,即使其中一个 Promise(作为参数传递)被拒绝也会被拒绝。
示例1:
Javascript
<script>
const promise1 = Promise.resolve("Hello world");
const promise2 = Promise.resolve("GFG");
const promise3 = Promise.resolve("success")
// when all the promises are resolved,
// Promise.all() gets resolved as well
Promise.all([promise1, promise2, promise3]).then(res => {
console.log(res);
});
</script>
输出结果:
["Hello world", "GFG", "success"]
示例 2:
JavaScript
<script>
const promise1 = Promise.resolve("Hello world");
const promise2 = Promise.resolve("GFG");
const promise3 = Promise.reject("promise rejected")
// If any one (or more) of the promises
// get rejected, the Promise.all()
// gets rejected too with the rejection
// message of the first
// rejected promise it encountered
Promise.all([promise1, promise2, promise3]).catch(error => {
// output - "Promise rejected"
console.log("Promise rejected");
});
</script>
输出:
Promise rejected
现在,让我们试着复现一种情况,即当作为Promise.all()参数传递的数组元素之一抛出错误时,Promise.all()不会被拒绝。
Javascript
<script>
const promise1 = Promise.resolve("Hello world");
const promise2 = () => {
throw new Error("error!");
};
const promise3 = Promise.resolve("GFG");
Promise.all([promise1, promise2(), promise3])
.then(res => {
console.log(res);
})
.catch(error => console.log("Promise rejected!"));
</script>
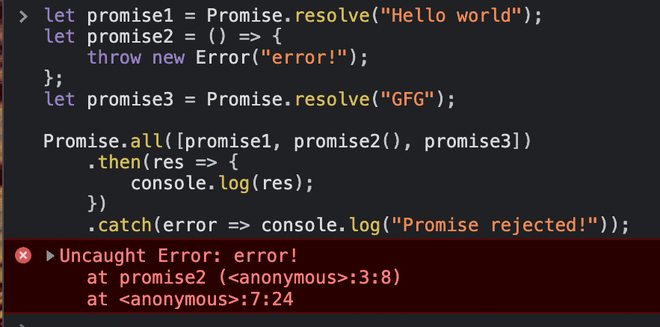
输出:

如上所示,尽管promise2函数抛出一个错误,但Promise.all()方法并没有被拒绝,浏览器抛出了一个未处理的错误。乍一看,这可能看起来是一个不寻常的情况,但经过仔细分析,我们可以观察到Promise.all()在这里为什么没有被拒绝,因为promise2函数实际上并没有返回一个promise,并且它在Promise.all()被调用之前就抛出了一个错误(如果你看到Promise.all()的参数,promise2是在参数本身内部被调用的,这样导致它在Promise.all()自身被调用之前就抛出了一个错误)。
现在,为了解决这个问题,让我们来看一些下面的方法:
方法1:将非promise数组元素转换为promise对象
在这种方法中,我们将确保传递给Promise.all()方法的数组的所有元素都是promise对象。这样,我们就可以确保在执行Promise.all()之前,没有任何数组元素会返回响应。
示例:
Javascript
<script>
const promise1 = Promise.resolve("Hello world");
const promise2 = async () => {
throw new Error("error!");
};
const promise3 = Promise.resolve("GFG");
Promise.all([promise1, promise2(), promise3])
.then(res => {
console.log(res);
})
.catch(error => console.log("Promise rejected!"));
</script>
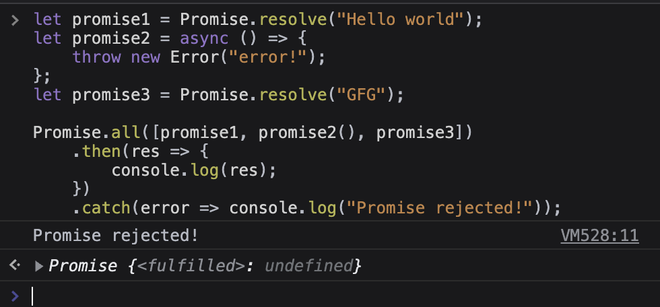
在上面的代码中,我们在promise2函数中使用async,因为我们知道所有的async函数都以promise作为响应返回。
输出:

方法2:在非Promise数组元素内创建一个then()方法
在这种方法中,我们将在非Promise数组元素内创建一个then()方法,并在方法内抛出错误。这是为了确保只在调用then()方法时才抛出错误,当错误被抛出时,Promise.all()会被拒绝。
示例:
Javascript
<script>
const promise1 = Promise.resolve("Hello world");
const promise2 = {
// Create a then() method which is
// called in Promise.all()
then() {
throw new Error("error!");
}
};
const promise3 = Promise.resolve("GFG");
Promise.all([promise1, promise2, promise3])
.then(res => {
console.log(res);
})
.catch(error => console.log("Promise rejected!"));
</script>
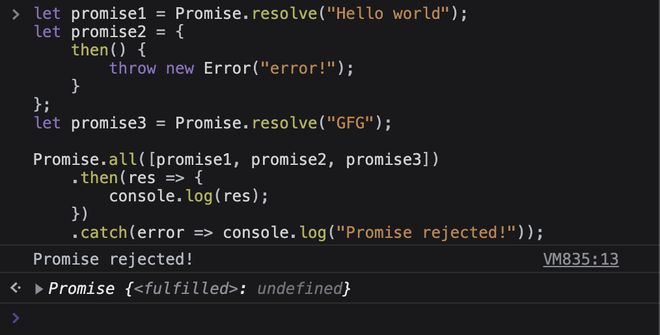
输出:

 极客教程
极客教程