JavaScript 当我们使用Escape而不是encodeURI / encodeURIComponent时
URL由许多特殊和独特的字符组成。独特的字符包括那些不是普通标准字符的字符,比如空格等。因此,这意味着我们需要对UTF-8中的字符进行编码。所以如果我们有一个字符串,比如:“https://www.gfg.com/what is html?”,则UTF-8将对其编码为“https://www.gfg.com/what%20is%20html”。
encodeURI()和encodeURIComponent()是不同的函数,前者用于对URL进行编码,而后者用于对URI组件进行编码。javascript中的escape()函数以类似的方式工作。我们将字符串作为参数传递给它,并且它会使用转义序列对字符进行编码。这些转义序列是UTF-16编码的,其中每个字符的表示至少为2字节(代码单元)。
当可能需要编码撇号,波浪号和括号等字符时,可以使用escape()。这些特殊字符在encodeURI()和encodeURIComponent()中都不会被编码。如果假设您有一个不允许URL中存在这些字符并且可能导致错误的REST API,则可能希望使用escape(),以确保传递的查询字符串不包含这些特殊情况。
语法: escape()的语法如下:
escape(uri)
以类似的方式, encodeURI():
encodeURI(uri)
并且对于 encodeURIComponent():
encodeURIComponent(uri);
escape()函数现在已经被弃用。建议使用encodeURI()和encodeURIComponent()。只能在之前的兼容性存在且更改会引发错误和问题的情况下使用该函数。
示例1: 在这个例子中,我们使用三个函数中的一个将查询字符串传递进去,以观察它们输出的不同之处。
HTML
<!DOCTYPE html>
<html>
<body>
<p id="escape">out_1</p>
<p id="encodeURI">out_2</p>
<p id="encodeURIComponent">out_3</p>
<script>
document.getElementById("escape")
.innerHTML = escape(
"https://www.url.com/i+am)alive");
document.getElementById("encodeURI")
.innerHTML = encodeURI(
"https://www.url.com/i+am)alive");
document.getElementById("encodeURIComponent")
.innerHTML = encodeURIComponent(
"https://www.url.com/i+am)alive");
</script>
</body>
</html>
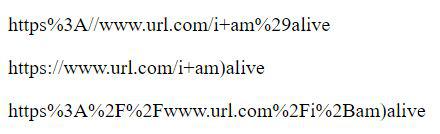
输出:
你现在可以看到,在原始URL中m后面的额外括号被编码为escape()函数中的’%29’,但在encodeURI()和encodeURIComponent()函数中保持不变。
escape()函数还可以用于Unicode字符串被编码为格式为’%uxxxx’的情况。这完全取决于用户的需求,可以允许像这样的自定义语法。后面的encodeURI()和encodeURIComponent()函数实现了这一点。
例如:在这里,我们将传递另一个查询字符串,其中包含字符ё。
HTML
<!DOCTYPE html>
<html>
<body>
<p id="escape">out_1</p>
<p id="encodeURI">out_2</p>
<p id="encodeURIComponent">out_3</p>
<script>
document.getElementById("escape")
.innerHTML = escape(
"https://www.url.com/i+am)alive");
document.getElementById("encodeURI")
.innerHTML = encodeURI(
"https://www.url.com/i+am)alive");
document.getElementById("encodeURIComponent")
.innerHTML = encodeURIComponent(
"https://www.url.com/i+am)alive");
</script>
</body>
</html>
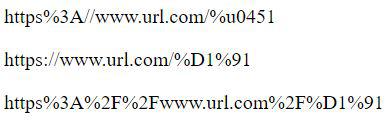
输出:
在这里,我们可以看到字符 ё 以 %u0451 的编码形式出现在escape()函数中,并以 %D1%91 的形式出现在后续的函数中。
总体而言,现在很少使用escape()函数,建议使用encodeURI()和encodeURIComponent()函数。可以根据需要调用这两个函数。escape()已被弃用,应避免使用。
 极客教程
极客教程