CSS 表格 empty-cell 属性
描述
empty-cell属性用于在独立边框的表格布局模型中控制没有可见内容的表格单元格的渲染。
可选值
- show - 渲染空单元格的边框。
-
hide - 不绘制空单元格的边框。
适用于
所有display属性为table-cell的元素。
DOM语法
object.style.emptyCell = "hide";
示例
这里是empty-cells属性,用于隐藏<table>元素中空单元格的边框。
<html>
<head>
<style type = "text/css">
table.empty {
width:350px;
border-collapse:separate;
empty-cells:hide;
}
td.empty {
padding:5px;
border-style:solid;
border-width:1px;
border-color:#999999;
}
</style>
</head>
<body>
<table class = "empty">
<tr>
<th></th>
<th>Title one</th>
<th>Title two</th>
</tr>
<tr>
<th>Row Title</th>
<td class = "empty">value</td>
<td class = "empty">value</td>
</tr>
<tr>
<th>Row Title</th>
<td class = "empty">value</td>
<td class = "empty"></td>
</tr>
</table>
</body>
</html>
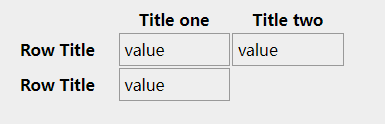
这将产生以下结果−

 极客教程
极客教程