CSS 列表 listStylePosition 属性
描述
列表样式位置属性影响标记在列表项内容中的位置。
可能的值
| Sr.No. | Value & Description |
|---|---|
| 1 | none NA |
| 2 | inside 如果文本到第二行,文本将换行到标记的下方。它还将缩进至文本如果列表值为外部时应该开始的位置。 |
| 3 | outside 如果文本到第二行,文本将与第一行的起始位置对齐(在符号的右侧)。 |
适用于
所有具有列表项显示的元素。
DOM语法
object.style.listStylePosition = "inside";
示例
这是例子 –
<html>
<head>
</head>
<body>
<ul style = "list-style-type:circle; list-stlye-position:outside;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ul>
<ul style = "list-style-type:square;list-style-position:inside;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ul>
<ol style = "list-style-type:decimal;list-stlye-position:outside;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ol>
<ol style = "list-style-type:lower-alpha;list-style-position:inside;">
<li>Maths</li>
<li>Social Science</li>
<li>Physics</li>
</ol>
</body>
</html>
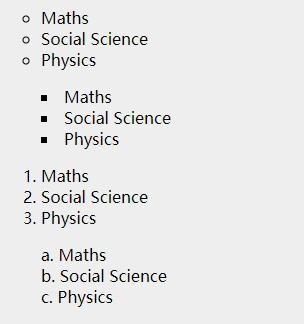
这将产生以下结果 −

 极客教程
极客教程