CSS 列表 list-style 属性
描述
list-style属性是一个简写属性,用于设置列表中标记的位置和类型;它也可以用于将图像指定为标记。
可能的值
< list-style-type>- 属性list-style-type的任何允许的值。-
< list-style-position>- 属性list-style-position的任何允许的值。 -
< list-style-image>- 属性list-style-image的任何允许的值。
适用于
所有display属性为list-item的元素。
DOM语法
object.style.listStyle = "decimal;"
示例
这是一个示例-
<html>
<head>
</head>
<body>
<ul style = "list-style-type:circle;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ul>
<ul style = "list-style-type:square;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ul>
<ol style = "list-style-type:decimal;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ol>
<ol style = "list-style-type:lower-alpha;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ol>
<ol style = "list-style-type:lower-roman;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ol>
</body>
</html>
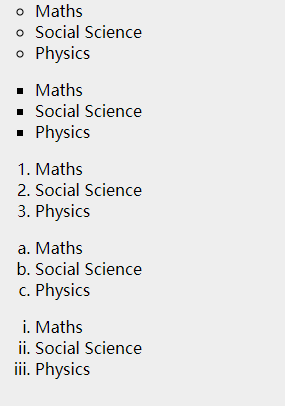
以下是产生的结果:

 极客教程
极客教程