使用HTML、CSS和JavaScript创建长度转换器
在本文中,我们将学习如何使用HTML、CSS和JavaScript创建一个长度转换器。
长度转换器是一个直观的基于Web的应用程序,它消除了与手动转换相关的复杂性。它的用户友好界面允许用户输入一个数值并选择要进行转换的单位。长度转换器提供了多种测量选项,例如厘米、英寸、英尺和米,它具有多样性,并适用于各种转换情景。
先决条件: HTML、CSS、JavaScript。
方法: 让我们来探索构建这个项目采取的方法:
- 创建一个包含所有元素的 容器div ,包括输入字段、单位选择下拉菜单和结果显示区域。
- 现在对容器、标题、输入字段、下拉菜单、按钮和结果区域等元素应用一些 样式 。样式旨在创建一个干净且用户友好的界面。
- 添加 JavaScript 来处理转换逻辑和与元素的交互。在下面的示例中,我们创建了一个
convert()函数,当需要进行转换时它会触发。它从下拉菜单中获取输入值和选择的单位,并根据选定的单位计算转换结果。然后将计算得到的结果显示在结果区域中。示例: 下面的示例显示了一个将不同类型的长度转换。
HTML
<!DOCTYPE html>
<html>
<head>
<title>Length Converter</title>
<style>
.container {
margin: 20px auto;
width: 300px;
background-color: #f1f1f1;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h1 {
text-align: center;
margin-bottom: 20px;
}
input[type="number"] {
width: 100%;
padding: 10px;
margin-bottom: 10px;
box-sizing: border-box;
}
select {
width: 100%;
padding: 10px;
margin-bottom: 10px;
box-sizing: border-box;
}
p {
text-align: center;
margin-top: 20px;
font-weight: bold;
font-size: 20px;
}
</style>
</head>
<body>
<div class="container">
<h1>Length Converter</h1>
<input type="number" id="inputValue"
placeholder="Enter value"
oninput="convert()">
<select id="fromUnit" onchange="convert()">
<option value="cm">Centimeter (cm)</option>
<option value="inch">Inch (in)</option>
<option value="feet">Feet (ft)</option>
<option value="meter">Meter (m)</option>
<option value="yard">Yard (yd)</option>
<option value="mile">Mile (mi)</option>
<option value="kilometer">Kilometer (km)</option>
</select>
<select id="toUnit" onchange="convert()">
<option value="cm">Centimeter (cm)</option>
<option value="inch">Inch (in)</option>
<option value="feet">Feet (ft)</option>
<option value="meter">Meter (m)</option>
<option value="yard">Yard (yd)</option>
<option value="mile">Mile (mi)</option>
<option value="kilometer">Kilometer (km)</option>
</select>
<p id="result"></p>
</div>
<script>
function convert() {
// Retrieve input values
let inputValue =
document.getElementById("inputValue").value;
let fromUnit =
document.getElementById("fromUnit").value;
let toUnit =
document.getElementById("toUnit").value;
// Convert the length based on the selected units
let result;
if (fromUnit === "cm" && toUnit === "inch") {
result = inputValue / 2.54;
} else if (fromUnit === "inch" && toUnit === "cm") {
result = inputValue * 2.54;
} else if (fromUnit === "cm" && toUnit === "feet") {
result = inputValue / 30.48;
} else if (fromUnit === "feet" && toUnit === "cm") {
result = inputValue * 30.48;
} else if (fromUnit === "cm" && toUnit === "meter") {
result = inputValue / 100;
} else if (fromUnit === "meter" && toUnit === "cm") {
result = inputValue * 100;
} else if (fromUnit === "inch" && toUnit === "feet") {
result = inputValue / 12;
} else if (fromUnit === "feet" && toUnit === "inch") {
result = inputValue * 12;
} else if (fromUnit === "inch" && toUnit === "meter") {
result = inputValue * 0.0254;
} else if (fromUnit === "meter" && toUnit === "inch") {
result = inputValue / 0.0254;
