CSS 列表 list-style-image 属性
描述
列表样式图像(list-style-image)属性定义了一个指向图像资源的指针,用作列表项的标记。
可能的取值
- uri − 指向图像资源的指针。如果无法解析URL,则该属性被视为none。
-
none − 不使用图像作为元素的标记。
适用对象
所有具有display属性值为list-item的元素。
DOM语法
object.style.listStyleImage = "/images/bullet.gif"
示例
这是一个示例 –
<html>
<head>
</head>
<body>
<ul>
<li style = "list-style-image: url(/images/bullet.gif);">Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ul>
<ol>
<li style = "list-style-image: url(/images/bullet.gif);">Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ol>
</body>
</html>
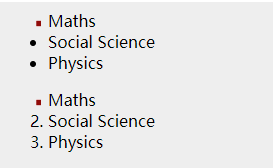
这将产生以下结果−

 极客教程
极客教程