CSS 表格 caption-side 属性
描述
caption-side属性确定表格标题的元素框的放置位置。
可能的值
- top − 将标题的元素框放置在表格框的上方。
-
bottom − 将标题的元素框放置在表格框的下方。
-
left − 将标题的元素框放置在表格框的左侧。
-
right − 将标题的元素框放置在表格框的右侧。
适用于
所有HTML定位元素。
DOM语法
object.style.captionSide = "left";
示例
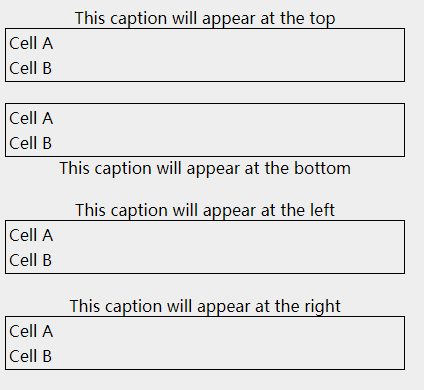
以下是一个示例,演示了此属性的效果:
<html>
<head>
<style type = "text/css">
caption.top {caption-side:top}
caption.bottom {caption-side:bottom}
caption.left {caption-side:left}
caption.right {caption-side:right}
</style>
</head>
<body>
<table style = "width:400px; border:1px solid black;">
<caption class = "top">
This caption will appear at the top
</caption>
<tr><td > Cell A</td></tr>
<tr><td > Cell B</td></tr>
</table>
<br />
<table style = "width:400px; border:1px solid black;">
<caption class = "bottom">
This caption will appear at the bottom
</caption>
<tr><td > Cell A</td></tr>
<tr><td > Cell B</td></tr>
</table>
<br />
<table style = "width:400px; border:1px solid black;">
<caption class = "left">
This caption will appear at the left
</caption>
<tr><td > Cell A</td></tr>
<tr><td > Cell B</td></tr>
</table>
<br />
<table style = "width:400px; border:1px solid black;">
<caption class = "right">
This caption will appear at the right
</caption>
<tr><td > Cell A</td></tr>
<tr><td > Cell B</td></tr>
</table>
</body>
</html>
此操作将产生以下结果−

 极客教程
极客教程