JavaScript 如何获取元素的实际宽度和高度
在JavaScript中,常常需要获取HTML元素的实际宽度和高度。这个信息在各种场景下都是有用的,例如动态设置元素的大小,将元素居中在页面上,或者确定元素的大小以供动画使用。
做法: 在JavaScript中,可以使用offsetWidth和offsetHeight属性来获取HTML元素的实际宽度和高度。这些属性是元素接口的一部分,适用于所有HTML元素。
offsetWidth属性返回一个元素的宽度,包括其padding和border,但不包括其margin。值以像素为单位计算,是只读的,即不能修改。offsetHeight属性返回一个元素的高度,包括其padding和border,但不包括其margin。值以像素为单位计算,是只读的,即不能修改。
用途: HTML元素的实际宽度和高度在各种场景下都是有用的,例如:
- 响应式设计: 在构建响应式网页时,经常需要确定一个元素的大小,以便根据视口的大小调整其布局和样式。
- 图像裁剪: 如果要将图像裁剪为特定大小,可以使用宽度和高度属性来确定其宽高比,并相应地调整裁剪。
- 动画: 在创建动画时,经常需要确定一个元素的大小,以便计算对象的位置和速度。
- 定位: 如果要将一个元素相对于另一个元素进行定位,可以使用宽度和高度属性来确定两个元素的大小,并相应地定位一个元素相对于另一个元素。
- 滚动: 如果要在特定容器中滚动一个元素,可以使用宽度和高度属性来确定容器和元素的大小,并相应地调整滚动行为。
语法:
const element = document.getElementById("HTML element");
console.log("Width: " + element.offsetWidth + "px");
console.log("Height: " + element.offsetHeight + "px");
