CSS 表格 border-spacing 属性
描述
border-spacing属性设置表格中单元格之间的距离,假设表格是使用分割边框模型渲染的。
可能的值
- **length ** - 任意长度单位。如果声明了两个值,第一个值应用于水平轴上的间距,第二个值应用于垂直轴上的间距。
适用于
具有表格或内联表格显示的元素。
DOM语法
object.style.borderSpacing = "2px";
示例
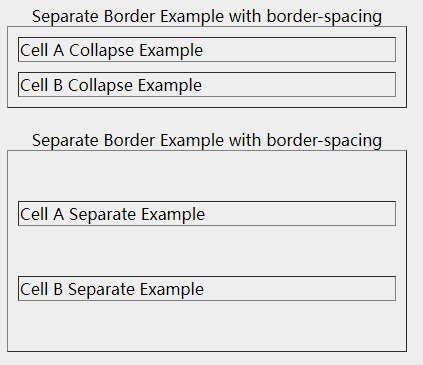
下面是一个示例展示了border-spacing的用法 –
注意 −此属性在IE 6或NS 7中不起作用。
<html>
<head>
<style type = "text/css">
table.one {
border-collapse:separate;
width:400px;
border-spacing:10px;
}
table.two {
border-collapse:separate;
width:400px;
border-spacing:10px 50px;
}
</style>
</head>
<body>
<table class = "one" border = "1">
<caption>Separate Border Example with border-spacing</caption>
<tr><td> Cell A Collapse Example</td></tr>
<tr><td> Cell B Collapse Example</td></tr>
</table>
<br />
<table class = "two" border = "1">
<caption>Separate Border Example with border-spacing</caption>
<tr><td> Cell A Separate Example</td></tr>
<tr><td> Cell B Separate Example</td></tr>
</table>
</body>
</html>
这将产生以下结果 –

 极客教程
极客教程