CSS 表格 table-layout 属性
描述
table-layout属性确定在呈现表格时使用的布局方法。
可能的值
- auto − 表格应根据某种自动布局算法进行布局。浏览器会自动执行此操作。
-
fixed − 表格应根据提供的固定表格布局方法进行布局。
适用于
所有display属性为table或inline-table的元素。
DOM语法
object.style.tableLayout = "fixed";
示例
注意 - 许多浏览器不支持该属性,因此不要依赖该属性。
<html>
<head>
<style type = "text/css">
table.auto {
table-layout: auto
}
table.fixed {
table-layout: fixed
}
</style>
</head>
<body>
<table class = "auto" border = "1" width = "100%">
<tr>
<td width = "20%">1000000000000000000000000000</td>
<td width = "40%">10000000</td>
<td width = "40%">100</td>
</tr>
</table>
<br />
<table class = "fixed" border = "1" width = "100%">
<tr>
<td width = "20%">1000000000000000000000000000</td>
<td width = "40%">10000000</td>
<td width = "40%">100</td>
</tr>
</table>
</body>
</html>
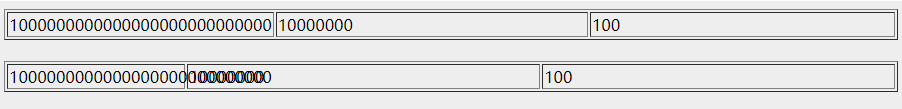
这将生成以下结果−

 极客教程
极客教程