CSS 边距 margin-right 属性
描述
margin-right属性设置元素右侧的外边距宽度。
可能的值
- length - 任何长度值。
-
percentage - 外边距的宽度相对于元素的包含块的宽度计算。
-
auto - 默认值,让浏览器自动设置外边距。
适用于
所有HTML元素。
DOM语法
object.style.marginRight = "5px"
示例
这是示例 –
<html>
<head>
</head>
<body>
<p style = "margin-right: 15px; border:1px solid black;">
This is a paragraph with a specified right margin
</p>
<p style = "margin-right: 5%; border:1px solid black;">
This is another paragraph with a specified right margin in percent
</p>
</body>
</html>
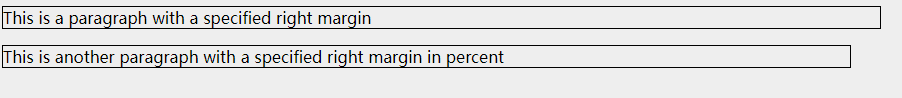
这将产生以下结果 −

 极客教程
极客教程