示例1: 以下代码示例演示如何使用 offsetWidth 和 offsetHeight 属性来获取HTML元素的实际宽度和高度。在这个例子中,使用ID为“widthHeight”的
元素来显示h1和p元素的实际宽度和高度。这些值存储在 widthHeight 变量中,并使用HTML DOM的 innerHTML 属性将这些值插入到p标记中。
HTML
<!DOCTYPE html>
<html>
<head>
<title>offsetWidth and offsetHeight Example</title>
</head>
<body style="text-align: center;">
<h1 style="color:green" id="header">
GeekforGeeks
</h1>
<p id="paragraph">
Computer Science Portal
</p>
<p id="widthHeight"></p>
<script>
const header = document.getElementById("header");
const paragraph = document.getElementById("paragraph");
const widthHeight = document.getElementById("widthHeight");
widthHeight.innerHTML =
"Header Width: " + header.offsetWidth + "px" + "<br>" +
"Header Height: " + header.offsetHeight + "px" + "<br>" +
"Paragraph Width: " + paragraph.offsetWidth + "px" + "<br>" +
"Paragraph Height: " + paragraph.offsetHeight + "px";
</script>
</body>
</html>
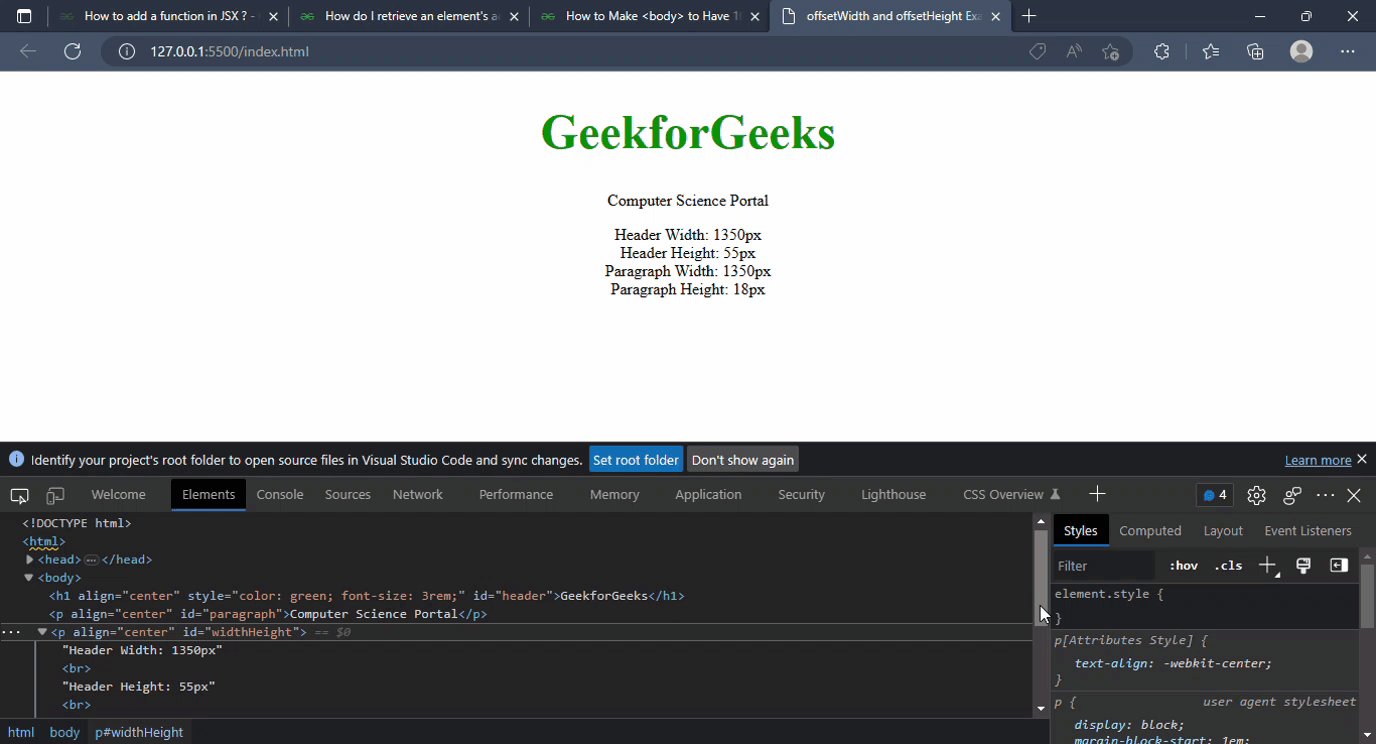
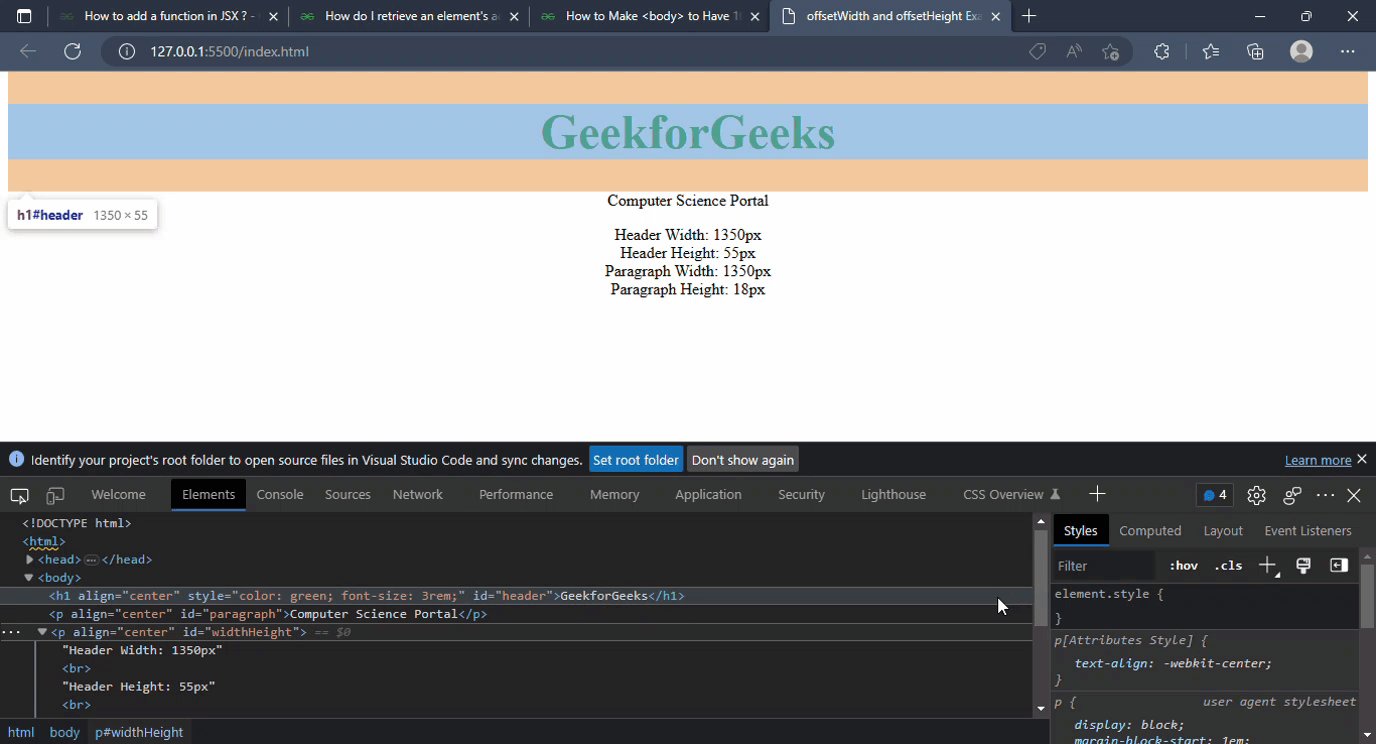
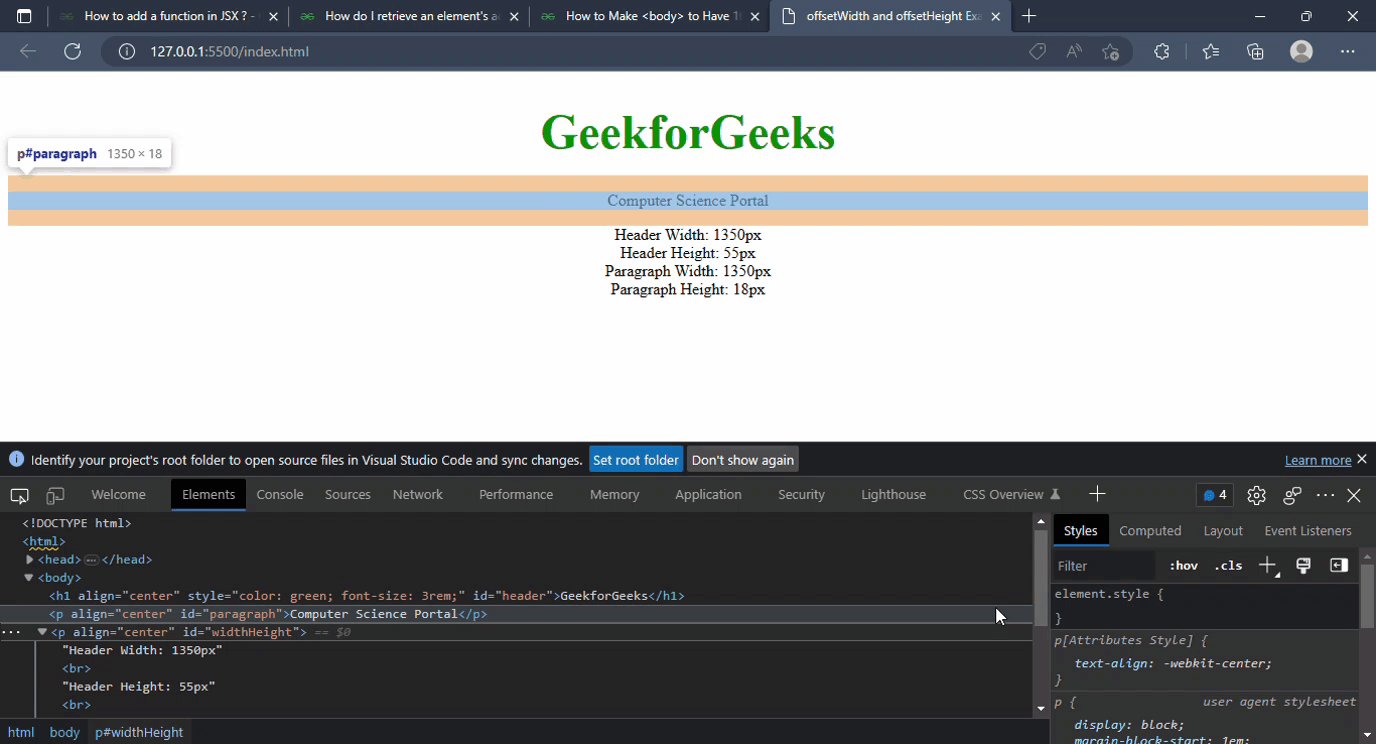
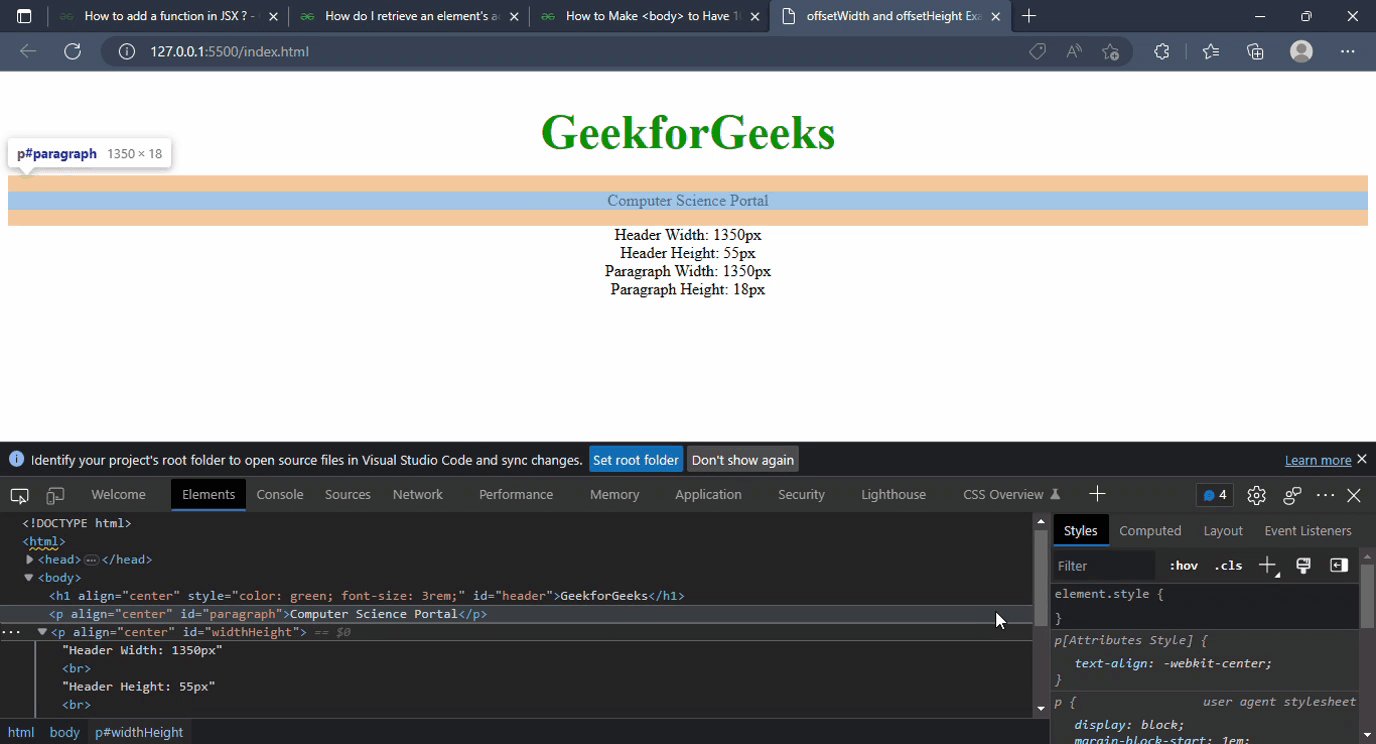
输出:

使用 offsetWidth 和 offsetHeight 属性有一些限制。这种方法的问题在于, offsetWidth 和 offsetHeight 是属于元素而不是其样式的属性。因此,在某些情况下,如果您修改了DOM元素,它们可能返回0的值。
为了克服这些限制,可以使用 getBoundingClientRect() 方法。
JavaScript中的 getBoundingClientRect() 方法是检索HTML元素的实际宽度和高度的另一种方式。该方法返回一个DOMRect对象,表示元素的大小及其相对于视口的位置。
DOMRect对象有几个属性可用于确定元素的大小和位置,包括:
- left(左边距): 元素左边缘相对于视口的x坐标。
- top(上边距): 元素顶部边缘相对于视口的y坐标。
- right(右边距): 元素右边缘相对于视口的x坐标。
- bottom(下边距): 元素底部边缘相对于视口的y坐标。
- width(宽度): 元素的宽度,包括其padding、border和滚动条(如果有的话)。
- height(高度): 元素的高度,包括其padding、border和滚动条(如果有的话)。
语法:
const element = document.getElementById("HTML element");
const rect = element.getBoundingClientRect();
