CSS 轮廓 outline-color 属性
描述
outline-color属性设置元素周围轮廓的颜色。
可能的取值
- color − 任何有效的颜色值。
-
invert − 轮廓对绘制区域进行颜色反转。
适用于
所有HTML元素。
DOM语法
object.style.outlineColor = "red";
示例
这是示例:
<html>
<head>
</head>
<body>
<p style = "outline-width:thin; outline-style:solid;outline-color:red">
This text is having thin solid red outline.
</p>
<br />
<p style = "outline-width:thick; outline-style:dashed;outline-color:#009900">
This text is having thick dashed green outline.
</p>
<br />
<p style = "outline-width:5px;outline-style:dotted;outline-color:rgb(13,33,232)">
This text is having 5x dotted blue outline.
</p>
</body>
</html>
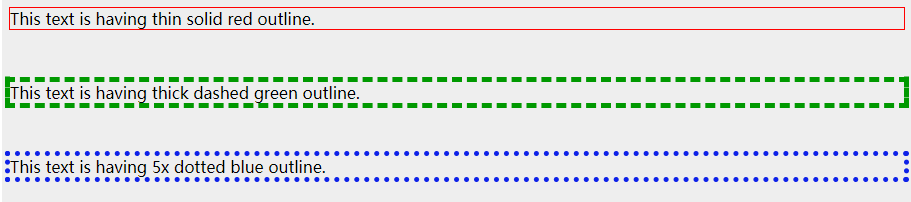
这将产生以下结果−

 极客教程
极客教程