CSS 表格 border-collapse属性
描述
border-collapse 确定表格渲染中使用的边框模型。
可能的值
- collapse − 边框将被合并成一个单独的边框。相邻的两个单元格将共享一个边框。
-
separate − 边框被分开。每个单元格都有自己的边框,这些边框都不与表格中的其他单元格共享。
适用于
具有表格或内联表格显示属性的元素。
DOM 语法
object.style.borderCollapse = "Any of the two values";
示例
以下是显示两个值的示例:
<html>
<head>
<style type = "text/css">
table.one {border-collapse:collapse;}
table.two {border-collapse:separate;}
td.a {
border-style:dotted;
border-width:3px;
border-color:#000000;
padding: 10px;
}
td.b {
border-style:solid;
border-width:3px;
border-color:#333333;
padding:10px;
}
</style>
</head>
<body>
<table class = "one">
<caption>Collapse Border Example</caption>
<tr><td class = "a"> Cell A Collapse Example</td></tr>
<tr><td class = "b"> Cell B Collapse Example</td></tr>
</table>
<br />
<table class = "two">
<caption>Separate Border Example</caption>
<tr><td class = "a"> Cell A Separate Example</td></tr>
<tr><td class = "b"> Cell B Separate Example</td></tr>
</table>
</body>
</html>
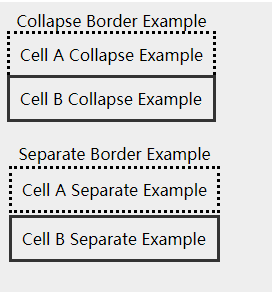
这将产生以下结果−

 极客教程
极客教程