JavaScript 如何更改所有HTML标签中的文本
在本文中,我们将学习如何使用JavaScript更改所有HTML标签中的文本内容。当您需要动态修改网页上显示的文本时,这个技巧非常有价值。它可以用于各种场景,如更新内容、国际化或创建动态用户界面。
使用JavaScript更改HTML标签内部的文本涉及访问DOM(文档对象模型)并操作HTML元素的文本节点。JavaScript提供了多种方法来实现此目的,并允许您更新特定元素或页面上所有元素的文本内容。实现此任务的可能方法有:
更改所有HTML标签内部文本的方法:
- 使用InnerHTML属性
- 使用TextNode
方法1:使用InnerHTML属性
- 使用innerHTML属性可访问或修改元素内部的HTML内容。
- 要使用此方法更改所有HTML标签内部的文本,您需要遍历页面上的所有元素,并为每个目标文本的元素设置innerHTML属性。
语法
// Changing text using innerHTML property
const elements = document.querySelectorAll("*");
for (const element of elements) {
element.innerHTML = "Your new text here";
}
示例: 该示例描述了上述解释方法的实现。
HTML
<!DOCTYPE html>
<html>
<head>
<title>Change Text using innerHTML</title>
</head>
<body>
<h1 style="background-color: lightblue">
Hello Geeks!.
</h1>
<p>
This is a simple paragraph.
</p>
<div>
<p>
Another paragraph inside a div.
</p>
</div>
<button id="changeContentButton">
Change Content
</button>
<script>
const elements =
document.querySelectorAll("*");
const buttonText =
"Welcome to GeeksforGeeks......";
// Function to change content
function changeContent() {
for (const element of elements) {
element.innerHTML = buttonText;
}
}
// Add a click event listener to the button
const changeButton =
document.getElementById("changeContentButton");
changeButton.addEventListener(
"click", changeContent);
</script>
</body>
</html>
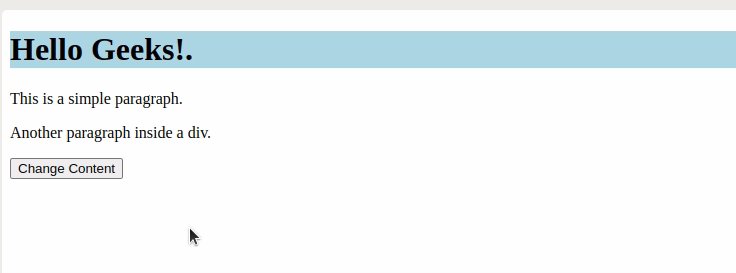
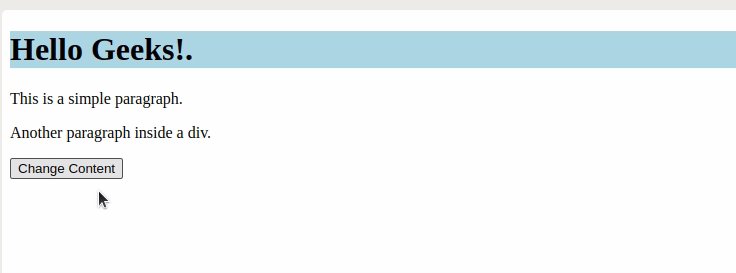
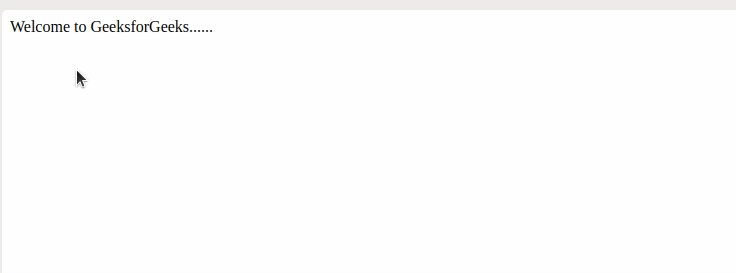
