JavaScript 字符串数组和数字数组的排序区别
array.sort() 方法将字符串数组按字母顺序排序。该方法根据 Unicode() 的顺序排序字符串数组。Unicode 为每个字符提供了一个唯一的数字,无论是什么平台、设备、应用程序或语言。这使得现代系统都能使用 Unicode。这些字符应以大写和小写字母开头。
语法:
Array.sort()
示例 1: 在这个程序中,我们根据Unicode对字符串数组进行排序。我们取一个名为“strarray”的字符串数组,使用JavaScript的数组 sort() 方法进行排序。将数组的元素使用 join() 方法连接成一个字符串,并显示在“p”元素中。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js">
</script>
<title>Sorting String array</title>
<style>
p#Input-Array{
font-weight: bold;
}
h2{
color:green ;
}
p#output{
font-weight:bold ;
}
</style>
</head>
<body>
<h2>GeeksforGeeks</h2>
<p>String array before Sorting</p>
<p id="Input-Array">
['JavaScript','jQuery','WorkHome','Airport','GeeksForGeeks']
</p>
<p>String array after Sorting</p>
<p id="output"></p>
<script>
(document).ready(function(){
var strarray =
['JavaScript','jQuery','WorkHome','Airport','GeeksForGeeks'];
strarray = strarray.sort();
('#output').html(strarray.join(' '));
});
</script>
</body>
</html>
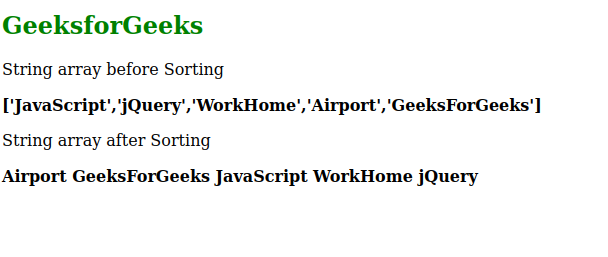
输出结果:

如果您使用此方法对数字数组进行排序,它将不按您希望的方式工作,因为sort方法使用Unicode为基础来对数组进行排序。
数字数组排序示例
我们可以看到,在这里排序方法不起作用,因为排序方法使用Unicode为基础对数组进行排序。
示例2: 该示例与第一个示例使用相同的实现方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js">
</script>
<title>Sorting String array</title>
<style>
p#Input-Array{
font-weight: bold;
}
h2{
color:green ;
}
p#output{
font-weight:bold ;
}
</style>
</head>
<body>
<h2>GeeksforGeeks</h2>
<p>Numerical array before Sorting</p>
<p id="Input-Array">['80','90','20','50','70',3]</p>
<p>Numerical array after Sorting</p>
<p id="output"></p>
<script>
(document).ready(function(){
var strarray = [80,90,20,50,70,3];
strarray = strarray.sort();
('#output').html(strarray.join());
});
</script>
</body>
</html>
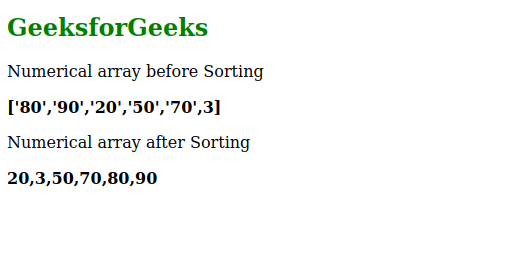
输出:

要正确排序数值,我们必须在排序中定义一个比较函数。如果我们定义了比较函数,数组中的一对值将重复发送到比较函数中,直到所有值都被处理完。比较函数应该根据参数返回负数、零或正数。
语法:
Array.sort(compare function)
示例3: 下面的示例使用上述方法,将用户函数作为参数传递给 sort() 函数。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<title>Sorting String array</title>
<style>
p#Input-Array{
font-weight: bold;
}
h2{
color:green ;
}
p#output{
font-weight:bold ;
}
</style>
</head>
<body>
<h2>GeeksforGeeks</h2>
<p>Numerical array before Sorting</p>
<p id="Input-Array">['80','90','20','50','70',3]</p>
<p>Numerical array after Sorting</p>
<p id="output"></p>
<script>
(document).ready(function(){
var strarray = [80,90,20,50,70,3];
strarray = strarray.sort(function(a,b){
return a-b;
});
('#output').html(strarray.join());
});
</script>
</body>
</html>
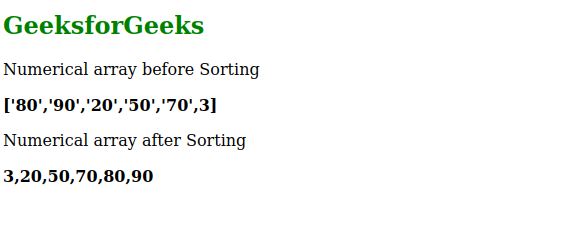
输出:

数值排序和字符串排序的区别:
| 数值排序 | 字符串排序 |
|---|---|
| 如果你想对一个数值数组进行排序,你必须在sort方法中使用compare函数。 | 在字符串排序中,你不需要使用一个compare函数对字符串数组进行排序。 |
| 数值数组排序不基于Unicode基础。 | 字符串数组排序基于Unicode基础。 |
 极客教程
极客教程