TypeScript 如何将多个.ts文件合并为一个.js文件
TypeScript是一种流行的编程语言,它是JavaScript的严格的语法超集,添加了可选的静态类型和基于类的面向对象编程。在大型项目中工作时,将代码拆分为多个.ts文件以便更容易管理和维护是很常见的。然而,当需要部署应用程序时,您可能希望将这些.ts文件合并为一个单独的.js文件,以获得更好的性能和更容易的部署。在本教程中,我们将学习如何使用TypeScript编译器将多个.ts文件合并为一个单独的.js文件。我们将通过在compilerOptions中指定outFile来实现这一目标。
让我们一步一步地了解如何实现。
安装TypeScript编译器: 在将.ts文件合并为一个单独的.js文件之前,您需要安装TypeScript编译器。TypeScript编译器是一个命令行工具,允许您将.ts代码转译为.js代码。要安装TypeScript编译器,您需要在系统上安装Node.js和npm(Node.js的包管理器)。
步骤1: 要安装TypeScript编译器,请打开终端窗口并运行以下命令:
npm install -g typescript
这将在您的系统上全局安装TypeScript编译器,允许您在任何项目中使用它。
步骤2: 安装了TypeScript编译器后,您可以使用它将.ts文件编译成一个单独的.js文件。为此,您需要在项目的根目录中创建一个名为tsconfig.json的TypeScript配置文件。该文件将包含TypeScript编译器的配置选项,包括要编译的.ts文件列表和其他必要选项。
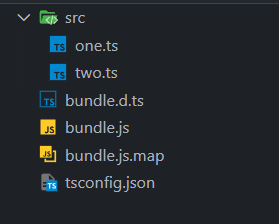
项目结构:

这是一个示例 tsconfig.json 文件,它将src目录中的所有.ts文件合并为一个名为bundle.js的.js文件:
Javascript
{
"compilerOptions": {
"outFile": "bundle.js",
"allowJs": true,
"checkJs": true,
"declaration": true,
"sourceMap": true,
"noImplicitAny": true,
"module": "amd",
"target": "es5"
},
"include": [
"src/**/*"
],
"exclude": [
"node_modules"
]
}
步骤3: 在这个例子中,compilerOptions对象包含了TypeScript编译器的配置选项。outFile选项指定了输出的.js文件的名称,include选项指定了要包含在编译中的.ts文件。exclude选项指定要从编译中排除的目录或文件。注意,module设置为amd,这是因为CommonJS不支持(用于捆绑文件)。让我们在src目录下创建两个文件,one.ts和two.ts,如下所示:
one.ts
Javascript
console.log("First file")
two.ts
Javascript
console.log("Two")

步骤4: 使用TypeScript编译器将你的.ts文件编译成一个单独的.js文件,打开一个终端窗口并导航到你项目的根目录。然后,运行以下命令:
tsc
如果这个方法不起作用,那么tsc可能不在PATH中,所以我们可以使用
npx tsc
这将运行TypeScript编译器并在tsconfig.json文件中指定的输出.js文件。
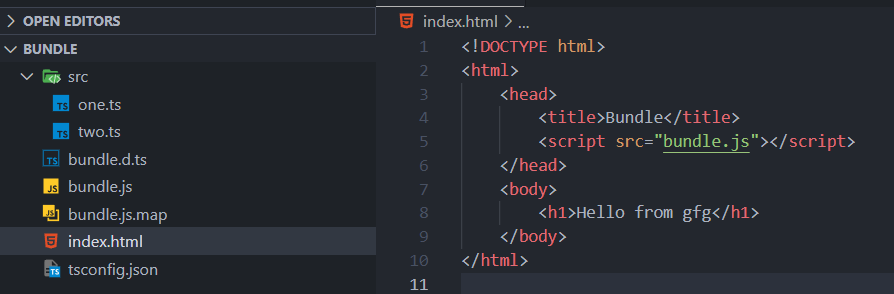
步骤5: 一旦您使用TypeScript编译器将.ts文件编译为单个.js文件,您可以将输出.js文件添加到您的项目中。要做到这一点,您需要在HTML文件中包含.js文件,或在您的JavaScript代码中引用它。例如,如果您有一个名为index.html的HTML文件,并且您想要包含名为bundle.js的输出.js文件,您可以在HTML文件中添加以下script标签:
<script src="bundle.js"></script>
这将在您的HTML文件中包含bundle.js文件,在页面加载时执行。

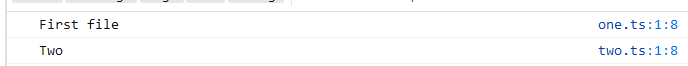
输出: 在Web浏览器中运行index.html后,我们在控制台中获得以下输出:

我们可以看到,这两个文件代码都是使用bundle.js执行的。另外,如果您在JavaScript代码中使用输出的.js文件,可以根据您使用的模块系统使用import或require语句来引用它。例如:
import * as myModule from './bundle.js';
const myModule = require('./bundle.js');
说明: 我们已经看到了如何使用TypeScript编译器将多个.ts文件合并成一个单独的.js文件。通过创建一个tsconfig.json文件并运行tsc命令,我们可以将.ts代码转译为一个单独的.js文件,以便更容易地部署和提高性能。我们还学会了如何在HTML文件中包含输出的.js文件或在JavaScript代码中引用它。
 极客教程
极客教程