CSS 列表 list-style-type 属性
描述
list-style-type属性设置列表项标记中使用的计数(或标记)样式。
可能的值
以下是无序列表可使用的值:
| 序号 | 值和描述 |
|---|---|
| 1 | none 无 |
| 2 | disc(默认) 一个填充的圆 |
| 3 | circle 一个空心圆 |
| 4 | square 一个填充的正方形 |
以下是可用于有序列表的值−
| 值 | 描述 | 示例 |
|---|---|---|
| decimal | 数字 | 1,2,3,4,5 |
| decimal-leading-zero | 数字前加0 | 01, 02, 03, 04, 05 |
| lower-alpha | 小写字母数字字符 | a, b, c, d, e |
| upper-alpha | 大写字母数字字符 | A, B, C, D, E |
| lower-roman | 小写罗马数字 | i, ii, iii, iv, v |
| upper-roman | 大写罗马数字 | I, II, III, IV, V |
| lower-greek | 标记为希腊小写字母 | alpha, beta, gamma |
| lower-latin | 标记为小写拉丁字母 | a, b, c, d, e |
| upper-latin | 标记为大写拉丁字母 | A, B, C, D, E |
| hebrew | 标记为传统希伯来数字 | |
| armenian | 标记为传统亚美尼亚数字 | |
| georgian | 标记为传统格鲁吉亚数字 | |
| cjk-ideographic | 标记为纯表意数字 | |
| hiragana | 标记为hiragana | a, i, u, e, o, ka, ki |
| katakana | 标记是katakana | A, I, U, E, O, KA, KI |
| hiragana-iroha | 标记是hiragana-iroha | i, ro, ha, ni, ho, he, to |
| katakana-iroha | 标记是katakana-iroha | I, RO, HA, NI, HO, HE, TO |
适用于
所有具有列表项显示的元素。
DOM语法
object.style.listStyleType = "decimal"
示例
这是一个示例 –
<html>
<head>
</head>
<body>
<ul style = "list-style-type:circle;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ul>
<ul style = "list-style-type:square;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ul>
<ol style = "list-style-type:decimal;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ol>
<ol style = "list-style-type:lower-alpha;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ol>
<ol style = "list-style-type:lower-roman;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ol>
</body>
</html>
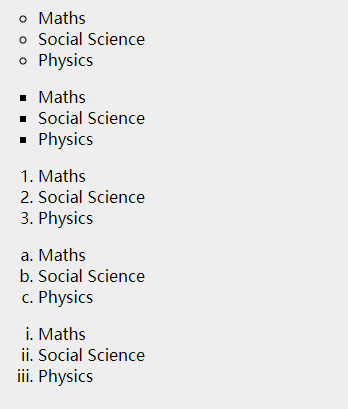
这将产生以下结果:

 极客教程
极客教程