} else if (fromUnit === "feet" && toUnit === "meter") {
result = inputValue * 0.3048;
} else if (fromUnit === "meter" && toUnit === "feet") {
result = inputValue / 0.3048;
} else if (fromUnit === "cm" && toUnit === "yard") {
result = inputValue / 91.44;
} else if (fromUnit === "yard" && toUnit === "cm") {
result = inputValue * 91.44;
} else if (fromUnit === "cm" && toUnit === "mile") {
result = inputValue / 160934.4;
} else if (fromUnit === "mile" && toUnit === "cm") {
result = inputValue * 160934.4;
} else if (fromUnit === "cm" && toUnit === "kilometer") {
result = inputValue / 100000;
} else if (fromUnit === "kilometer" && toUnit === "cm") {
result = inputValue * 100000;
} else if (fromUnit === "inch" && toUnit === "yard") {
result = inputValue / 36;
} else if (fromUnit === "yard" && toUnit === "inch") {
result = inputValue * 36;
} else if (fromUnit === "inch" && toUnit === "mile") {
result = inputValue / 63360;
} else if (fromUnit === "mile" && toUnit === "inch") {
result = inputValue * 63360;
} else if (fromUnit === "inch" && toUnit === "kilometer") {
result = inputValue * 0.0000254;
} else if (fromUnit === "kilometer" && toUnit === "inch") {
result = inputValue / 0.0000254;
} else if (fromUnit === "feet" && toUnit === "yard") {
result = inputValue / 3;
} else if (fromUnit === "yard" && toUnit === "feet") {
result = inputValue * 3;
} else if (fromUnit === "feet" && toUnit === "mile") {
result = inputValue / 5280;
} else if (fromUnit === "mile" && toUnit === "feet") {
result = inputValue * 5280;
} else if (fromUnit === "feet" && toUnit === "kilometer") {
result = inputValue * 0.0003048;
} else if (fromUnit === "kilometer" && toUnit === "feet") {
result = inputValue / 0.0003048;
} else if (fromUnit === "meter" && toUnit === "yard") {
result = inputValue * 1.09361;
} else if (fromUnit === "yard" && toUnit === "meter") {
result = inputValue / 1.09361;
} else if (fromUnit === "meter" && toUnit === "mile") {
result = inputValue / 1609.34;
} else if (fromUnit === "mile" && toUnit === "meter") {
result = inputValue * 1609.34;
} else if (fromUnit === "meter" && toUnit === "kilometer") {
result = inputValue / 1000;
} else if (fromUnit === "kilometer" && toUnit === "meter") {
result = inputValue * 1000;
} else if (fromUnit === "yard" && toUnit === "mile") {
result = inputValue / 1760;
} else if (fromUnit === "mile" && toUnit === "yard") {
result = inputValue * 1760;
} else if (fromUnit === "yard" && toUnit === "kilometer") {
result = inputValue / 1093.61;
} else if (fromUnit === "kilometer" && toUnit === "yard") {
result = inputValue * 1093.61;
} else if (fromUnit === "mile" && toUnit === "kilometer") {
result = inputValue * 1.60934;
} else if (fromUnit === "kilometer" && toUnit === "mile") {
result = inputValue / 1.60934;
} else {
result = inputValue; // No conversion needed
}
// Display the result
document.getElementById("result").innerHTML =
result.toFixed(4);
}
</script>
</body>
</html>
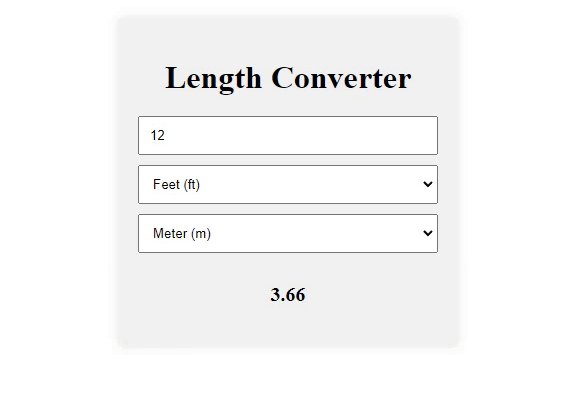
输出:

 极客教程
极客教程