JavaScript 如何阻止事件的默认操作
JavaScript 可以响应网页或应用程序上的用户活动,这被称为事件。JavaScript有事件来为网页提供动态界面。事件的例子包括按钮点击、页面滚动、表单提交等等。当事件发生时,JavaScript允许您执行特定的代码来执行所需的操作。在本文中,我们将看到如何阻止JavaScript中事件的默认操作,并通过示例来了解可以使用的不同方法来阻止事件的默认操作。
有时,您可能希望阻止事件的默认操作发生。例如,您可能想执行一些自定义行为而不是默认操作,或者您可能希望完全阻止默认操作。为了阻止JavaScript中事件的默认操作,您可以在事件对象上使用preventDefault()方法。此方法可在事件处理程序函数中调用,并且它将阻止浏览器执行与该事件相关联的默认操作。例如,如果您有一个你想在提交之前验证的表单,你可以使用preventDefault()方法来阻止表单在验证失败时提交:
语法:
event.preventDefault();
Javascript默认事件操作: 默认操作是浏览器对事件的响应,没有任何额外的代码或开发人员的干预。例如,当用户点击链接时,默认操作是浏览器跳转到链接中指定的URL。同样,当用户提交表单时,默认操作是浏览器将表单数据发送到服务器。
在Javascript中阻止事件的默认操作的方法: 根据特定的用例和事件类型,我们可以采取几种方法来阻止事件的默认操作。以下是一些常见的方法:
方法1: 使用“return false”语句: 在某些情况下,您可以通过从事件监听器函数中返回 false 来阻止事件的默认操作。此方法仅适用于某些类型的事件,如表单提交和链接,不建议在某些情况下使用,因为它可能会导致意外的行为。
语法:
const form = document.querySelector("form");
form.addEventListener("submit", function () {
// Your code to handle the form submit event goes here
return false;
});
方式2: 使用 “stopPropagation()” 方法:
stopPropagation() 方法可用于阻止事件冒泡到父元素,这些父元素可能有其自身的事件监听器,可能触发默认操作。在这里,我们通过在事件对象上使用 “stopPropagation()” 方法,阻止子元素上的点击事件冒泡到父元素。
语法:
const child = document.querySelector(".child");
const parent = document.querySelector(".parent");
child.addEventListener("click", function (event) {
event.stopPropagation();
// Your code to handle the click event goes here
});
方法3:使用“returnValue”属性修改默认操作: 此方法不推荐使用,但在某些情况下,您可以通过设置事件对象的returnValue属性来修改事件的默认操作。请注意,这种方法可能在所有浏览器中都无法正常工作,通常最好使用 “preventDefault()” 方法替代。
语法:
link.addEventListener("click", function (event) {
event.returnValue = false;
// Your code to handle the click event goes here
});
方法4:使用“preventDefault()”方法:
这是最常见的阻止事件默认行为的方法。 preventDefault()方法可用于传递给事件监听器函数的事件对象上,并可用于阻止与该事件相关联的默认动作。例如,要在点击链接时阻止其导航到新页面,可以使用以下代码:
语法:
const link = document.querySelector("a");
link.addEventListener("click", function (event) {
event.preventDefault();
// Your code to handle the click event goes here
});
一般来说,preventDefault()方法是在JavaScript中阻止事件默认操作的推荐方法,因为它得到了广泛支持,并且提供了一种清晰和一致的方式来处理网页或应用程序中的事件。
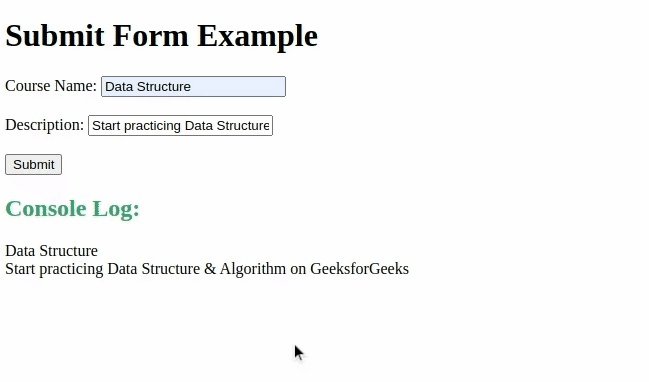
示例1: 下面是一个示例,单击“提交”按钮时阻止表单提交。在这里,我们首先定义了一个带有两个字段(course、description)和一个提交按钮的元素。id属性被设置为“my-form”,这样我们就可以在JavaScript代码中引用它。之后,我们定义了一个JavaScript函数,用于监听表单的“submit”事件。当表单提交时,该函数 首先使用event.preventDefault()阻止默认的表单提交行为。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>
Preventing the Javascript
default event action
</title>
</head>
<body>
<h1>Submit Form Example</h1>
<form id="my-form"
method="post"
action="/submit">
<label for="course">
Course Name:
</label>
<input type="text"
id="course"
name="course">
<br><br />
<label for="description">
Description:
</label>
<input type="text"
id="description"
name="description">
<br><br />
<button type="submit">
Submit
</button>
</form>
<script>
const form = document.getElementById('my-form');
form.addEventListener('submit', function (event) {
// Prevent the form from submitting
event.preventDefault();
// Handle the form submit event
const formData = new FormData(form);
// Create a new FormData object
console.log(formData.get('course'));
// Log the value of the 'course' field
console.log(formData.get('description'));
// Log the value of the 'description' field
});
</script>
</body>
</html>
输出:

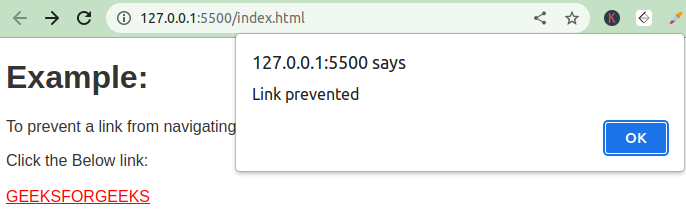
示例2: 在这个示例中,应该在执行任何其他响应事件操作之前调用preventDefault()方法。否则,在你试图阻止默认操作之前,默认操作可能已经发生。要阻止链接在被点击时导航至新页面,你可以使用以下代码:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
<h1>Example: </h1>
<p>
To prevent a link from navigating
to a new page when clicked
</p>
<p>Click the Below link:</p>
<a href=
"https://www.geeksforgeeks.org/">
GeeksforGeeks
</a>
<script>
(document).ready(function () {
("a").click(function (event) {
event.preventDefault();
alert("Link prevented");
});
});
</script>
</body>
</html>
输出:

总之,使用 “preventDefault()” 是JavaScript中控制事件行为的一种有用的技术,可以帮助您创建更健壮和用户友好的Web应用程序。
 极客教程
极客教程