输出:

方法2:使用TextNode
- 直接定位每个元素的文本节点,并修改其文本内容。
- 需要遍历所有元素及其子节点,识别文本节点并更新其数据。
语法
// Changing text using text nodes
function changeText(node) {
if (node.nodeType === Node.TEXT_NODE) {
node.data = "Your new text here";
} else if (node.nodeType === Node.ELEMENT_NODE) {
for (const childNode of node.childNodes) {
changeText(childNode);
}
}
}
// Call the function with the root node of the document
changeText(document.body);
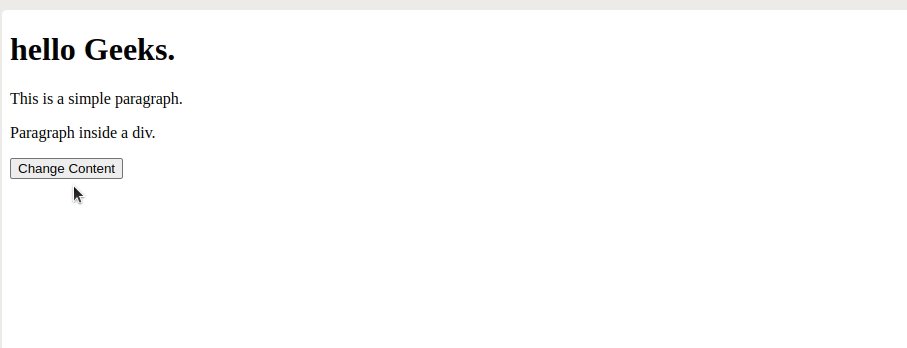
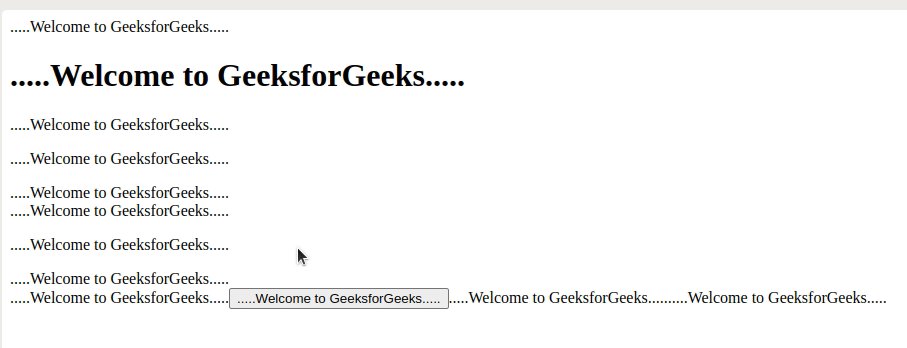
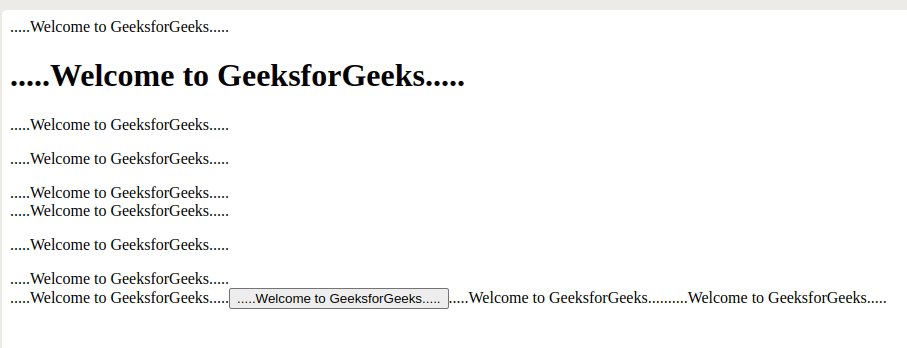
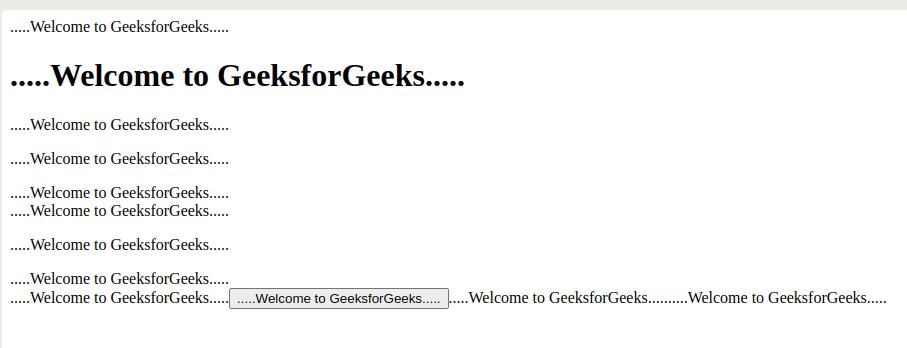
示例: 此示例展示了上面解释的方法的使用。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
Change Text using the TextNode.
</title>
</head>
<body>
<h1>hello Geeks.</h1>
<p>This is a simple paragraph.</p>
<div>
<p>Paragraph inside a div.</p>
</div>
<button id="changeContentButton">
Change Content
</button>
<script>
function changeText(node) {
if (node.nodeType === Node.TEXT_NODE) {
node.data =
".....Welcome to GeeksforGeeks.....";
} else if (
node.nodeType === Node.ELEMENT_NODE
) {
for (const childNode of node.childNodes) {
changeText(childNode);
}
}
}
// Function to handle button click
function handleButtonClick() {
changeText(document.body);
}
// Add a click event listener to the button
const changeButton =
document.getElementById("changeContentButton");
changeButton.addEventListener(
"click", handleButtonClick);
</script>
</body>
</html>
输出:

 极客教程
极客教程