如何使用jsPDF库生成PDF文件
在大多数基于Web的项目或应用程序中,我们需要生成报告来显示一些相关数据,包括PDF转换。有许多可用于从原始HTML数据、CSV或任何可用数据库转换生成PDF的工具。jsPDF库是Web应用程序中常用的生成工具之一。
在本文中,我们将学习如何使用客户端JavaScript jsPDF库生成PDF文件或转换HTML文档。jsPDF可以像其他第三方库一样导入。
方法: 您需要从jsPDF Github链接上下载CDN链接或库,并通过以下链接将它们包含在您的HTML代码中,按照以下示例中给出的类似代码模式进行操作。
CDN链接: 以下链接用于以下代码的PDF生成。
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"> </script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/2.5.1/jspdf.umd.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/1.4.1/html2canvas.min.js"></script>
根据您的需要,按照以下示例实例化并使用jsPDF类。
$pdf=new jsPDF();
示例1: 下面的代码演示了使用HTML按钮和JavaScript函数简单生成PDF文件的过程。在该函数中,实例化了jsPDF()对象,它有助于保存文本“Hello world”并将其保存在一个新的PDF文件中。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>
jsPDF - Create PDFs with HTML5 JavaScript Library
</title>
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jspdf/2.5.1/jspdf.umd.min.js">
</script>
</head>
<body>
<h2 style="color:green">
GeeksforGeeks
</h2>
<h3>
Generate PDF file using jsPDF library
</h3>
<div class="container">
<input type="button" value="Create PDF"
onclick="generatePDF()">
</div>
<script type="text/javascript">
function generatePDF() {
const { jsPDF } = window.jspdf;
const doc = new jsPDF();
doc.text("Hello world!", 100, 100);
doc.save("newFile.pdf");
}
</script>
</body>
</html>
输出:

newFile.pdf: 以下的pdf文件是上述代码的下载结果。

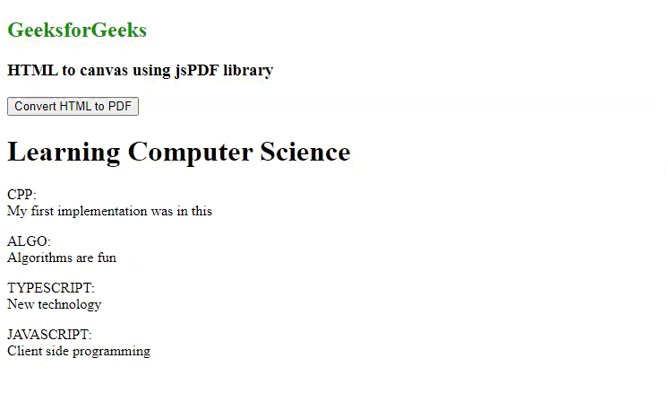
示例2: 以下示例演示了如何使用JavaScript函数和jsPDF库将HTML文档转换为PDF文件。根据需要或要求,方法中设置了所需的选项。请参考输出以更好地理解。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>
jsPDF - Create PDFs with HTML5 JavaScript Library
</title>
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jspdf/2.5.1/jspdf.umd.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/html2canvas/1.4.1/html2canvas.min.js">
</script>
</head>
<body>
<h2 style="color:green">GeeksforGeeks</h2>
<h3>HTML to canvas using jsPDF library</h3>
<div class="container">
<input type="button" value="Convert HTML to PDF"
onclick="convertHTMLtoPDF()">
<div id="divID">
<div class="">
<h1>Learning Computer Science</h1>
<p class="">
CPP:<br />My first implementation was in this
</p>
<p class="">
ALGO:<br />Algorithms are fun
</p>
<p class="">
TYPESCRIPT:<br />New technology
</p>
<p class="">
JAVASCRIPT:<br />Client side programming
</p>
</div>
</div>
</div> <!-- /container -->
<script type="text/javascript">
function convertHTMLtoPDF() {
const { jsPDF } = window.jspdf;
let doc = new jsPDF('l', 'mm', [1500, 1400]);
let pdfjs = document.querySelector('#divID');
doc.html(pdfjs, {
callback: function(doc) {
doc.save("newpdf.pdf");
},
x: 12,
y: 12
});
}
</script>
</body>
</html>
输出:

newpdf.pdf: 这是从上述代码下载的PDF文件。

 极客教程
极客教程