console.log("Width: " + rect.width + "px");
console.log("Height: " + rect.height + "px");
示例2: 这是一个示例代码,演示了使用 getBoundingClientRect() 方法的用法。在这段代码中,使用 getBoundingClientRect() 方法来获取标题和段落元素的大小和位置。然后使用返回对象的 width 、 height 、 top 、 bottom 、 left 和 right 属性来显示每个元素的大小和位置。
HTML
<!DOCTYPE html>
<html>
<head>
<title>Bounding Client Rect Example</title>
</head>
<body style="text-align: center;">
<h1 style="color:green" id="header">
GeekforGeeks
</h1>
<p id="paragraph">
Computer Science Portal
</p>
<p id="rectData"></p>
<script>
const header = document.getElementById("header");
const paragraph = document.getElementById("paragraph");
const rectData = document.getElementById("rectData");
const headerRect = header.getBoundingClientRect();
const paragraphRect = paragraph.getBoundingClientRect();
rectData.innerHTML =
"Header Width: " + headerRect.width + "px" + "<br>" +
"Header Height: " + headerRect.height + "px" + "<br>" +
"Header Top: " + headerRect.top + "px" + "<br>" +
"Header Bottom: " + headerRect.bottom + "px" + "<br>" +
"Header Left: " + headerRect.left + "px" + "<br>" +
"Header Right: " + headerRect.right + "px" + "<br>" +
"Paragraph Width: " + paragraphRect.width + "px" + "<br>" +
"Paragraph Height: " + paragraphRect.height + "px" + "<br>" +
"Paragraph Top: " + paragraphRect.top + "px" + "<br>" +
"Paragraph Bottom: " + paragraphRect.bottom + "px" + "<br>" +
"Paragraph Left: " + paragraphRect.left + "px" + "<br>" +
"Paragraph Right: " + paragraphRect.right + "px";
</script>
</body>
</html>
输出:

结论: 无论是offsetWidth和offsetHeight属性,还是getBoundingClientRect()方法都可以用于确定HTML元素的大小,但是getBoundingClientRect()方法提供了更完整的元素大小和位置表示,因此在准确性很重要时更好地选择它。
 极客教程
极客教程